TSINGSEE青犀视频实现国标协议平台EasyGBS级联自定义国标通道功能
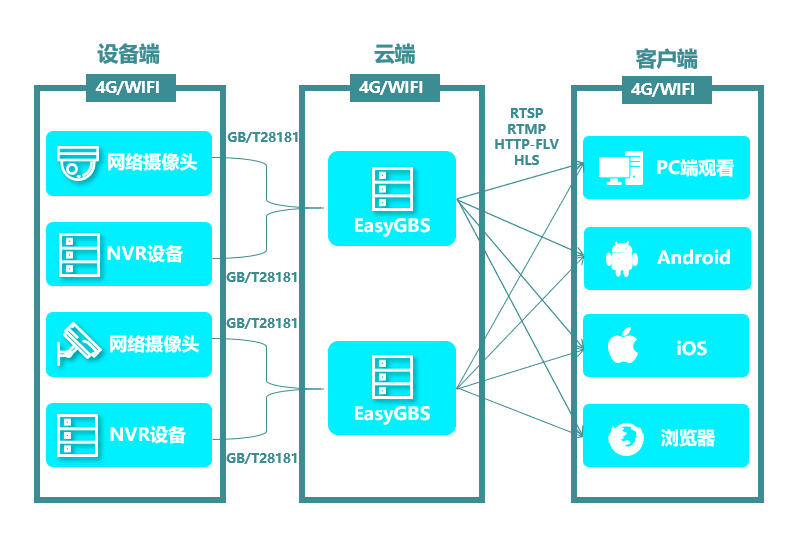
国标协议视频平台EasyGBS是能够对接公安网、校园网的国标协议视频流媒体服务,对于很多项目来说,国标协议的级联功能是一个非常实用的功能,将上下级平台连接起来并实现统一管理是很多项目的需求。

在EasyGBS最新的开发过程中,我们实现了EasyGBS级联自定义国标通道,本文和大家分享下我们的实现过程和方法。
1.新建一个InputTag.vue自定义组件用来编辑自定义级联国标通道。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | <template> <div> <el-input class="input-new-tag" v-if="inputVisible" v-model="inputValue" type="number" ref="saveTagInput" size="small" @keyup.enter.native="handleInputConfirm" @blur="handleInputConfirm" > </el-input> <el-button type="text" v-else class="button-new-tag" size="small" @click="showInput">{{channel.CustomID || channel.ID}}</el-button> </div></template> <script> export default { props: ['channel'], data() { return { inputVisible: false, inputValue: '' }; }, methods: { showInput() { this.inputValue = this.channel.CustomID || this.channel.ID this.inputVisible = true; this.$nextTick(_ => { this.$refs.saveTagInput.$refs.input.focus(); }); }, handleInputConfirm() { let inputValue = this.inputValue; let lodInputValue = this.channel.CustomID || this.channel.ID if (inputValue&&lodInputValue!=inputValue) { this.$emit('submit', this.channel, inputValue) } this.inputVisible = false; } } }</script><style lang="scss" > .button-new-tag { width: 100%; text-align: left; padding: 0 4px!important; height: 32px; font-size: 14px; &:hover { color: #FF4D23 !important; background-color: transparent !important; } } .input-new-tag { height: 22px; border: 1px solid #606266; vertical-align: bottom; .el-input__inner { padding: 0 4px; height: 20px; } } </style> |
2.在需要引入的组件中导入InputTag.vue 组件。
1 2 3 4 5 6 7 | import InputTag from "./InputTag.vue"; export default { components: { InputTag }} |
3.在表格中加入一列自定义自定义编辑通道展示,并引入自定义的InputTag组件,组件有两个属性,一个channel需要通道信息,submit提交编辑后的回调函数。
1 2 3 4 5 6 7 8 9 10 11 12 | <el-table-column label="自定义通道国标编号" min-width="180" show-overflow-tooltip > <template slot-scope="props"> <div> <InputTag :channel="props.row" @submit="onCustomSubmit"/> </div> </template></el-table-column> |
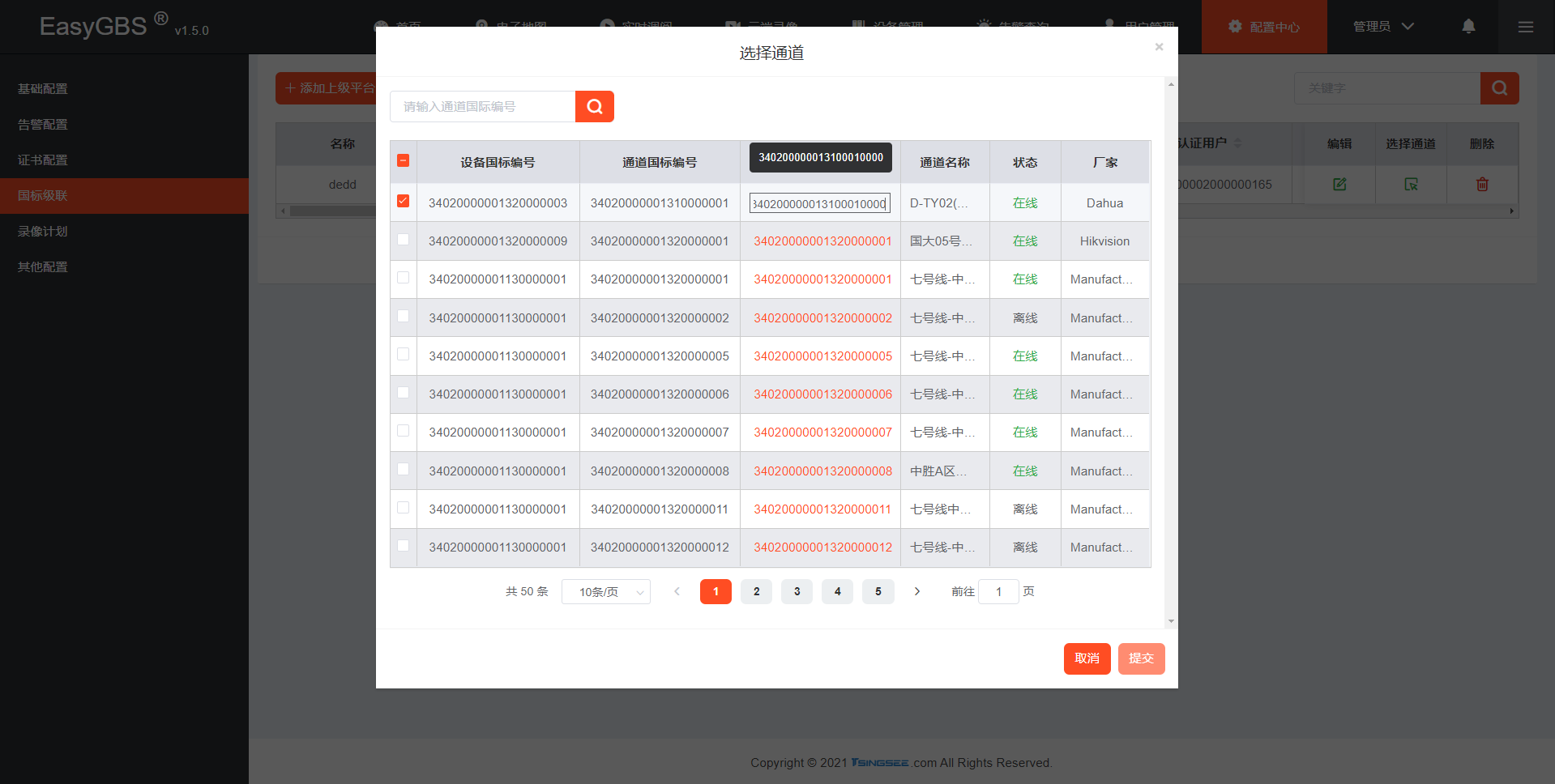
4.当点击自定义ID会显示输入框,可自行编辑通道,到输入框失去焦点会自动上传服务器并保存。
效果预览如下:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-06-16 国标GB28181流媒体服务器EasyGBS开发oss云存储功能怎样建立分支代码?
2020-06-16 海康摄像头注册进国标GB28181流媒体平台EasyGBS无法接入怎么办?
2020-06-16 国标GB/T28181流媒体平台EasyGBS如何实现视频流的向上级联?
2020-06-16 国标GB/T28181流媒体服务器EasyGBS新版研发——设备数据无法保存
2020-06-16 国标GB/T28181流媒体服务器EasyGBS新版研发——设备信息清零问题
2020-06-16 国标GB/T28181流媒体平台EasyGBS级联时怎么添加上级平台并分配设备通道?