在Vue3中如何使用H.265流媒体播放器EasyPlayer.js网页直播/点播播放器?
随着技术的发展,越来越多的H5流媒体播放器开始支持H.265编码格式。例如,EasyPlayer.js播放器能够支持H.264、H.265等多种音视频编码格式,这使得播放器能够适应不同的视频内容和网络环境。

在Vue3中如何使用EasyPlayer.js播放器?具体流程如下:
1)首先通过npm引入easyplayer.js;
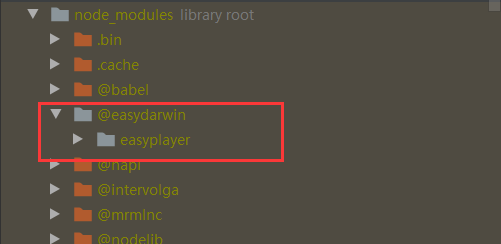
npm install @easydarwin/easyplayer2)然后找到项目node_modules中的easydarwin,如下:

3)逐级点击easyplayer->dist->element;
4)找到EasyPlayer-element.min.js、EasyPlayer.wasm,将这两个文件复制到项目的根目录下;
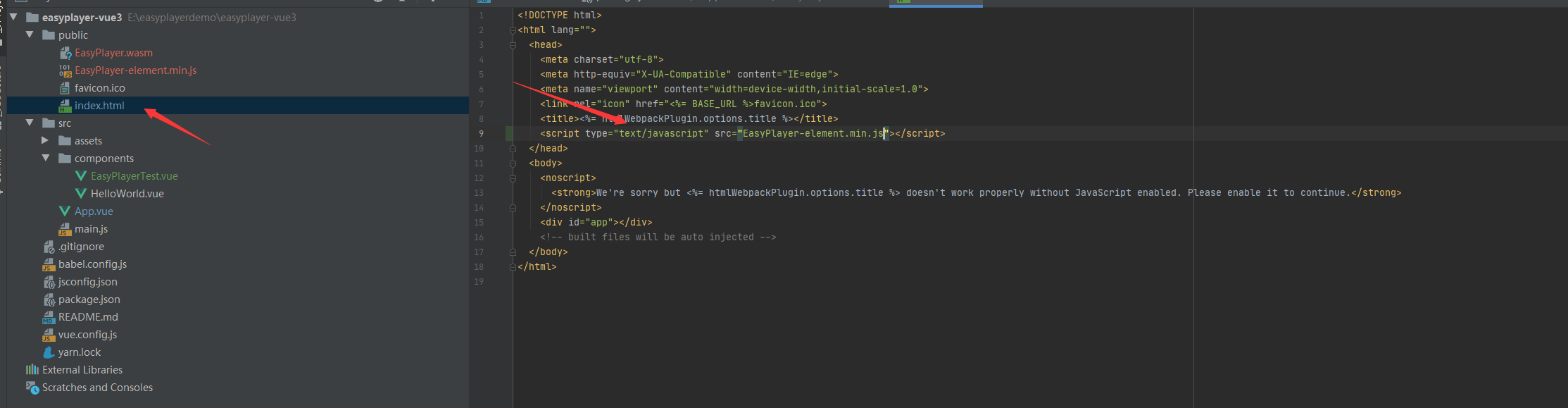
5)在项目的入口文件index.html中,通过script标签引入EasyPlayer-element.min.js,如下图:

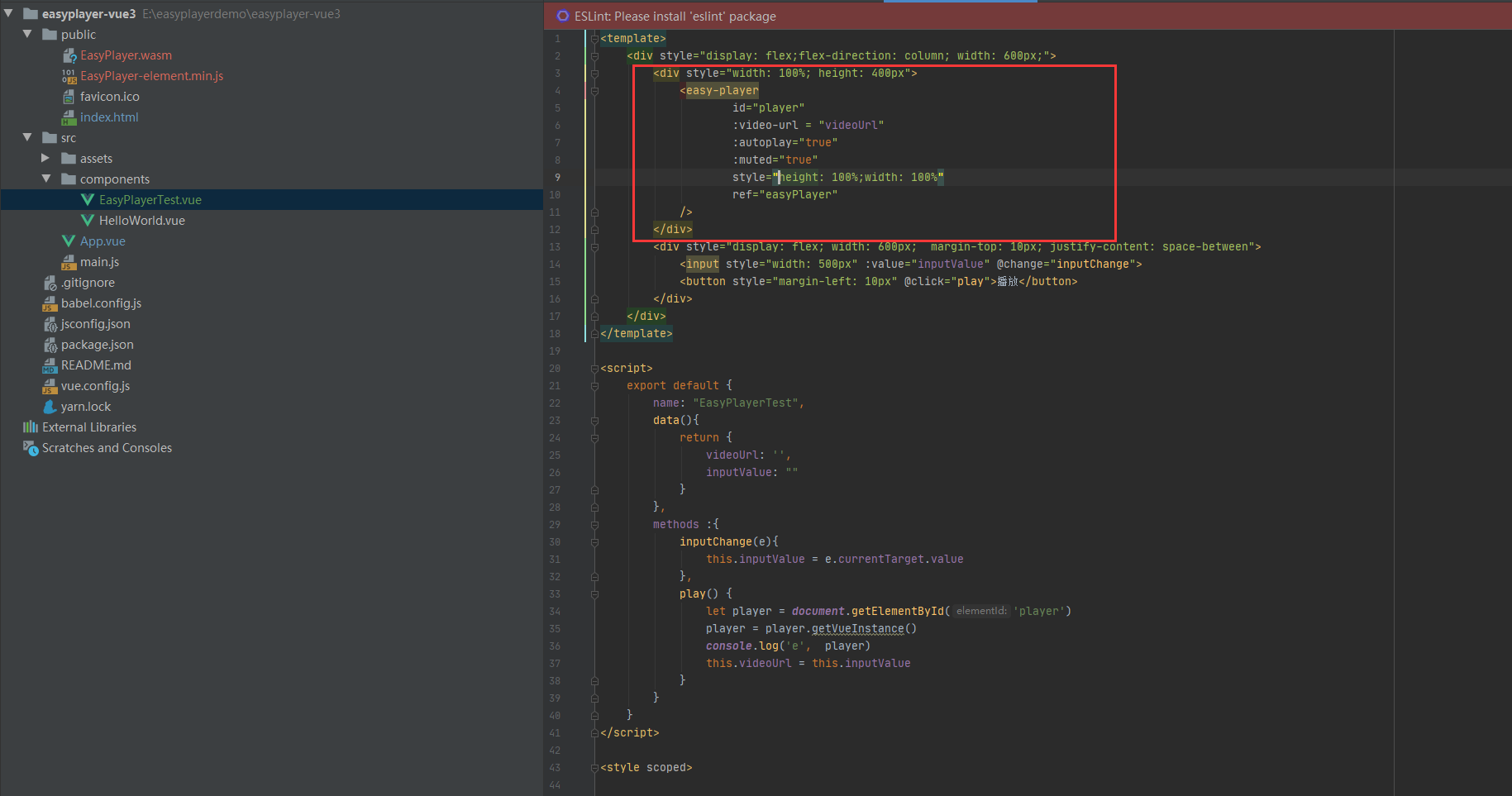
6)完成以上操作后,就可以在vue组件中直接使用EasyPlayer播放器了。

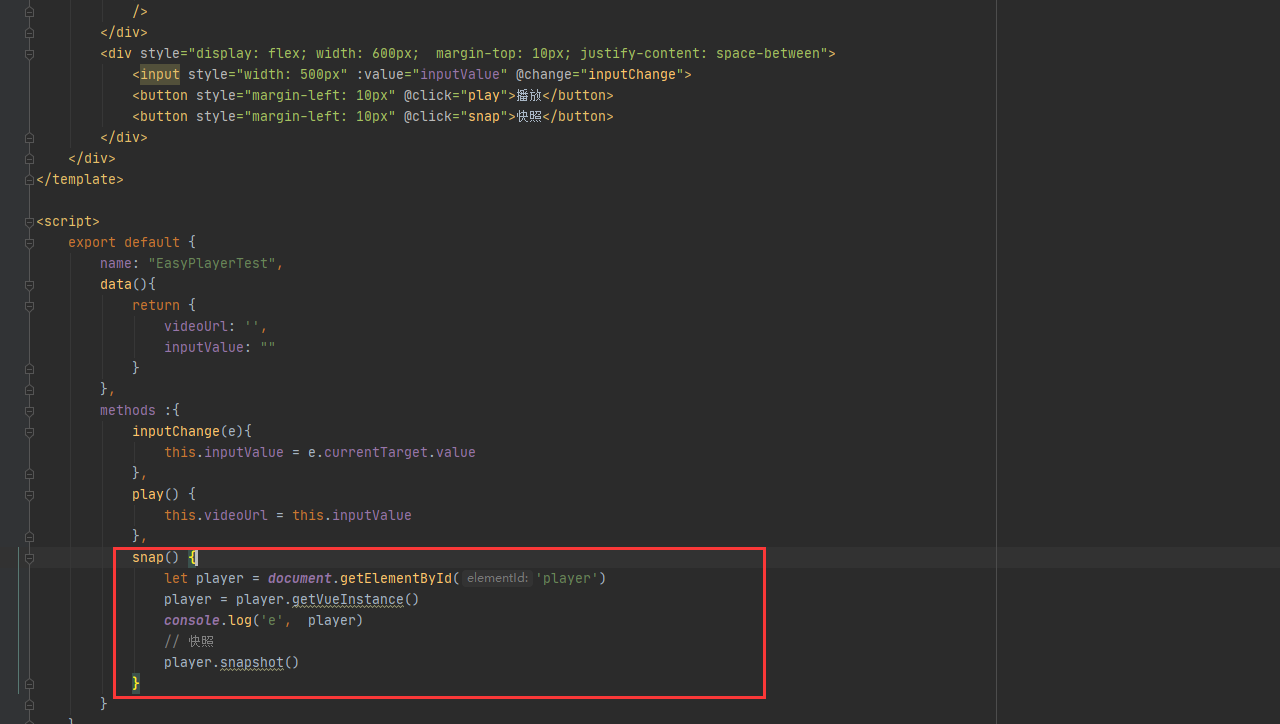
注意:如果需要使用到快照功能,需要先获取播放器easyplayer的vue实例,然后通过实例去调用snapshot方法。

EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,无须安装任何插件,起播快、延迟低、兼容性强,使用非常便捷,并且已实现网页端实时录像、在iOS上实现低延时直播等功能。
H5流媒体播放器如EasyPlayer.js支持多种流媒体协议播放,无需安装任何插件,即可在浏览器中直接播放视频流。H5播放器不仅支持直播和点播播放,还具备录像、快照截图、MP4播放、多屏播放、倍数播放、全屏播放等功能特性。
H5流媒体播放器还具有跨平台兼容性的优势,能够无缝地运行在谷歌浏览器、火狐浏览器等主流浏览器上,为用户提供一致的使用体验。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号