国标GB28181协议视频智能分析告警平台EasyGBS首页charts数据图滚动条问题优化
TSINGSEE青犀视频开发的云边端视频平台EasyGBS等,首页开发都是使用v-charts数据图来实现的,v-charts是基于echarts的二次封装,虽然功能没有echarts那么丰富,但一般情况下都能使用。
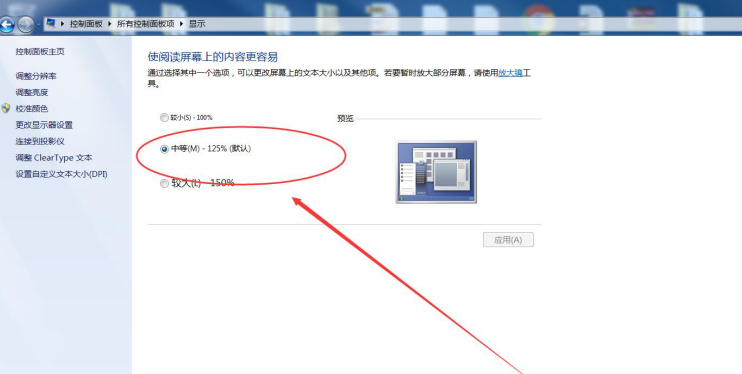
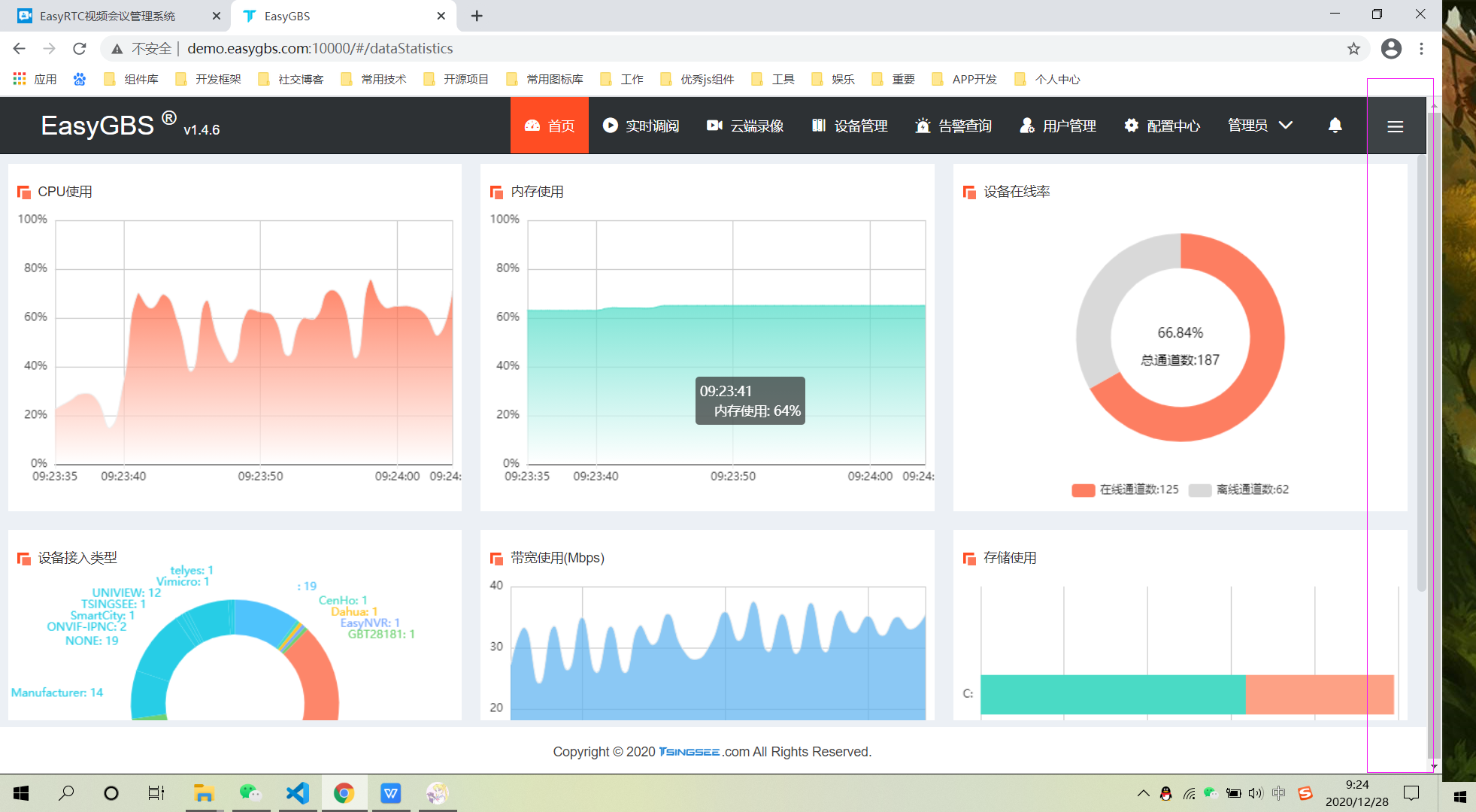
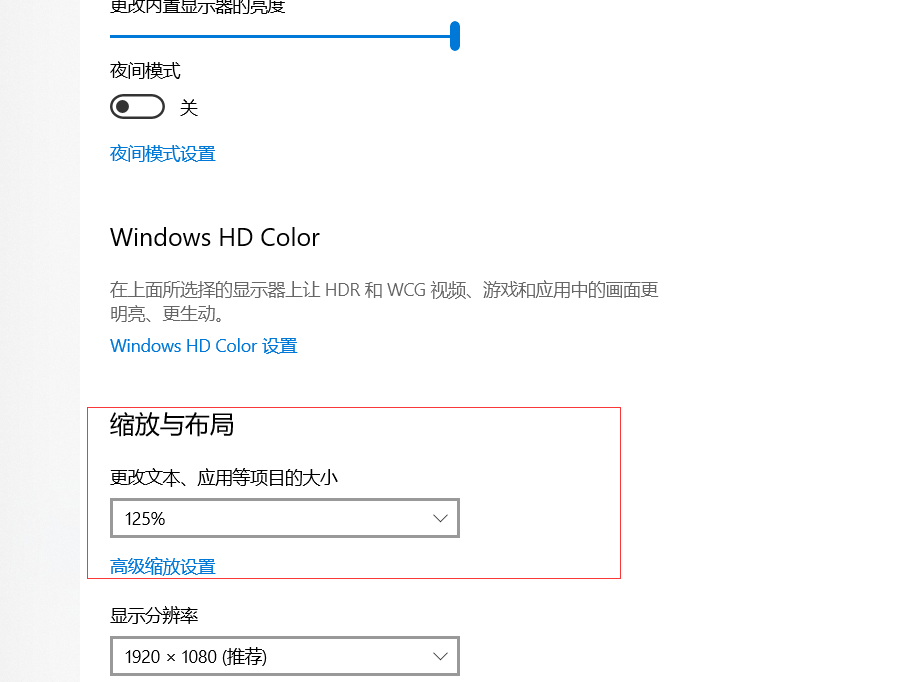
EasyGBS首页charts数据图在电脑更改视图为125%或者更高时,每次窗口大小改变的时候都会触发onresize事件,出现滚动条。


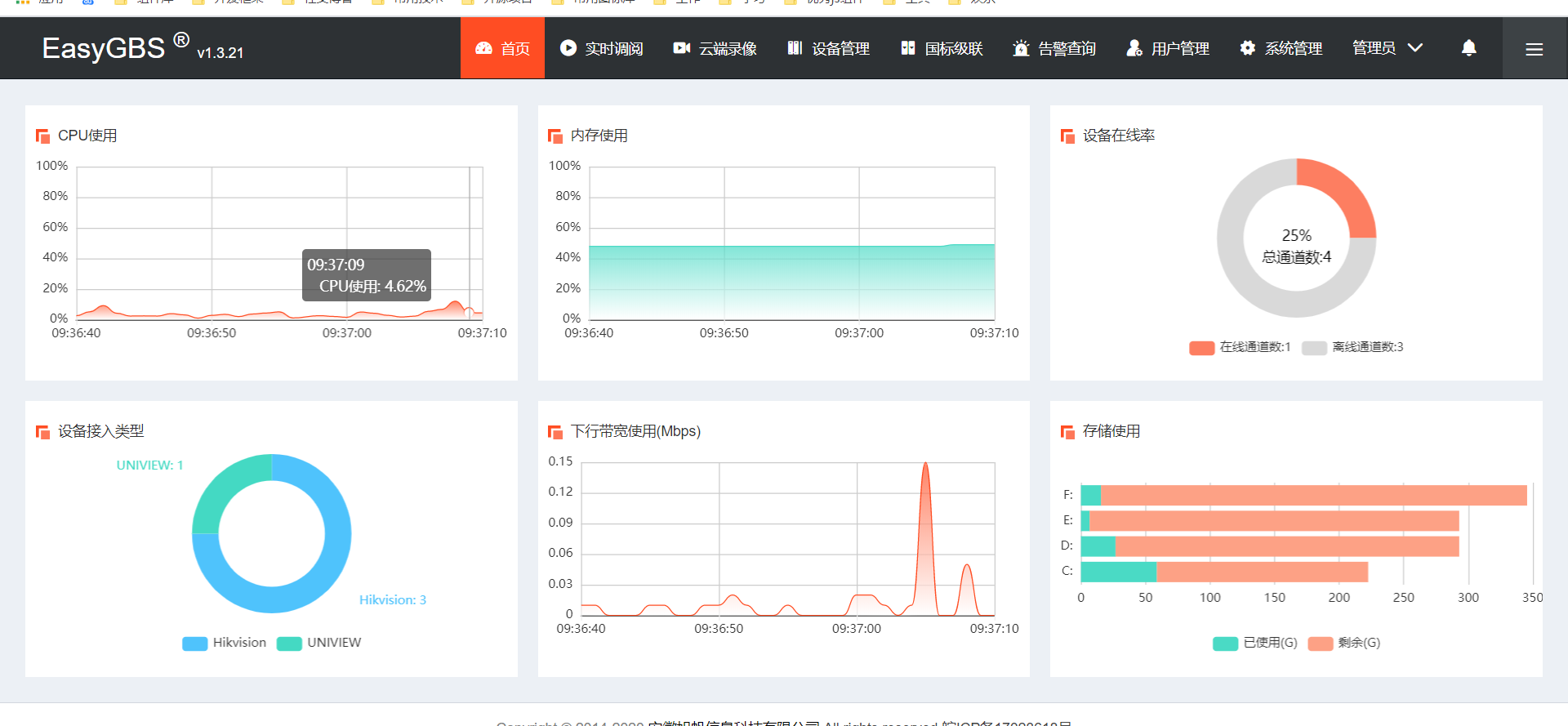
因为v-chart的视图会有一个固定高度来维持视图的稳定性,我们可以通过栅栏先布局好视图div,然后同js获取高div高度,然后赋值给chart视图。
let that = this;
setTimeout(() => {
let Height = document.getElementById("chartHeight");
that.chartHeight = `${Height.clientHeight - 10}px`;
}, 200);


EasyGBS视频平台顺应了国家公安部提出的国标GB28181协议视频传输的需求,如果大家对国标视频智能分析平台EasyGBS有兴趣,欢迎联系我们了解。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结