视频流媒体播放器EasyPlayer.js出现WebGL: CONTEXT_LOST_WEBGL错误的原因
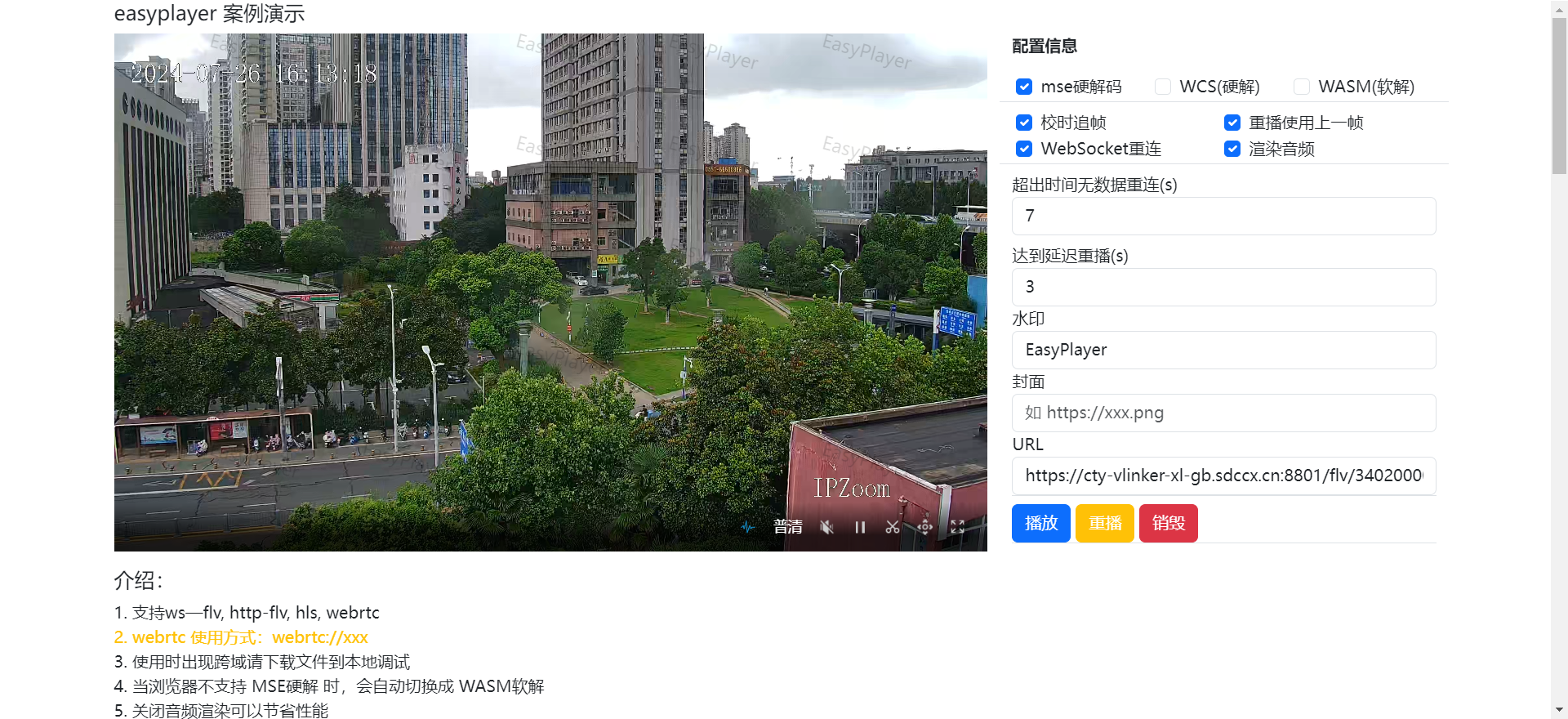
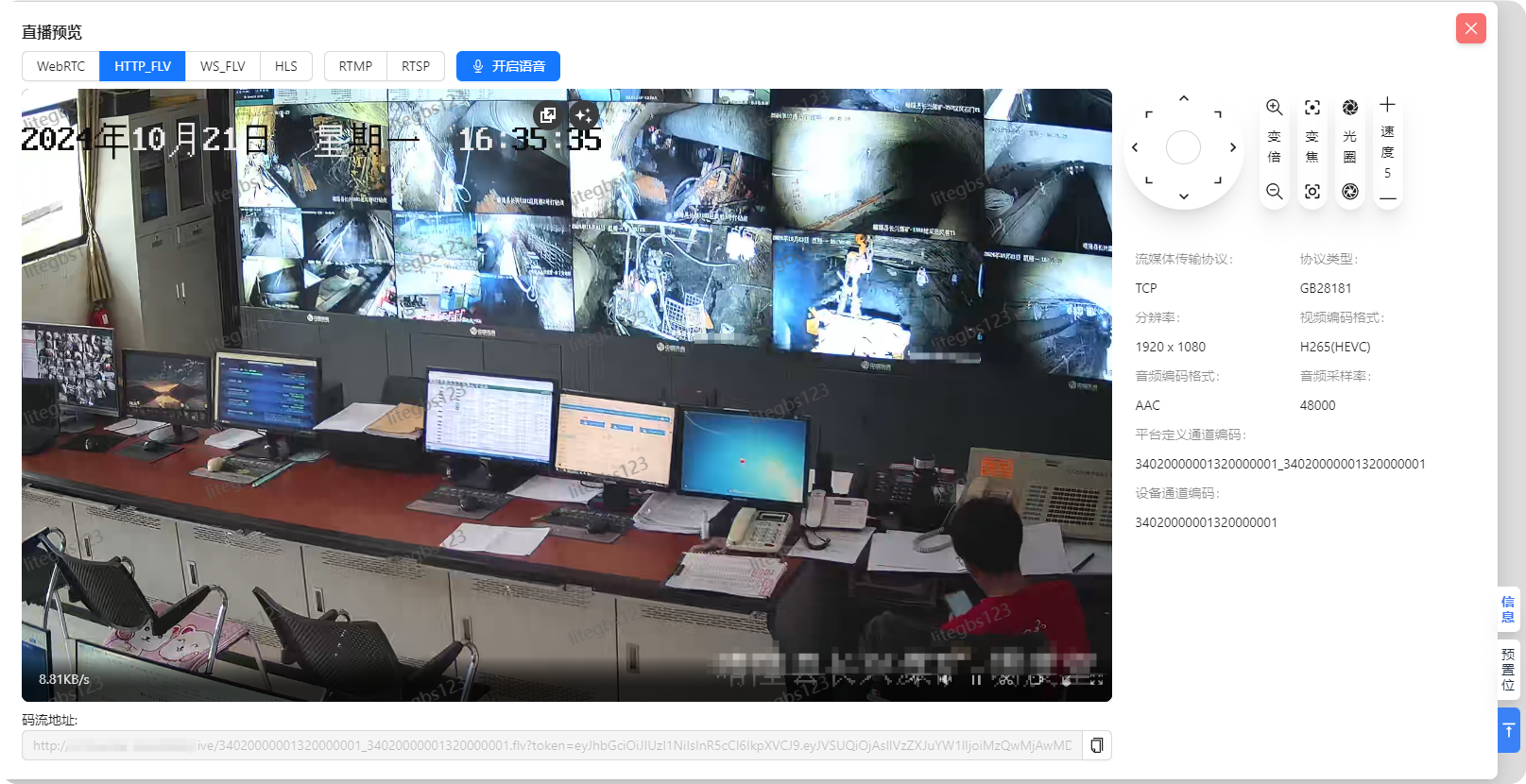
选择一个兼容性好、性能稳定的H5视频播放器非常重要。市面上有几款实用的H.265网页播放器,例如EasyPlayer.js播放器,它支持H264和H265视频格式,并且针对低延迟直播进行了优化。

那么播放器为什么会显示WebGL: CONTEXT_LOST_WEBGL错误呢?
WebGL的CONTEXT_LOST_WEBGL错误通常表示WebGL上下文(context)已经丢失。当浏览器认为WebGL上下文已不再可用时,将会发生这种错误。
可能原因如下:
1、设备内存不足:在设备内存不足的情况下,浏览器会释放一些资源以获得更多内存,其中可能包括WebGL上下文。
2、用户操作中断:例如窗口被最小化、系统进入睡眠模式等用户操作都有可能导致WebGL上下文丢失。
3、设备性能问题:某些设备可能无法支持WebGL或者性能较低,导致WebGL上下文出现问题。
4、驱动程序问题:某些情况下,驱动程序可能会导致WebGL上下文丢失。
5、系统错误:例如设备故障、硬件损坏等系统错误也可能导致WebGL上下文丢失。
6、窗口被最小化:系统进入睡眠模式等用户操作都有可能导致WebGL上下文丢失。

当用户窗口被最小化或系统进入睡眠模式时,浏览器会暂停WebGL上下文的渲染和更新。这可能会导致WebGL上下文超时(timeout)并且丢失。如果WebGL上下文被挂起或暂停时间过长,可以认为WebGL上下文已过期或无效,从而导致CONTEXT_LOST_WEBGL错误。
WebGL是一种在Web浏览器中渲染3D图形的技术,需要高帧率和持续更新来保持流畅的体验。如果WebGL上下文被暂停或挂起,它就无法满足要求的性能需求,因此浏览器会释放WebGL上下文,以回收资源和内存。
随着自适应码率流媒体技术的发展,如HLS和DASH,H5播放器能够根据用户的网络条件动态调整视频质量,提供更流畅的播放体验。

EasyPlayer播放器属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,无须安装任何插件,起播快、延迟低、兼容性强,使用非常便捷。
5G网络的到来将极大地提升流媒体播放器行业的发展,5G网络的高速率和低延迟将极大地提升流媒体播放器的用户体验,也将极大地拓展流媒体播放器的发展空间。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号