el select 选项多列,换行,表格,数据量大,全部显示,自定义el-select,el-select插入表格
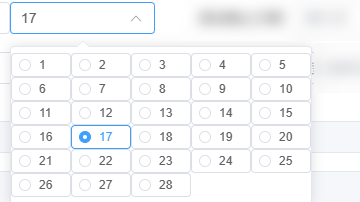
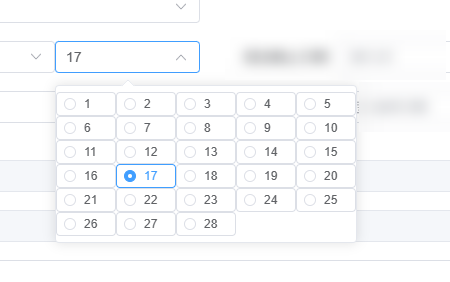
1、效果图:
2、实现:
自定义下拉框内容,采用radio或checkbox作为选项绑定值
3、使用:
const dayOption=[ { "value": "1", "label": "1" }, { "value": "2", "label": "2" } ]
__EOF__
本文作者:如风
本文链接:https://www.cnblogs.com/easyidea/p/17864085.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/easyidea/p/17864085.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!

 el select 选项多列,换行,表格,数据量大,全部显示,自定义el-select,el-select插入表格
el select 选项多列,换行,表格,数据量大,全部显示,自定义el-select,el-select插入表格




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言