EasyGBS实时调阅侧边栏在数据很多的情况下无法加载的优化
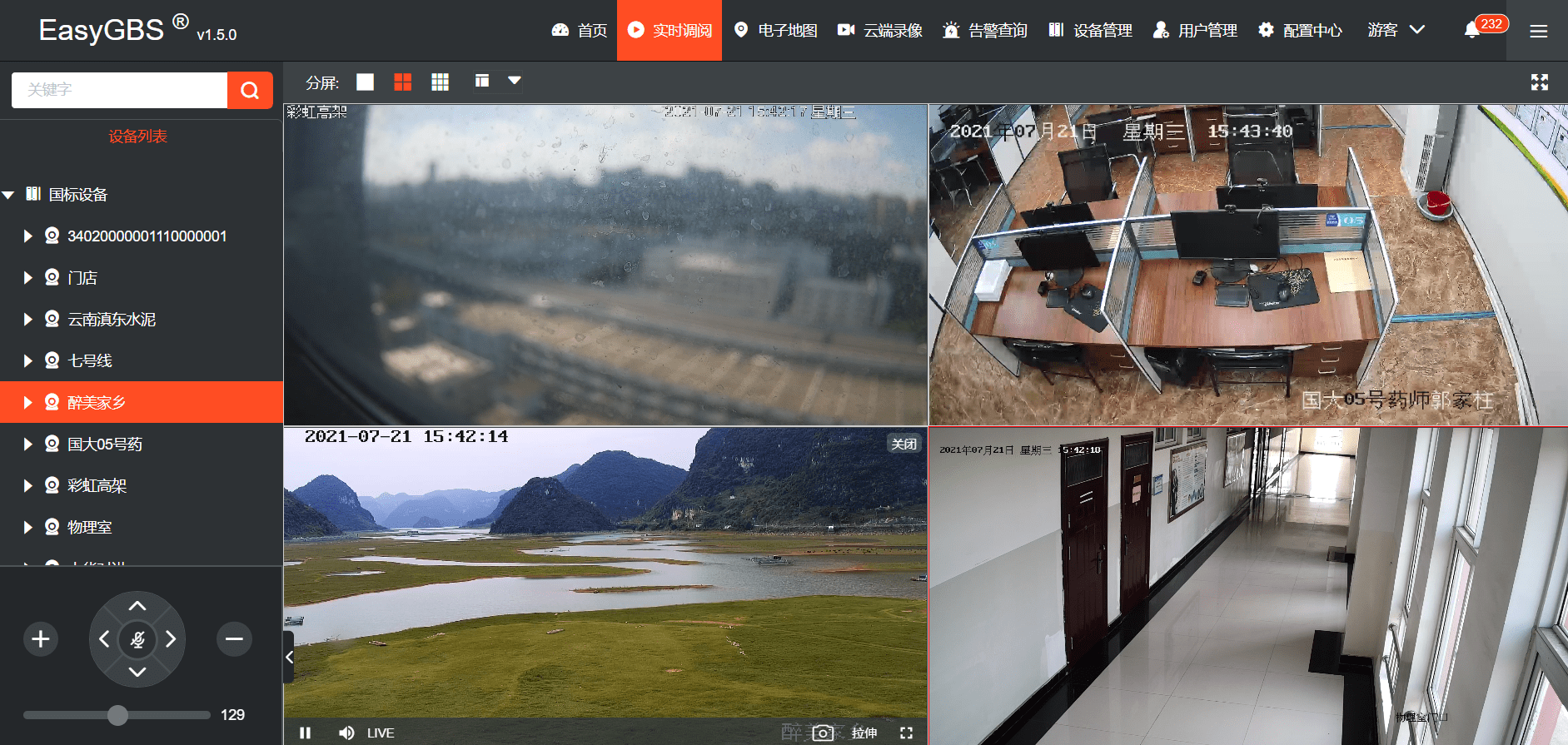
为了方便用户对通道的归类管理和筛选,EasyNVR、EasyGBS等平台的实时调阅页面设立了树状图分组,且同时具有云台控制、语音对讲功能。

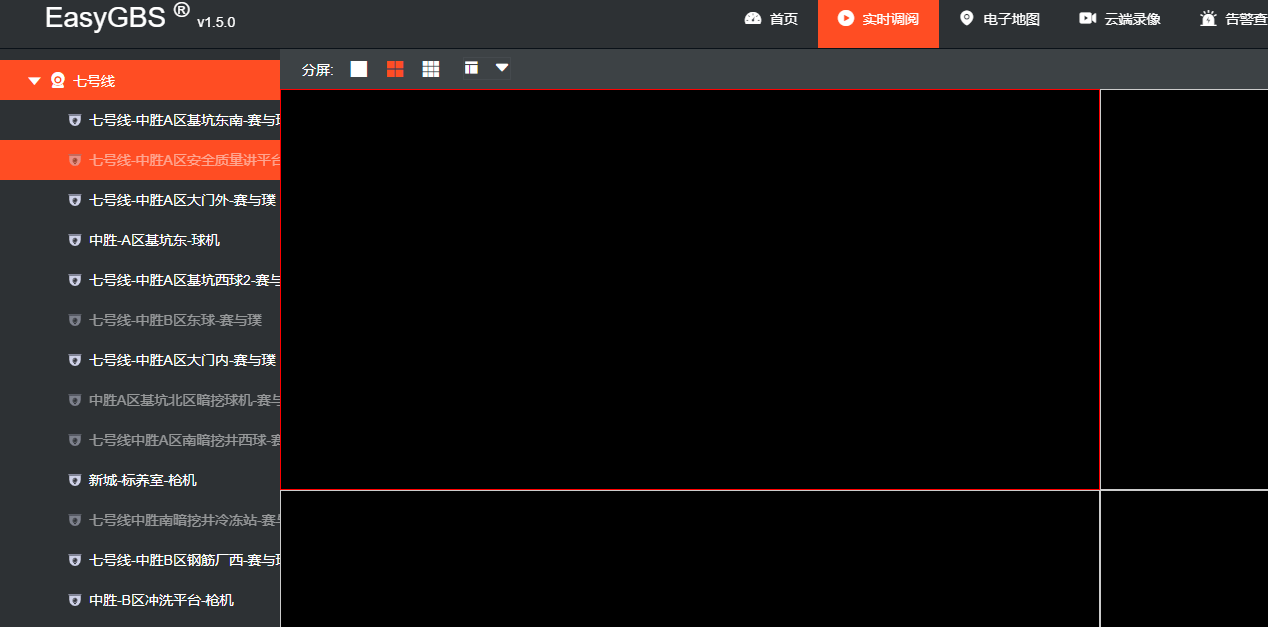
我们在进行新版本测试的时候,发现侧边栏是循环渲染只请求一次,但返回数据过多,导致系统运行符合较大,于是在新版本更新当中就把这个问题进行了优化。
因此我们设置了一个时间函数去请求数据,代码如下:
setInterval(() => {
$.get("/api/v1/device/info", {
serial: node.key,
start:a*50,
limit:50,
}).then((ret) => {
if(ret.ChannelList.length == 0){
// console.log('没数据');
// clearInterval(time)
}
for (const i in ret.ChannelList) {
// if(ret.ChannelList[i].ParentID==node.key){
let arr = {};
arr.Name =
ret.ChannelList[i].Name == ""
? ret.ChannelList[i].ID
: ret.ChannelList[i].Name;
arr.DeviceID = ret.ChannelList[i].DeviceID;
arr.id = ret.ChannelList[i].ID;
arr.ID = ret.ChannelList[i].ID;
arr.online =
ret.ChannelList[i].Status == "ON" &&
ret.ChannelList[i].SubCount == 0
? true
: false;
arr.snapUrl = ret.ChannelList[i].SnapURL;
arr.leaf = ret.ChannelList[i].SubCount == 0;
arr.SubCount = ret.ChannelList[i].SubCount;
arr.Type = 2;
arr.rank = 3;
aa.push(arr);
}
a++
return resolve(aa);
});
}, 100);

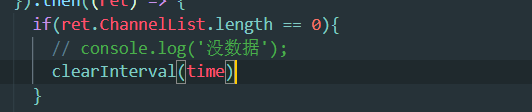
但是如上设置会导致分组不能关闭的情况,于是我们又对该行代码进行分析,得知是因为不断往数组里添加空数据导致的,因此再增加一层代码,判断请求为空数据的时候就停止请求。

最终的预览如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结