国标GB28181级联协议视频告警智能分析平台EasyGBS页面title变更方法说明
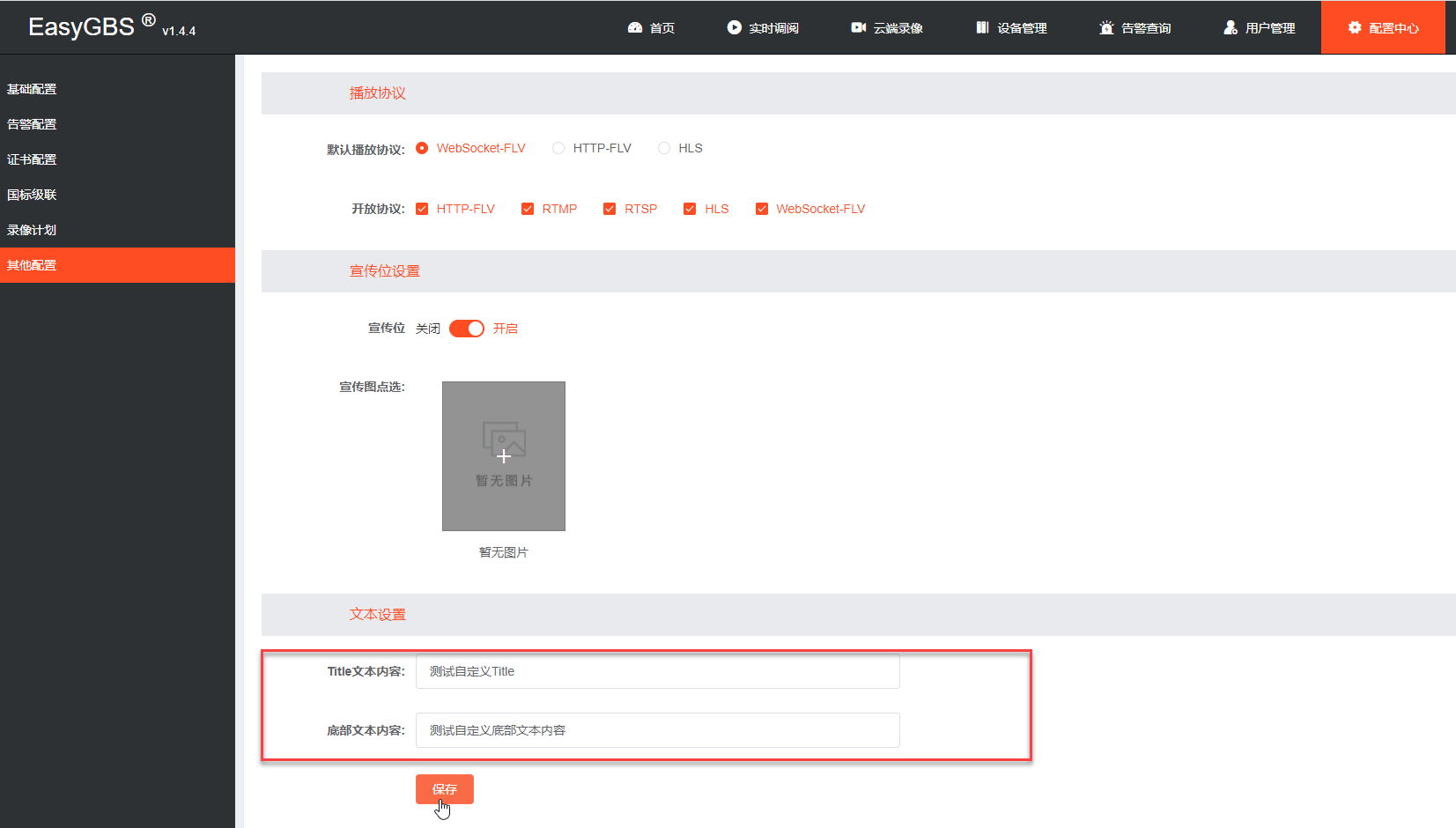
对于部分用户来说,将TSINGSEE青犀视频云边端平台融合进自己的项目中后,会抹除关于我们的商标信息。目前我们云边端平台的EasyGBS视频平台内,登录标题、登录成功后的顶部名称都已经支持自定义修改(EasyGBS可以修改登录页标题及底部标签信息吗)。

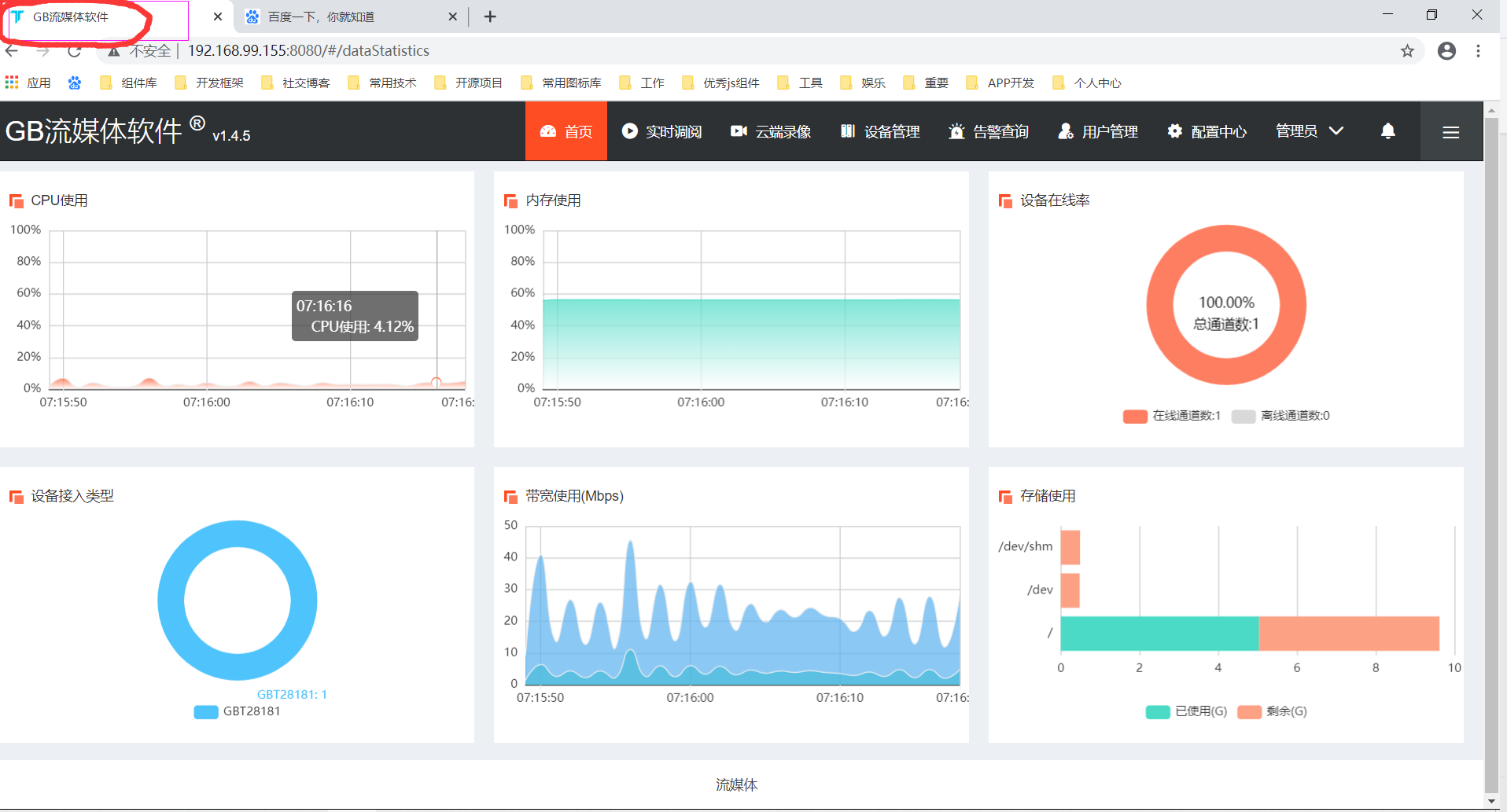
但是EasyGBS页面的链接地址title在修改完成后,进行页面刷新,仍然会先显示EasyGBS,随后再变更为修改过后的指定内容,因此这个细节仍然需要我们进一步处理。

一般html页面的title都只是在html的title标签内,这里一般都是常量,这和我们的功能是有冲突的,所以将此处的title标签给删掉。
<!DOCTYPE HTML>
<html style="height:100%;">
<head>
<title>页面title</title>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<meta name="format-detection" content="telephone=no">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport"/>
<script src="js/jquery-2.2.4.js"></script>
</head>
<bod>
<div id="app"></div>
</body>
</html>
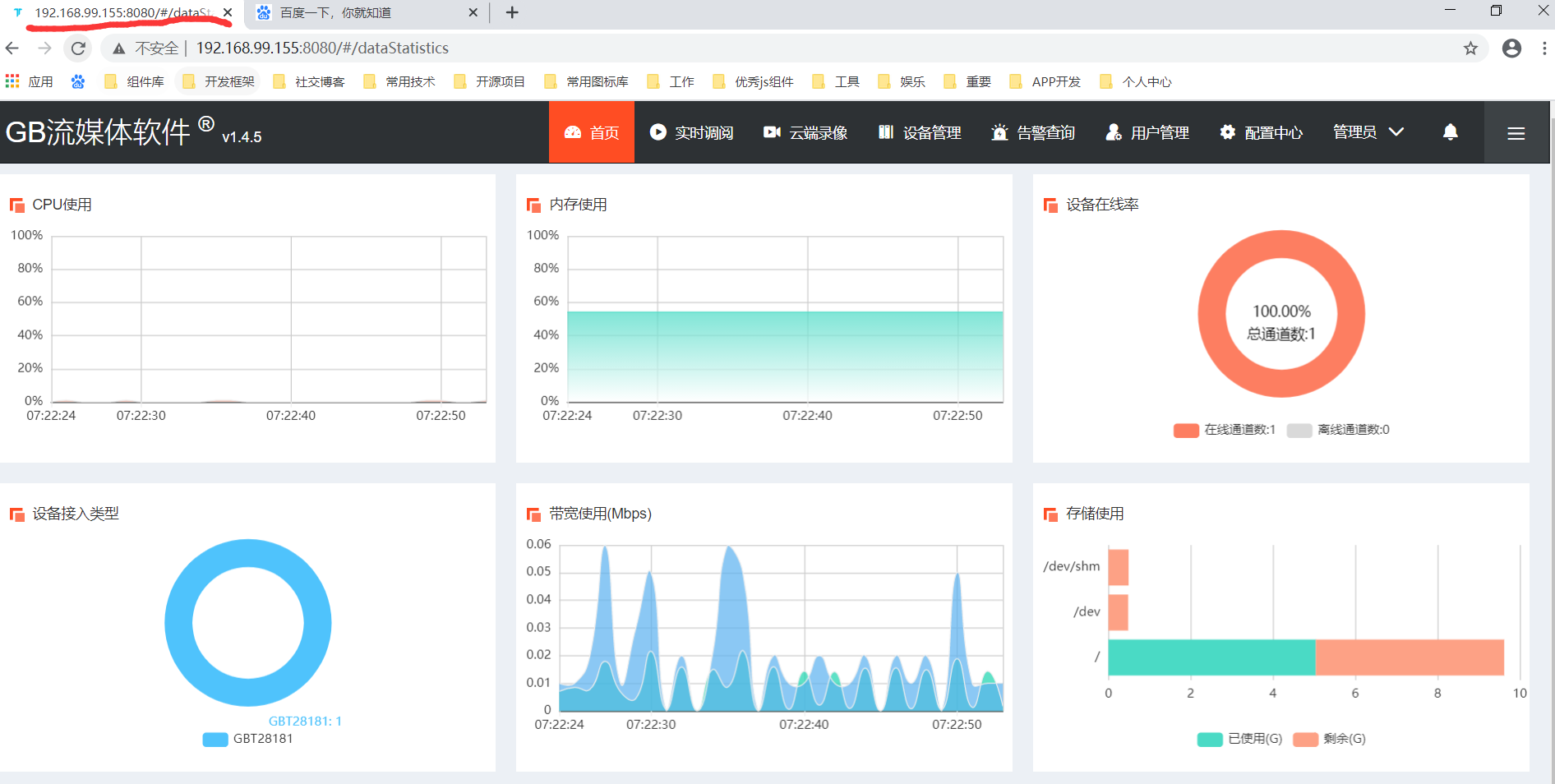
html的title标签去除后,页面的title值则默认为页面url路径。当我们配置指定内容后,会从url变更到指定内容,url不带有具体的标示性信息或者商业logo等,用户使用将会更加友好。

因此如果有用户想有定制化的需求需要实现,欢迎联系我们了解。同时EasyGBS支持试用,试用期间虽然无法实现定制需求,但可以自由调用我们提供额二次开发接口进行开发,欢迎大家测试。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结