vue初识

vue插件(vscode里)
vue3 Snippets

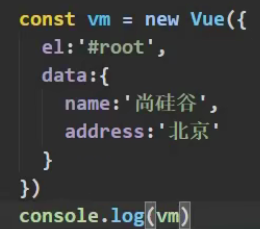
因为vue借鉴MVVM的思想, 一般使用vm作为new vue的对象

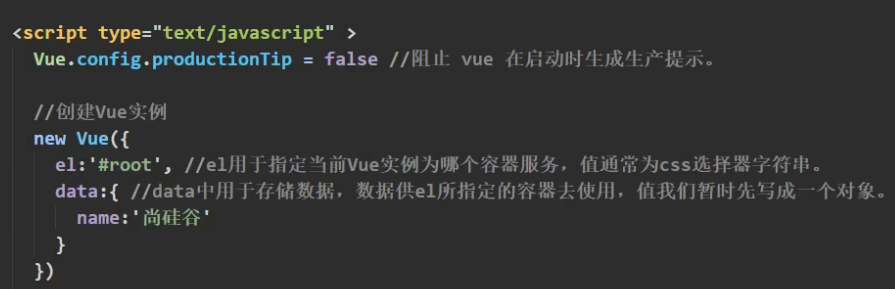
hello,world实例(插值语法:使用 {{ xxx }} 可以设置标签中的文字内容)
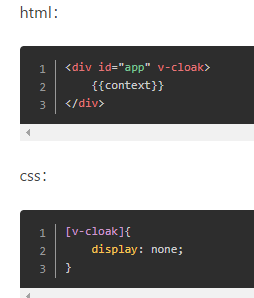
v-cloak命令,可以等待插值语法完成后显示渲染完成的页面,避免vue加载慢,出现{{content}}内容,页面闪现问题



指令语法
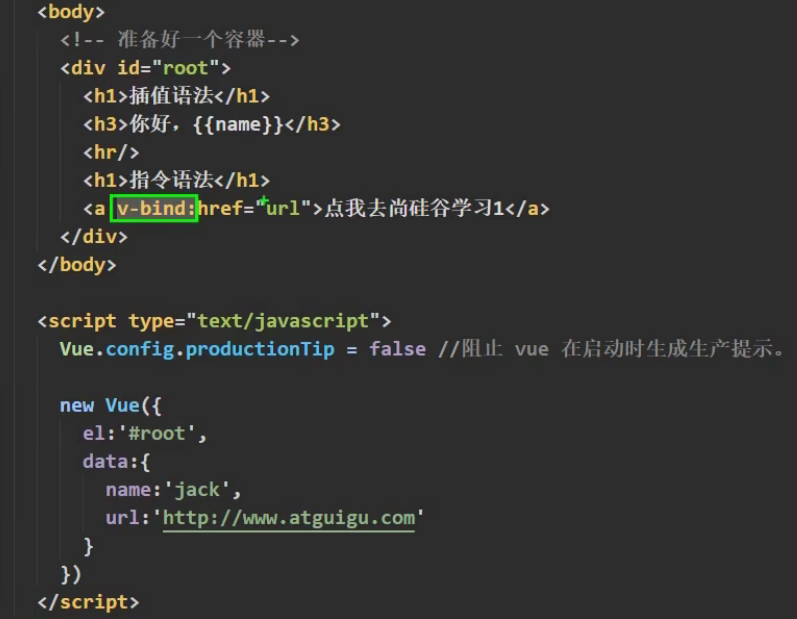
v-bind:value="xxx" (简写为 :value="xxx" )单向数据绑定(data中的数据改变,使用v-bind:的值改变, 反过来data中的不会变)
v-model:value = "xxx" (简写为 v-model="xxx")双向数据绑定(只能使用在表单输入标签上(input,单选,多选等 有value值的))(data中的数据改变,使用v-bind:的值改变, 反过来data中的也会变)
标签属性:使用v-bind:(简写为 : ) 取vue中的data,设为标签中的属性或内容
设置标签中的内容 v-bind:value="标签内容"


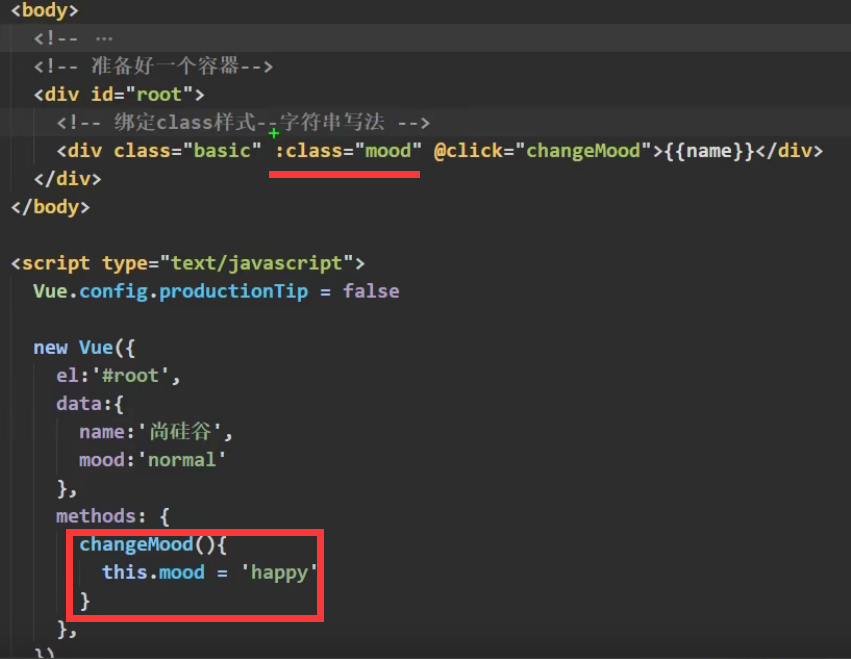
动态绑定类型 :class

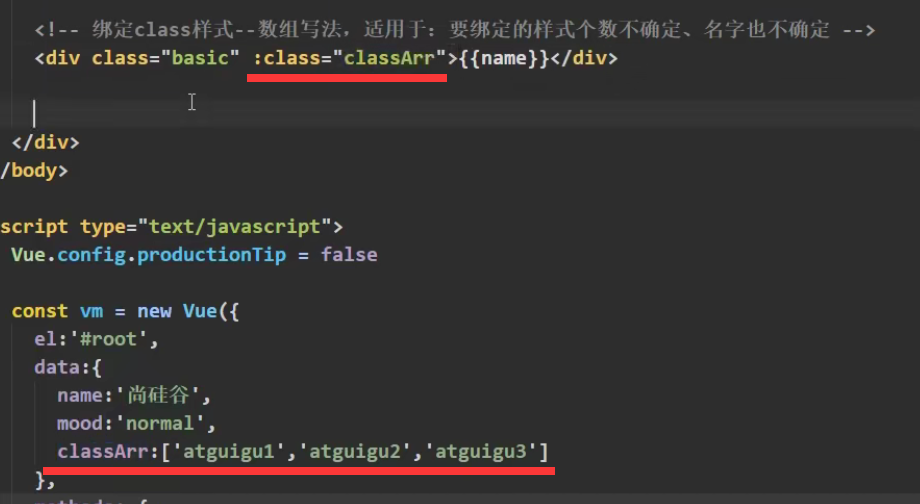
数组的类型class

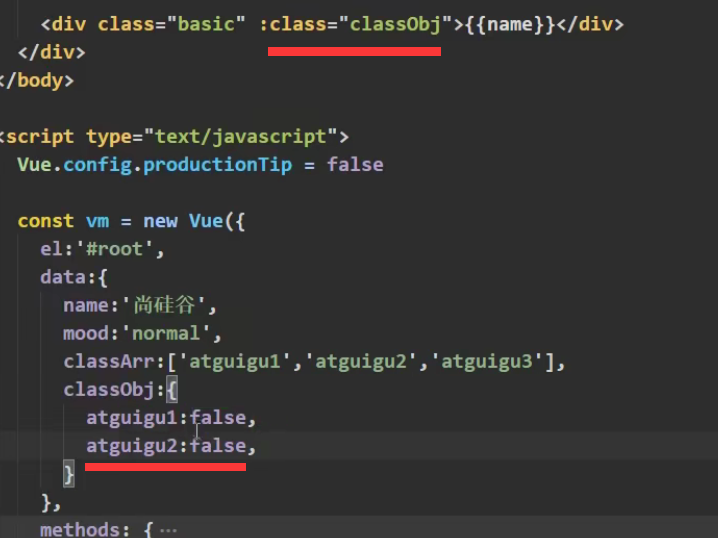
对象的类型class(false不应用该class,true应用)

动态绑定内联样式style(必须使用驼峰写法,font-size为fontSize)


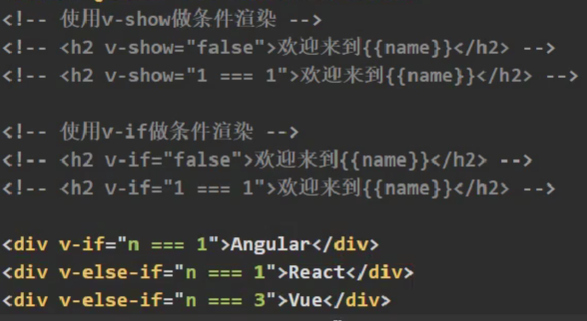
隐藏v-show="false",显示v-show="true" 作用:display:none
v-show="判断表达式" 判断表达式例子:n===1
v-if="判断表达式" v-else-if="判断表达式" v-else 作用:是否生成该标签
节点变化速度快使用v-show 因为v-if生成标签慢

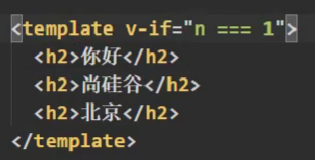
模板template只能与v-if配合使用,不能与v-show配合使用:作用为 不需要div作为h2的父节点,来显示隐藏整体的h2


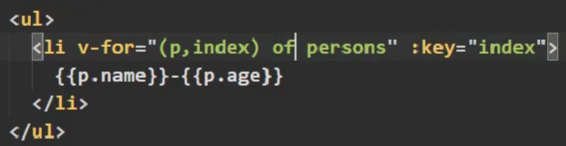
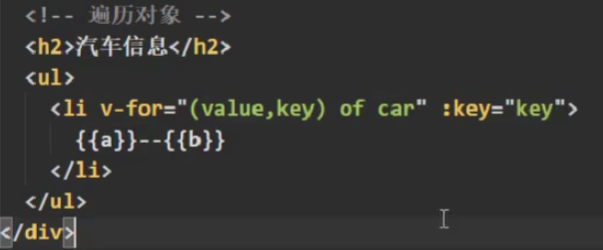
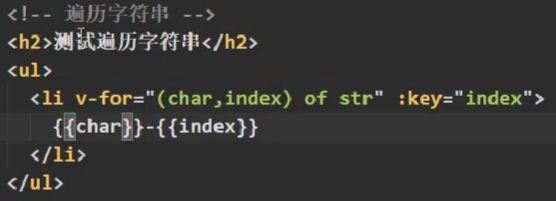
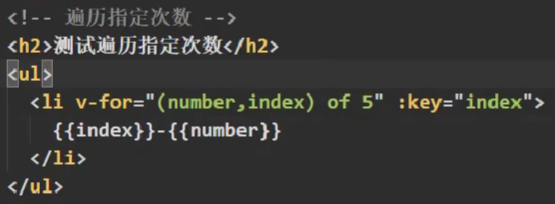
遍历渲染 :key为每个dom设置唯一标识(:key最好使用id作为唯一标识,index在增删dom时会出问题)







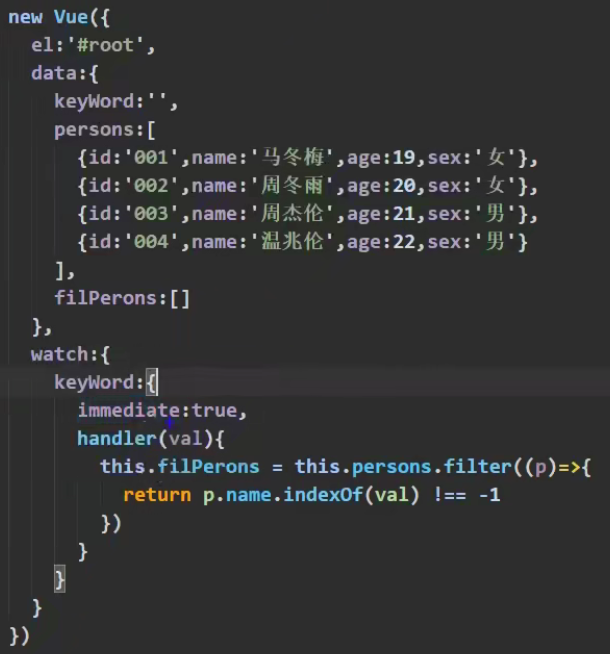
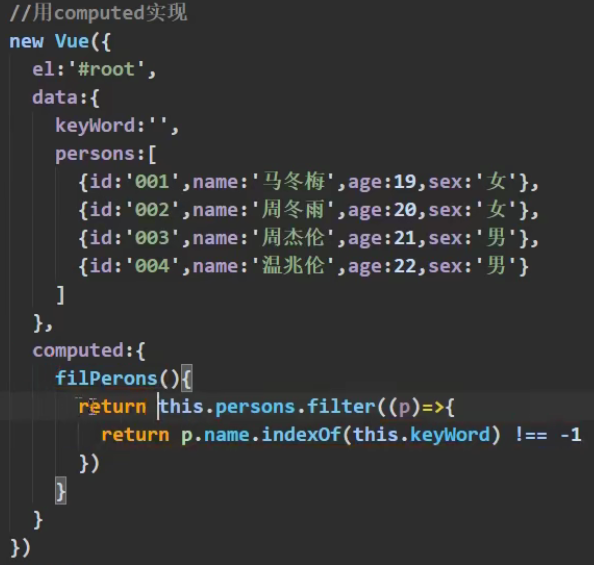
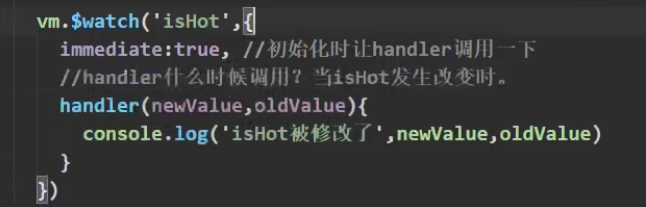
列表过滤(根据查询条件过滤列表中数据)使用watch方法,加上immediate:true为先自动调用一次handler方法

另一种方法:使用计算属性实现(简单,优先使用这种方法)

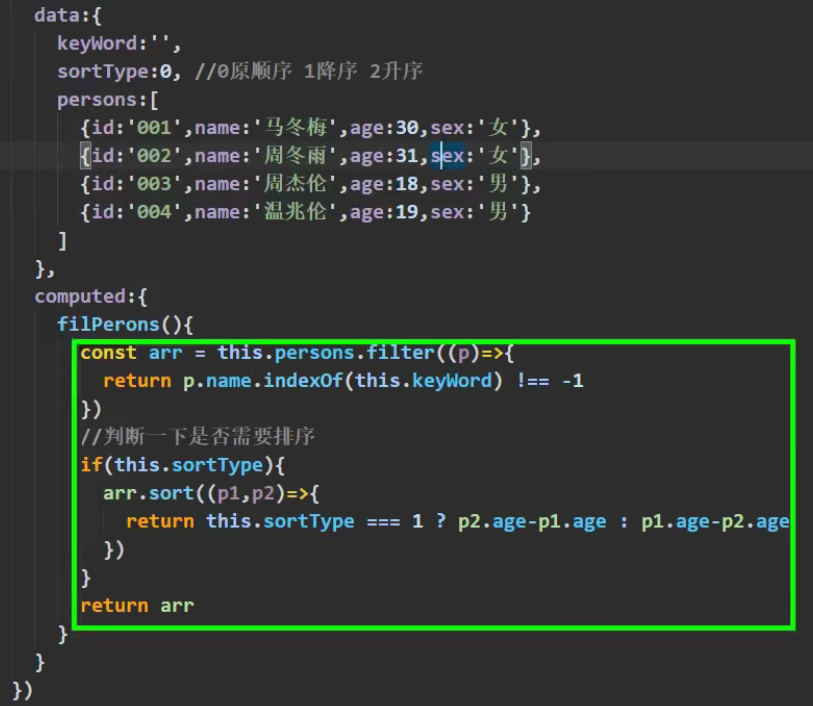
使用sort排序列表

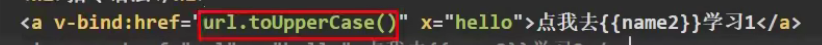
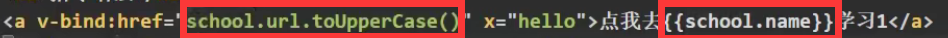
vue中的内容都可以使用 js表达式

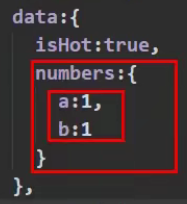
data中的层级关系


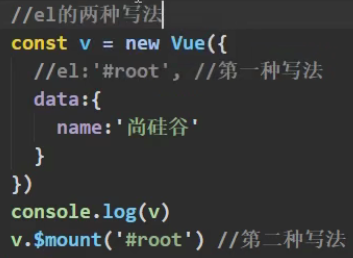
el的两种写法(写在vue中 和 使用对象中的$mount挂载标签内容)
使用$mount可以设置定时 加载 data

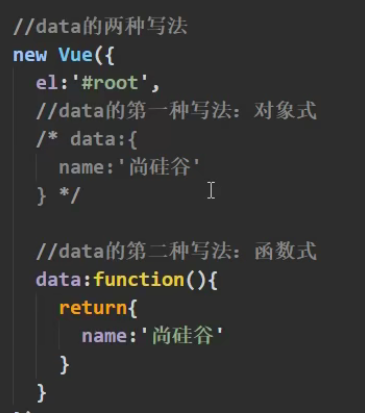
data的两种写法(对象式和函数式)
使用 组件 必须使用第二种函数式

一般第二种函数式可以写成以下这种

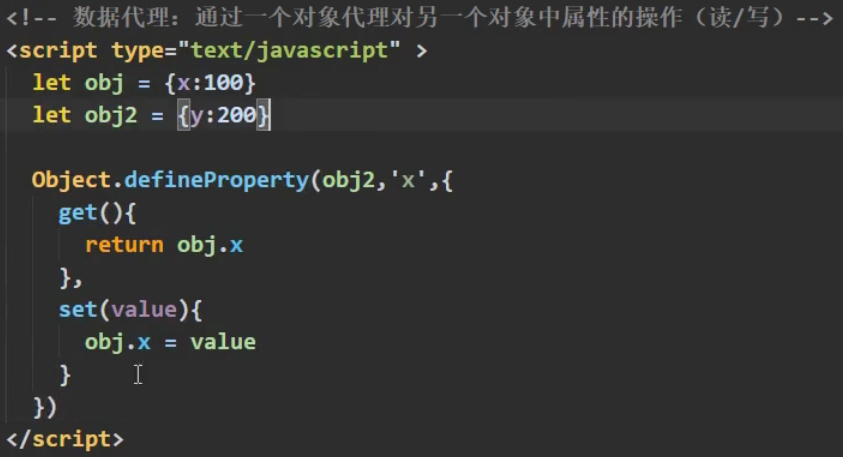
数据代理
其中的vue的 使用_data存放data中的数据 使用data可以访问到_data内容,(vm._data.name可以获取data中的name)

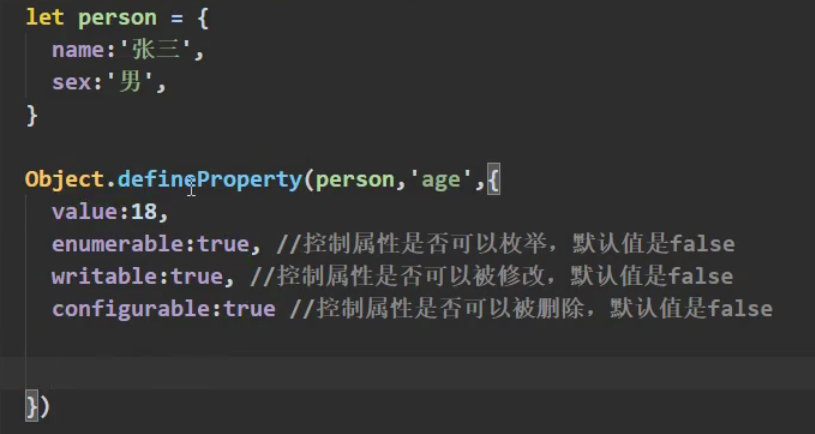
Object.defineProperty(对象,属性,内容和控制属性)
用于js添加对象 属性内容(age:18)

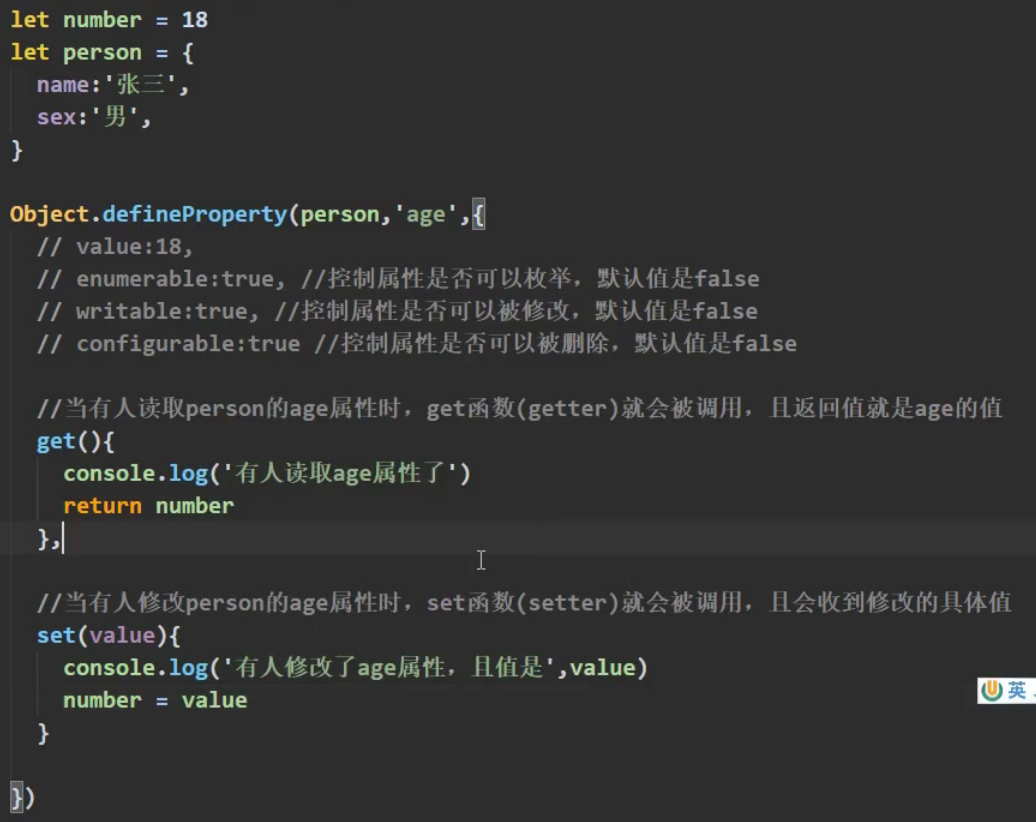
使用number和getter,setter实现数据绑定(number与age的双向绑定)

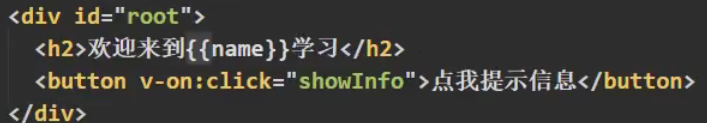
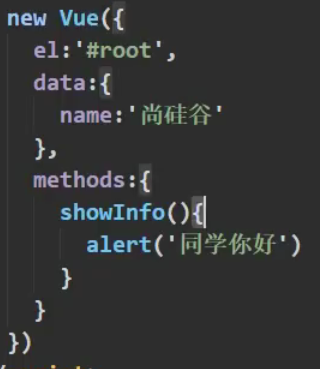
事件绑定(v-on: methods)
v-on:click绑定点击事件(简写为 @click)



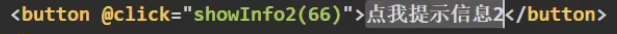
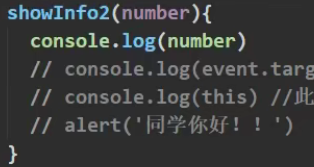
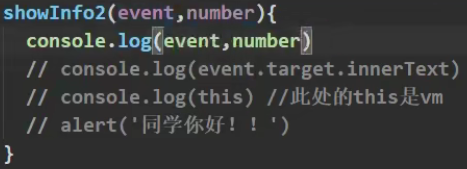
传参到method里


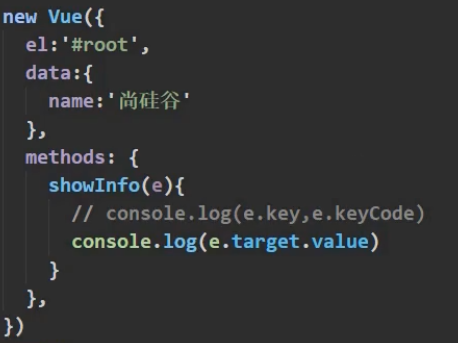
传event到method里($event是指当前触发的是什么事件(鼠标事件,键盘事件等))



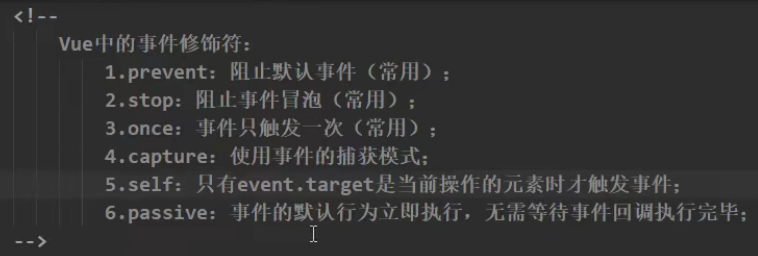
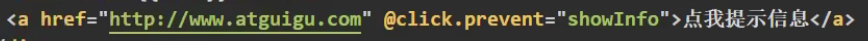
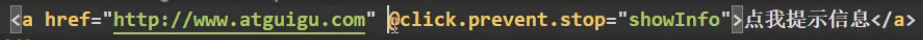
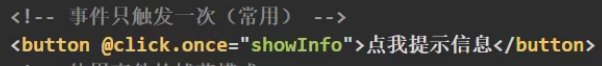
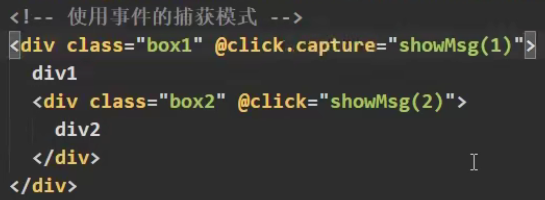
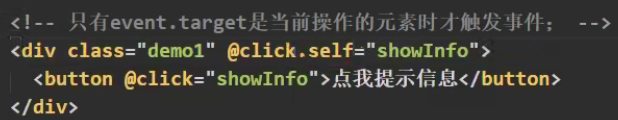
事件修饰符(前三个比较常见 1.<a>标签不执行默认跳转网页事件 2.父子元素都有点击事件,阻止点击子元素事件依次向父元素执行(只有button执行点击事件,div不执行)3.事件只执行一次 4.点击子元素会先从父元素到子元素执行事件 5.只有点击到时才触发事件,不会事件冒泡)


可以连续使用修饰事件





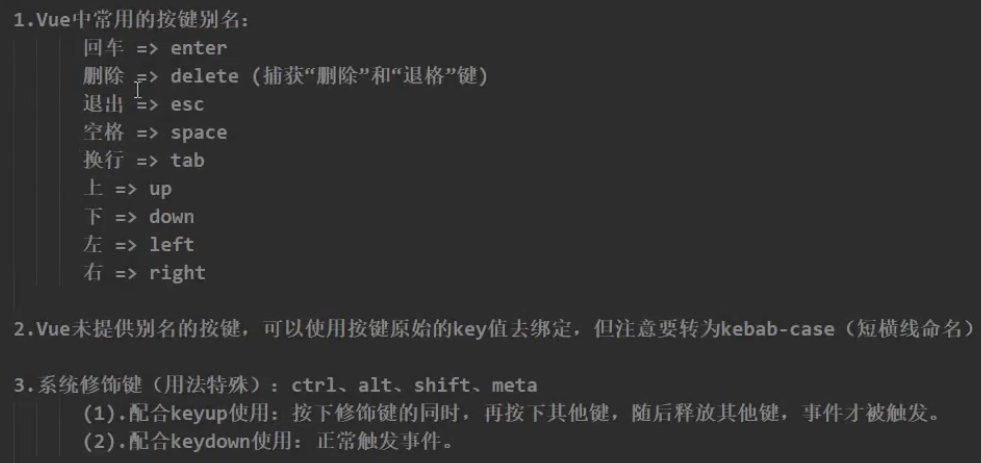
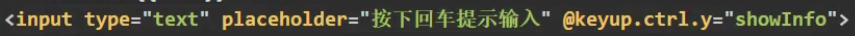
键盘事件(@keyup键按下抬起时 @keydown键按下时 第三条:(1)keyup ctrl+1才能使用(2)keydown 按下就能用)

可以使用event.key获取按键的名称(使用在元素上需要转小写和单词间的短横线 - )例如:CapsLock转为caps-lock @keyup.caps-lock ,keycode获取按键的编码,

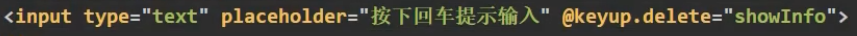
delete键按下抬起时触发showInfo方法

只有按下ctrl+y时才能触发事件

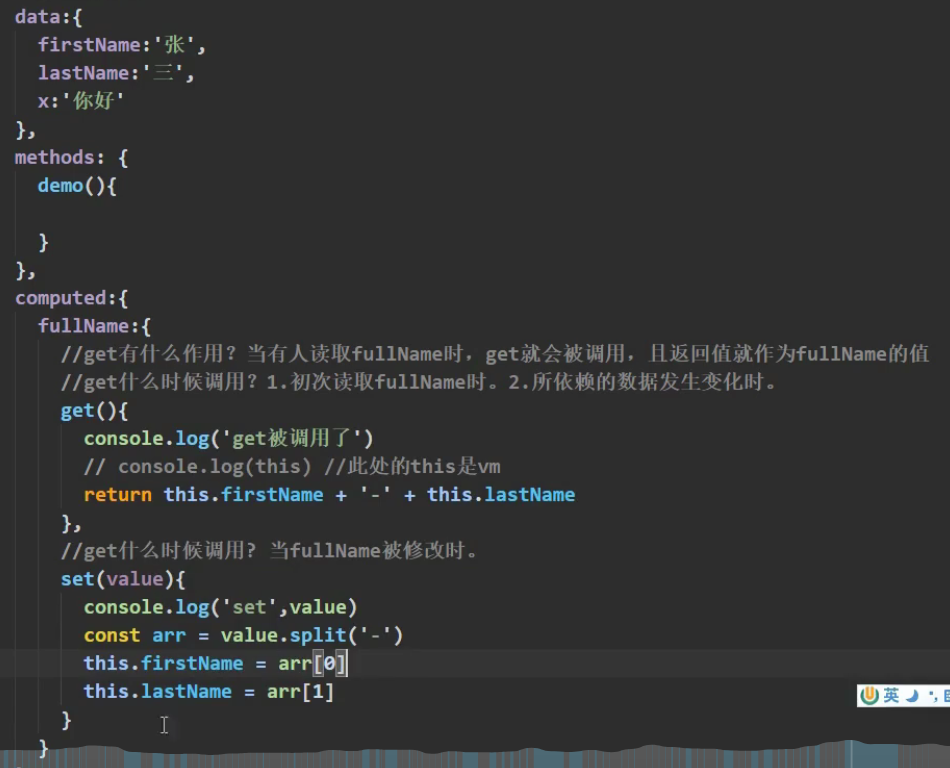
计算属性(computed,用于拼接data中的值)
(当data中依赖值修改时,fullname先调用get方法读取一次data中依赖值到缓存中,之后都从缓存中获取不调用get方法,之后修改依赖值才调用get更新缓存)
(当fullname的值被修改时调用set方法,修改data中的值,触发get方法)

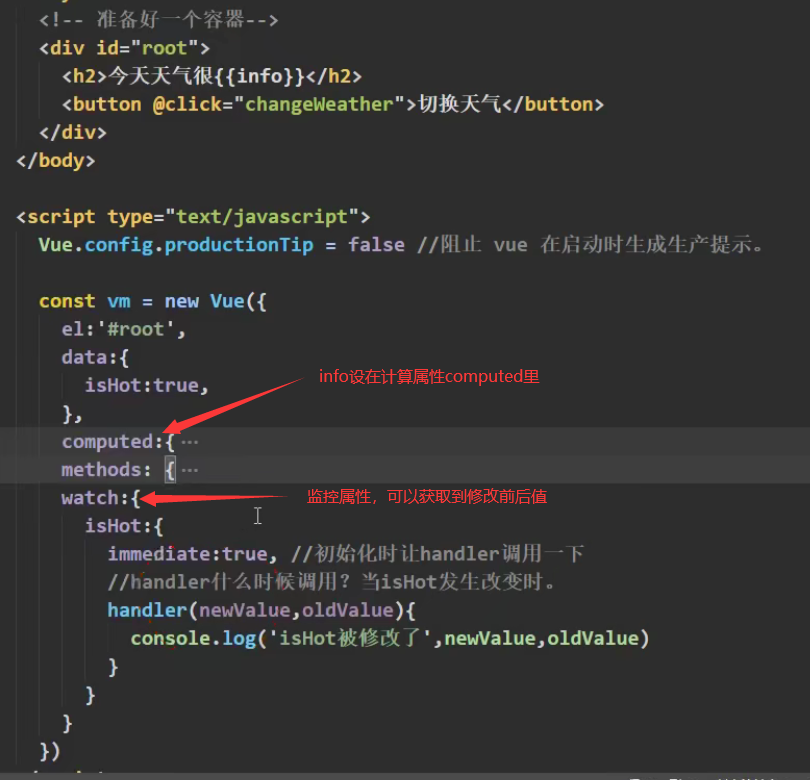
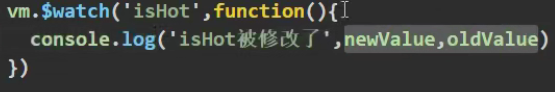
监视属性 例子中method的changeWeather方法可以修改isHot数据
(watch 中的handler方法 当被监视数据修改时会自动回调handler方法 可以获取到监视数据修改前后的值)
可以监视 data中的数据 computed的数据

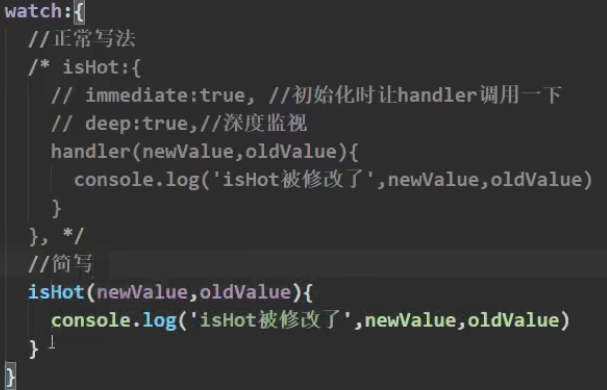
watch简写(深度监视不能用简写)

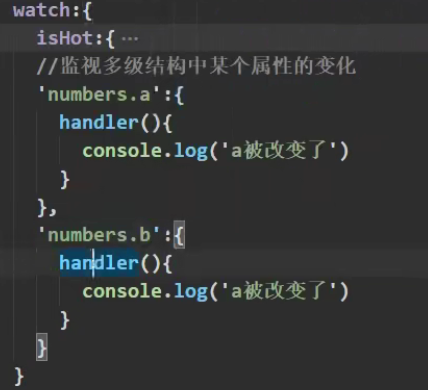
监控多级结构数据时必须加引号 '' 例子:'numbers.a'
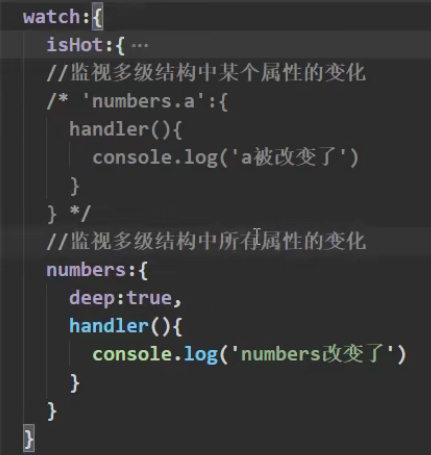
深度监视:使用deep:true可以监视多级结构数据中内部数据变化,(例子:监视numbers 其中的a或b变了,都会自动回调numbers中的handler方法)



另一种写法(必须加引号 'xxx')

watch简写

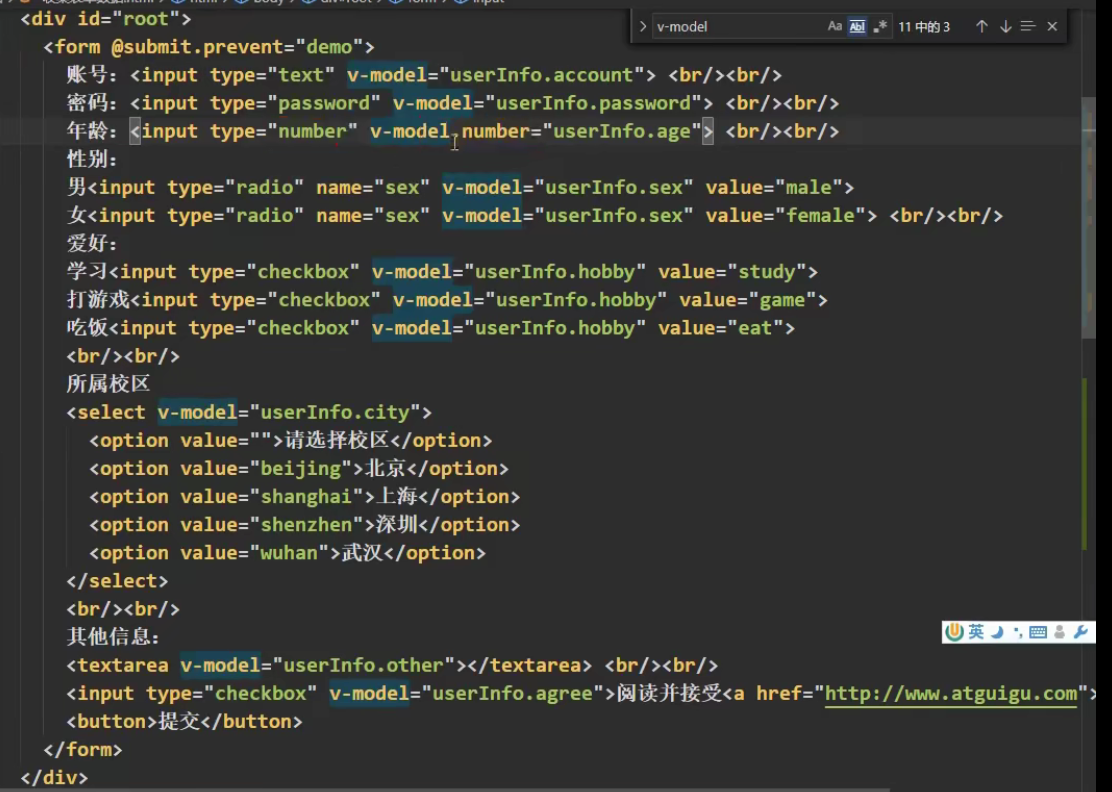
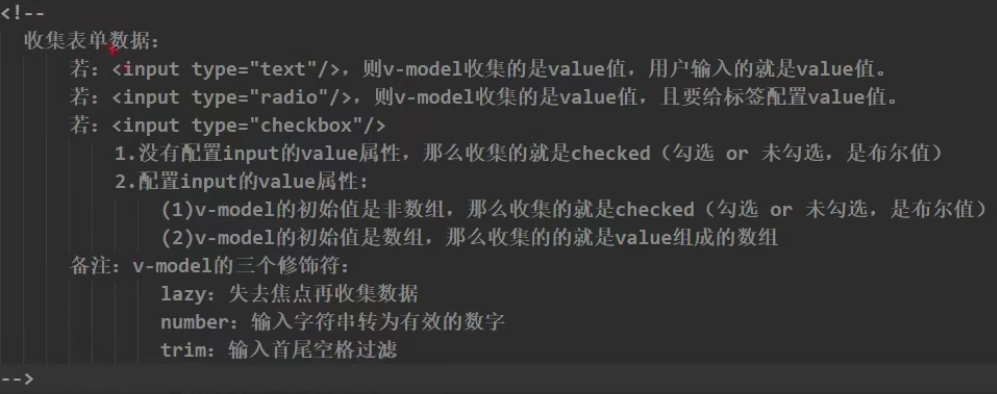
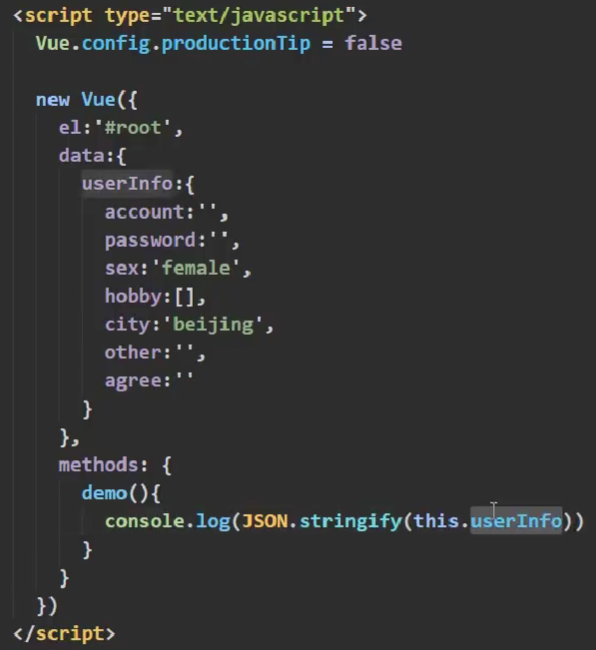
表单填写提交(form),
@submit.prevent阻止表单默认提交行为
v-model.lazy在input失去焦点的时候才给收集数据到data
v-model.trim去除两边空格



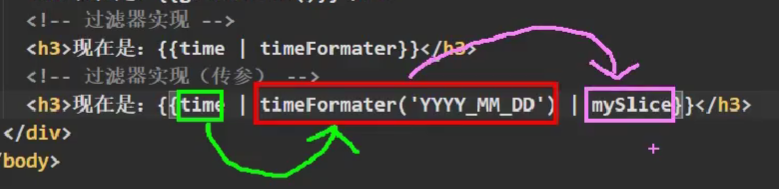
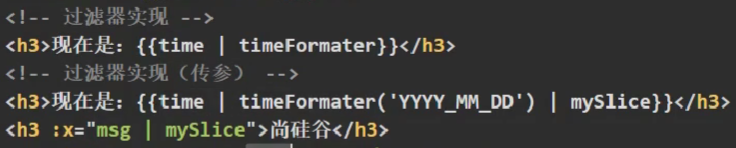
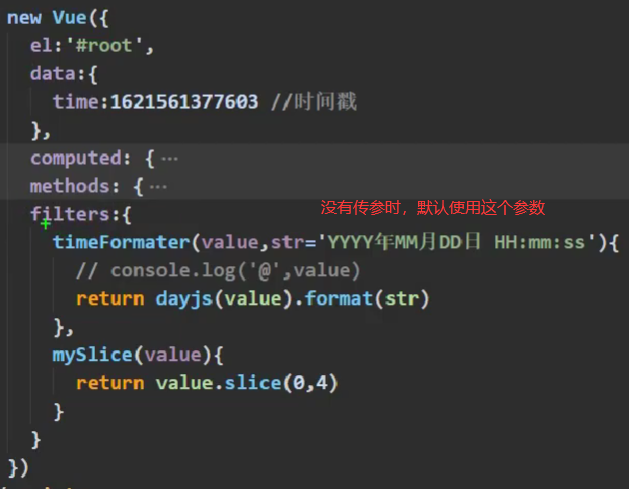
过滤器(格式化数据显示,没有改变原本数据)time为时间戳 需要转换为 固定格式的时间
v-bind:和{{}}插值语法可以使用过滤器 ,v-model:不能使用
效果



局部的过滤器

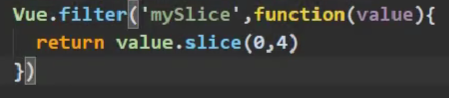
全局的过滤器

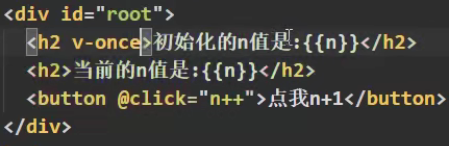
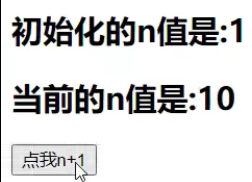
v-once,节点中动态渲染一次后,data中的值改变,节点中的值不会再变了


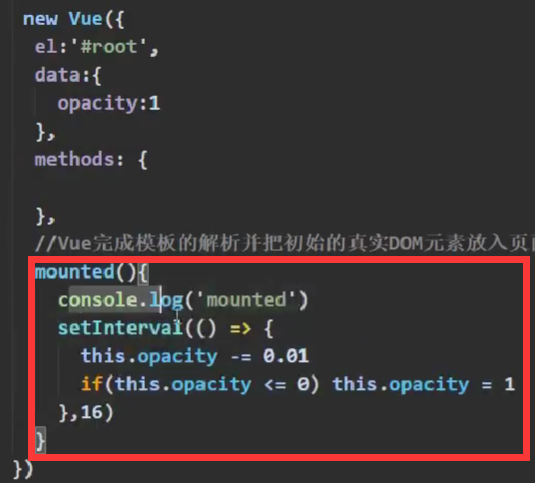
vue生命周期函数(又名:钩子函数,其中的this指向vm)
顺序:beforecreated:vue数据代理(vue中的data设值到vm中)之前,created:vue数据代理之后,beforeMount:生成虚拟dom后还未加载到页面,mounted:最初页面加载完成后,beforeUpdate:更新数据后加载到页面前,updated:更新数据加载到页面后,beforeDestroy:在执行销毁过程之前,destroyed:执行完成销毁过程之后
挂载mounted,在vue完成模板解析并将初始真实dom挂载在页面上后(最初页面加载完成后),调用mounted,生命周期中只会调用一次