H5流媒体播放器EasyPlayer.js网页直播/点播播放器创建单个视频播放卡顿的原因
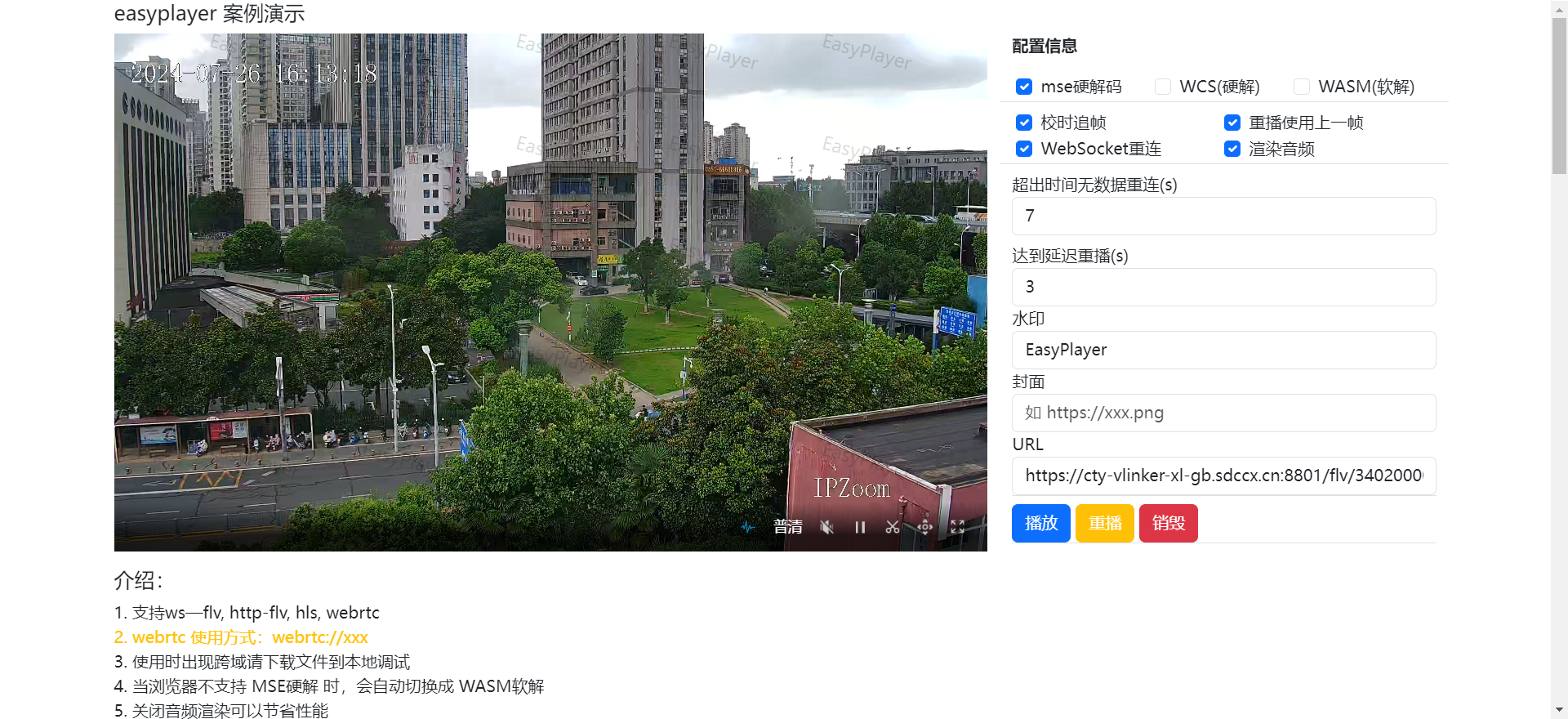
EasyPlayer.js H5播放器,是一款能够同时支持HTTP、HTTP-FLV、HLS(m3u8)、WS、WEBRTC、FMP4视频直播与视频点播等多种协议,支持H.264、H.265、AAC、G711A、Mp3等多种音视频编码格式,支持MSE、WASM、WebCodec等多种解码方式,支持Windows、Linux、Android、iOS全平台终端的H5播放器,使用简单, 功能强大。

创建单个视频播放卡顿
是指播放器渲染的帧率太低,比如:1s显示3~5帧,或者渲染完一帧后,过很久才渲染下一帧,一般由以下几个问题导致视频播放卡顿。
- 网络带宽不足
- 播放设备性能不足
- 视频流时间戳问题
1、网络带宽不足
摄像头 -> 流媒体服务器 -> 播放器
- 摄像头的网络不好,导致推流上行不稳定
- 流媒体服务器的线路质量不好,导致分发不稳定
- 播放器的网络不好,导致拉流下行不稳定

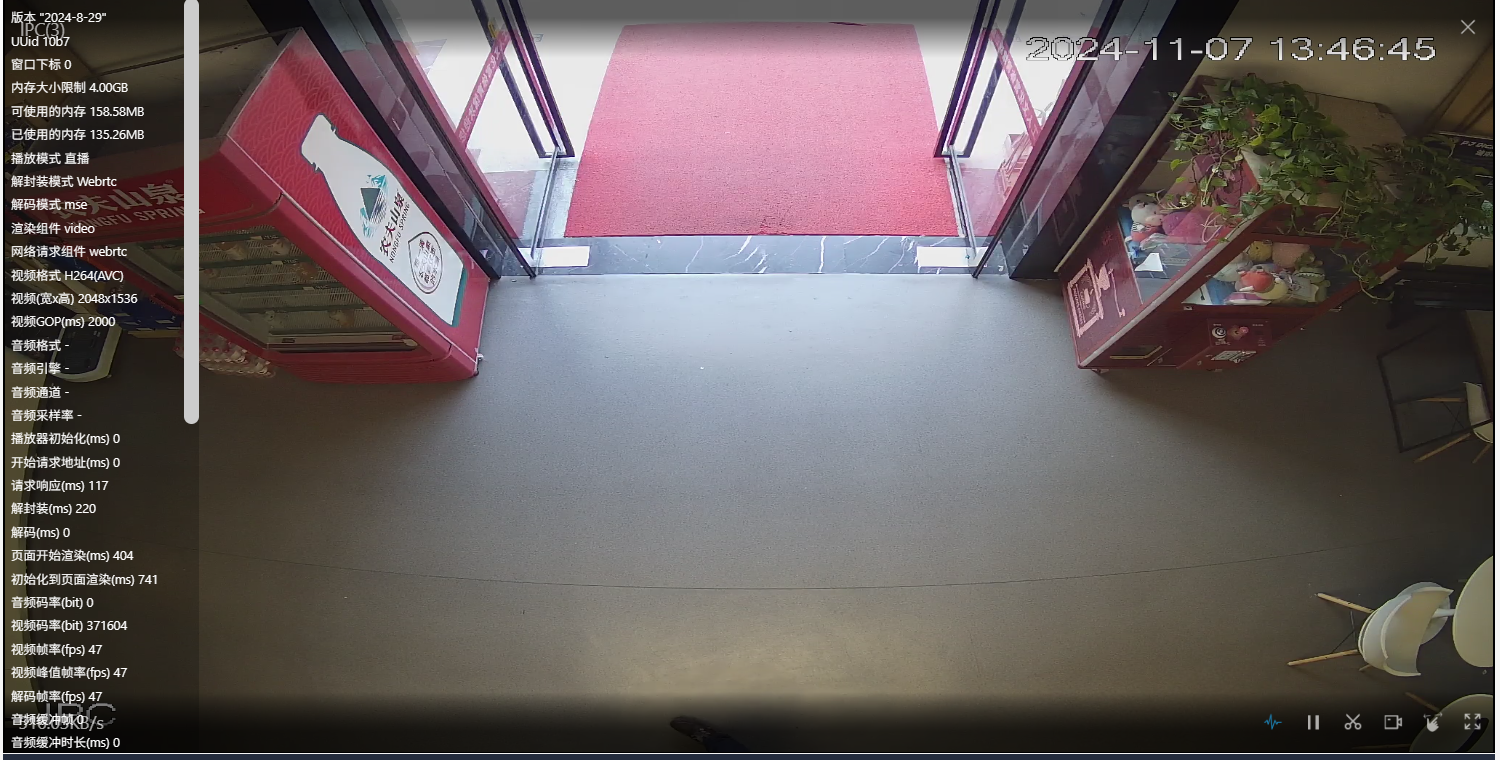
2、播放设备性能不足
- 增大缓冲区,有助于缓解解码不稳定带来的卡顿
- 尽量硬解码(MSE)(WCS)
3、视频流时间戳问题
播放器一般是严格根据码流中的音视频的时间戳来做音画同步的,因此,如果码流中的音视频时间戳出现错误,肯定会影响到播放画面的渲染时机。

可以先通过设置hasAudio: false来排除音频的问题,确保视频流的时间戳也得增加。从问题入手在多个方面进行综合考虑和优化。这样可以显著提高视频播放的流畅度,为用户提供更好的观看体验。




