无插件H5播放器EasyPlayer.js网页web无插件播放器vue和react详细介绍
EasyPlayer.js H5播放器,是一款能够同时支持HTTP、HTTP-FLV、HLS(m3u8)、WS、WEBRTC、FMP4视频直播与视频点播等多种协议,支持H.264、H.265、AAC、G711A、Mp3等多种音视频编码格式,支持MSE、WASM、WebCodec等多种解码方式支持Windows、Linux、Android、iOS全平台终端的H5播放器,使用简单,功能强大。

功能介绍
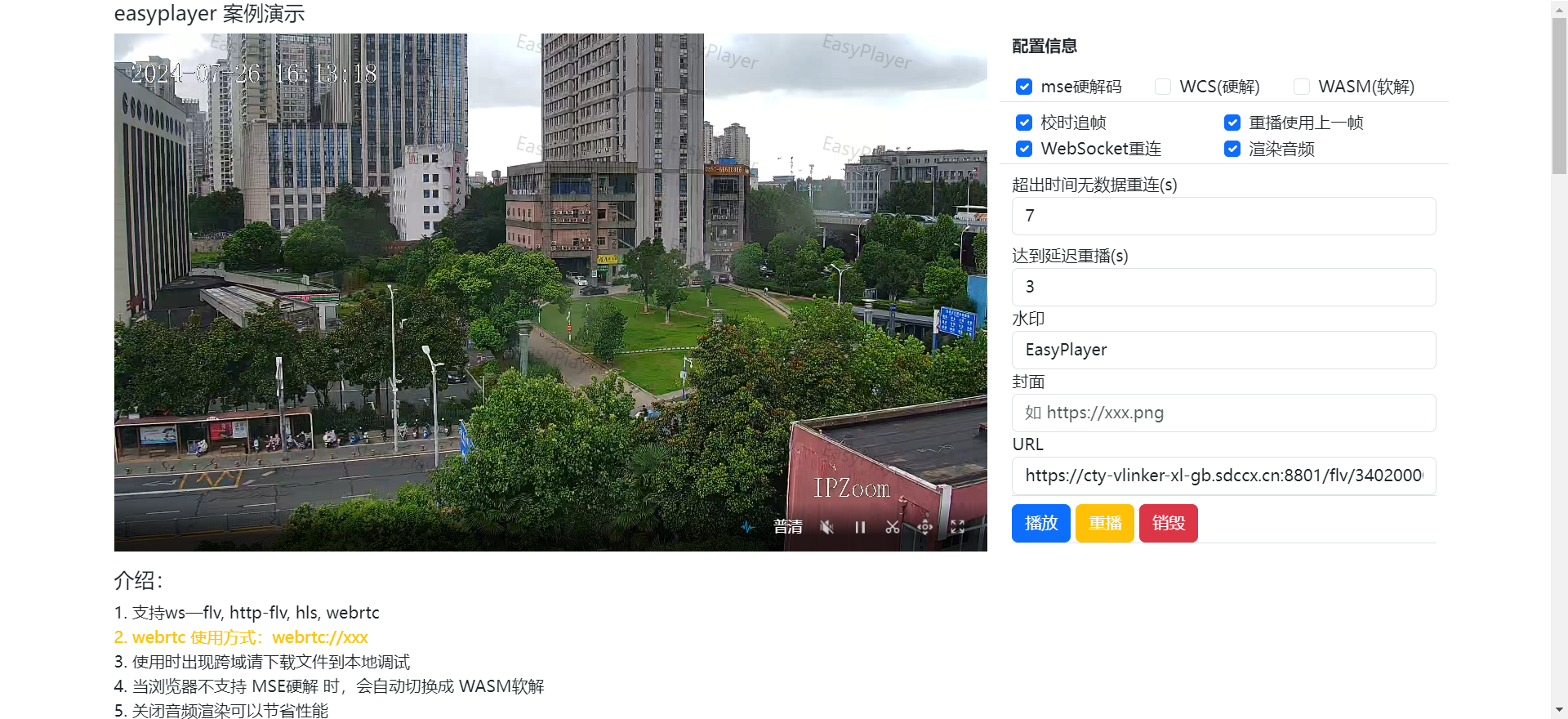
- 支持全屏或比例显示;
- 支持电子放大;
- 支持水印(动态水印、幽灵水印);
- 支持显示上一个视频最后一帧;
- 支持播放器快照截图;
- 支持视频录制(WebM格式(音频+视频)、Mp4格式(视频),Flv格式(音频+视频));
- 支持超时、断网重连、异常暂停播放等;
- 支持解析视频i帧文件转base64。
1、vue
关于newJessibuca之后的实例绑定
推荐绑定在this上面,不推荐绑定在data对象上面,不然会触发无效的事件监听。

或者在实例的时候,绑定在data上面的时候,命名的时候以_或者开头,这样也不会触发无效的事件监听。在vue中以_或开头的属性将不会被组件实例代理,因为它们可能和Vue的内置属性、API方法冲突,必须以this.$data._property的方式访问它们。
Vue.prototype.$player=newJessibuca({
})
this.$options.jessibuca=newJessibuca({
})
2、react
关于newJessibuca之后的实例绑定
推荐绑定在this上面,不推荐绑定在state对象上面。

无论是在Vue还是React中,EasyPlayer.js网页全终端安防视频流媒体播放器都提供了丰富的配置属性和方法,如初始化播放器、销毁播放器、切换视频、静音、全屏等,使得开发者能够根据项目需求灵活地定制播放器行为。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号