EasyGBS配置中心的设备列表分页状态保存实现过程分享
国标平台EasyGBS支持用户根据自己的需求自由进行二次开发,即便是试用版本也支持调用二次开发接口,接口丰富全面,可以满足大多数用户的需求。EasyGBS也会不断保持更新,将新的需求或功能点添加上的同时,也会对一些新技术进行平台适配度的测试,保持EasyGBS在功能和技术上的先进性。

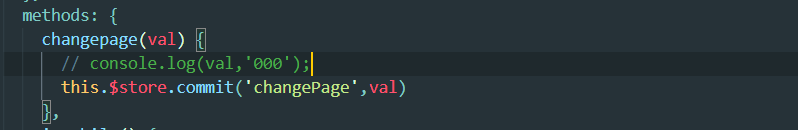
为了让EasyGBS切换分页时的界面能够保留下来,我们需要把点击的分页状态保存在vuex中,代码如下:



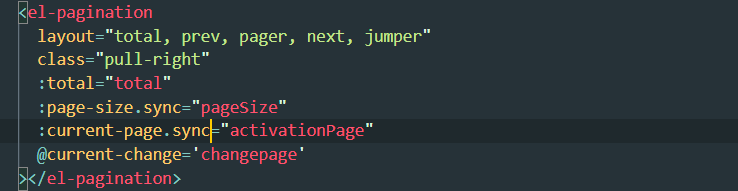
但是按照以上的使用会报错:Computed property “activationPage” was assigned to but it has no setter。分析可能是current-page.sync绑定后,当分页值改变时会直接修改vuex里state里面的值。“.Sync”是一种语法糖,可以对一个prop进行双向绑定,当一个子组件改变了一个带.sync的prop的值时,这个变化也会同步到父组件所绑定的值。
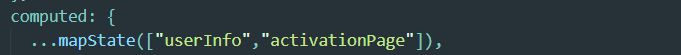
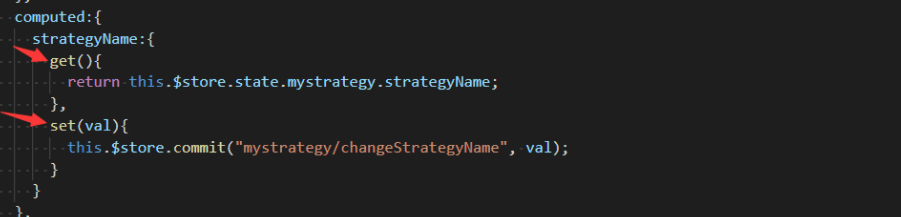
我们把.sync去掉,在watch里监听或者采用以下方式:

要想使用vuex里的值尽量不要直接去修改。
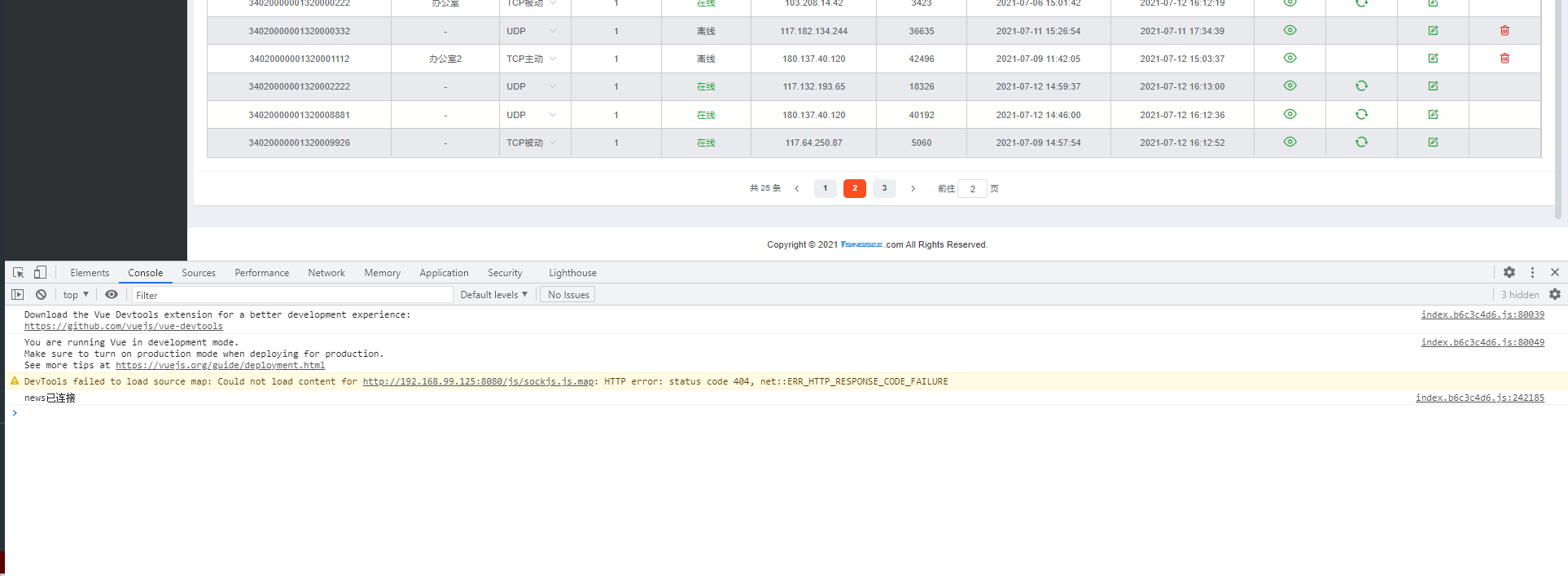
预览检查效果,没有报错。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结