网页web无插件播放器EasyPlayer.js无插件H5播放器关于绿屏和花屏的问题解决方案
EasyPlayer.js H5播放器,是一款能够同时支持HTTP、HTTP-FLV、HLS(m3u8)、WS、WEBRTC、FMP4视频直播与视频点播等多种协议,支持H.264、H.265、AAC、G711A、Mp3等多种音视频编码格式,支持MSE、WASM、WebCodec等多种解码方式,支持Windows、Linux、Android、iOS全平台终端的H5播放器,使用简单, 功能强大。

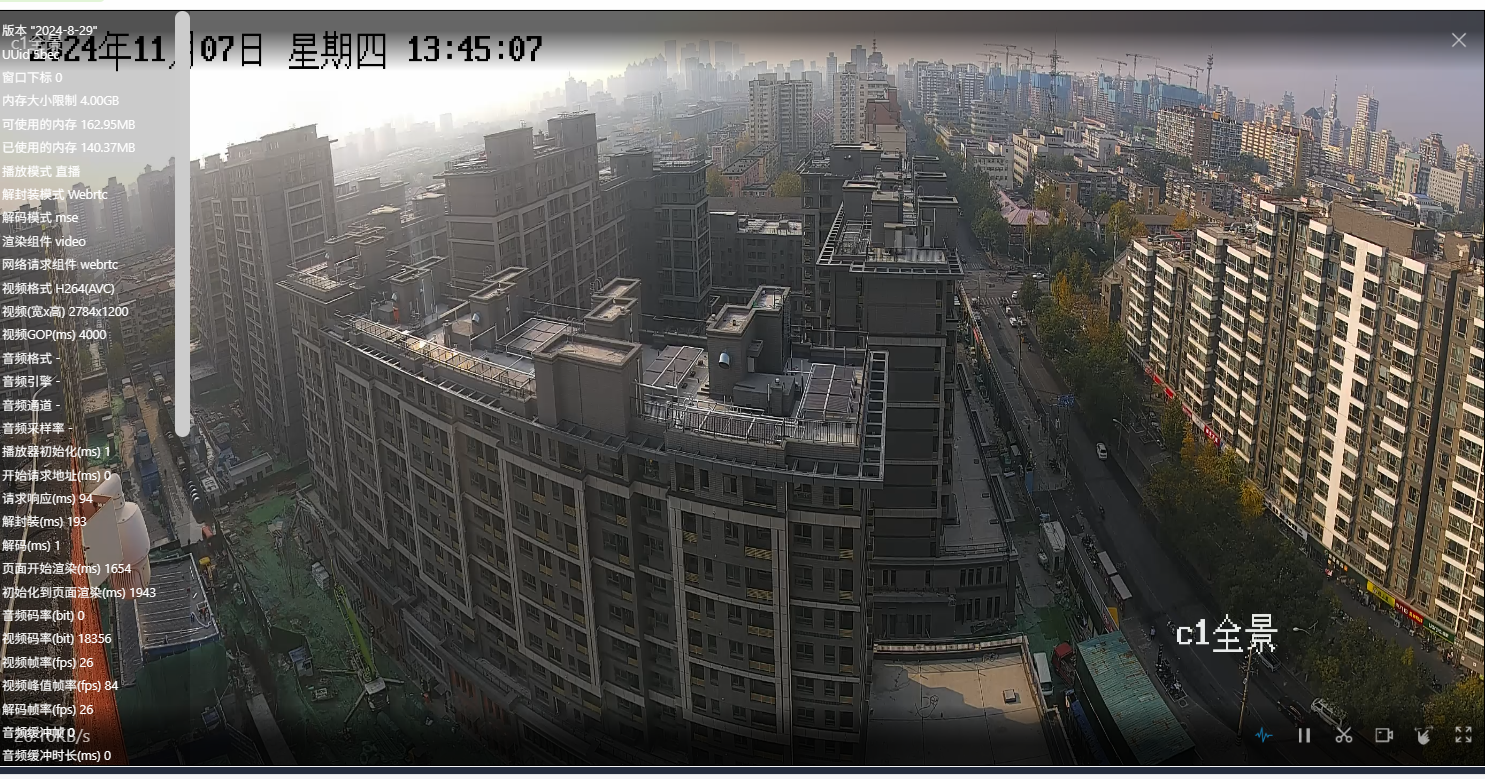
问题描述:播放画面出现图像紊乱,大面积的异常颜色的方块图,或者绿屏现象。
可能的原因:
1、流媒体服务器-> 播放器端
- 网络不好,编码后的数据发不出去,导致丢失参考帧。
- 推过来的流,不是从i帧开始的,会导致首帧解码出现绿屏或者花屏的情况。
- 推过来的流,码流中视频尺寸发生变化。
2、推流端->流媒体服务器
- 如果是rtsp协议推流,因为默认采用的udp,不能保证数据的完整性,可以尝试使用rtmp协议推流(使用的是tcp)推流。

3、播放器端
- 系统低内存,队列里面无法承受更多的帧数据。
- 硬编硬解的兼容性问题
4、自查
- 同样的播放地址,用客户端播放器(例如客户端的vlc)播放是否正常,检查是否流本身的问题。
- 同样的播放地址,用其他浏览器播放是否正常,检查是否浏览器的问题,检查是否浏览器的问题。
- 同样的播放地址,用其他的web播放器(video.js,xgplayer.js ),播放是否有问题,检查是否播放器的问题。
千万不要web端跑的是http协议的 ,然后用rtsp协议这样的协议去vlc播放测试,这也是毫无意义的,因为不同的封装协议,不同的传输协议,不同的编码协议,都会导致不同的问题。

一定要用同样的协议,同样的封装,同样的编码,同样的传输协议,去测试,这样才能正常是否是流本身的问题导致的绿屏。确保更新到最新版本,因为某些视频平台可能需要特定插件更新才能无缝播放。通过这些综合措施,可以显著提高视频播放的稳定性和质量,为用户提供更加流畅和愉悦的观看体验。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号