EasyGBS报错Invalid prop: type check failed for prop "linkinfor".
EasyGBS视频平台作为基础的视频PaaS平台,提供基础的视频直播、录像回看、语音对讲、告警上报、用户管理、对外分享、分屏播放等功能,当然在后期也会将人工智能的基础部分纳入进来。
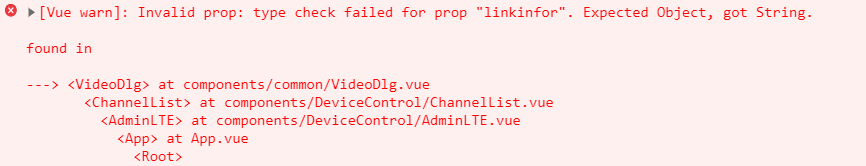
我们在对EasyGBS的前端页面做开发时,查看通道页面,父组件向子组件传值,功能正常使用,但是控制台仍出现报错:Invalid prop: type check failed for prop “linkinfor”. Expected Object, got String。

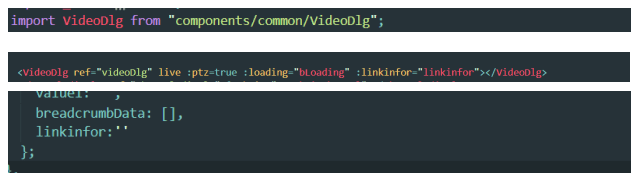
父组件代码如下:

子组件接收数据。
通过对父组件的代码分析,我们推测应该是父组件的传值有问题,linkinfor期望得到父组件传过来的值是对象,但是得到的是字符串,因此我们把子组件的linkinfor中的type改成String,再次运行后又报错如图:

分析是linkinfor控制台打印是对象,父组件中linkinfor定义的是空字符串,第一次可能没获取到值,传给子组件的是空字符串,把在父组件定义的linkinfor赋值为空的对象,如下:
linkinfor:{}
这样修改之后即可解决控制台的报错情况。
由于EasyGBS具备高度的开放性,因此很多项目都会使用EasyGBS作为上级平台或下级平台进行级联,我们之前也介绍过EasyGBS对接海康、华为等平台的步骤,可以关注我们了解一下。如果大家还对EasyGBS存有疑虑,欢迎了解或者直接下载测试。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结