国标GB28181协议视频平台EasyGBS页面实现内容部分滚动功能
大家知道写页面的时候我们经常会遇到页面嵌套的场景,当多个页面需要同时出现时,经常会用到嵌套这种方法来完成,然而在被嵌套的页面中,滚动条可以说是个尴尬的存在,滚动内页面时,偶尔会带动外页面的滚动,而当滚动外页面时,偶尔会意外滚动了内页面。
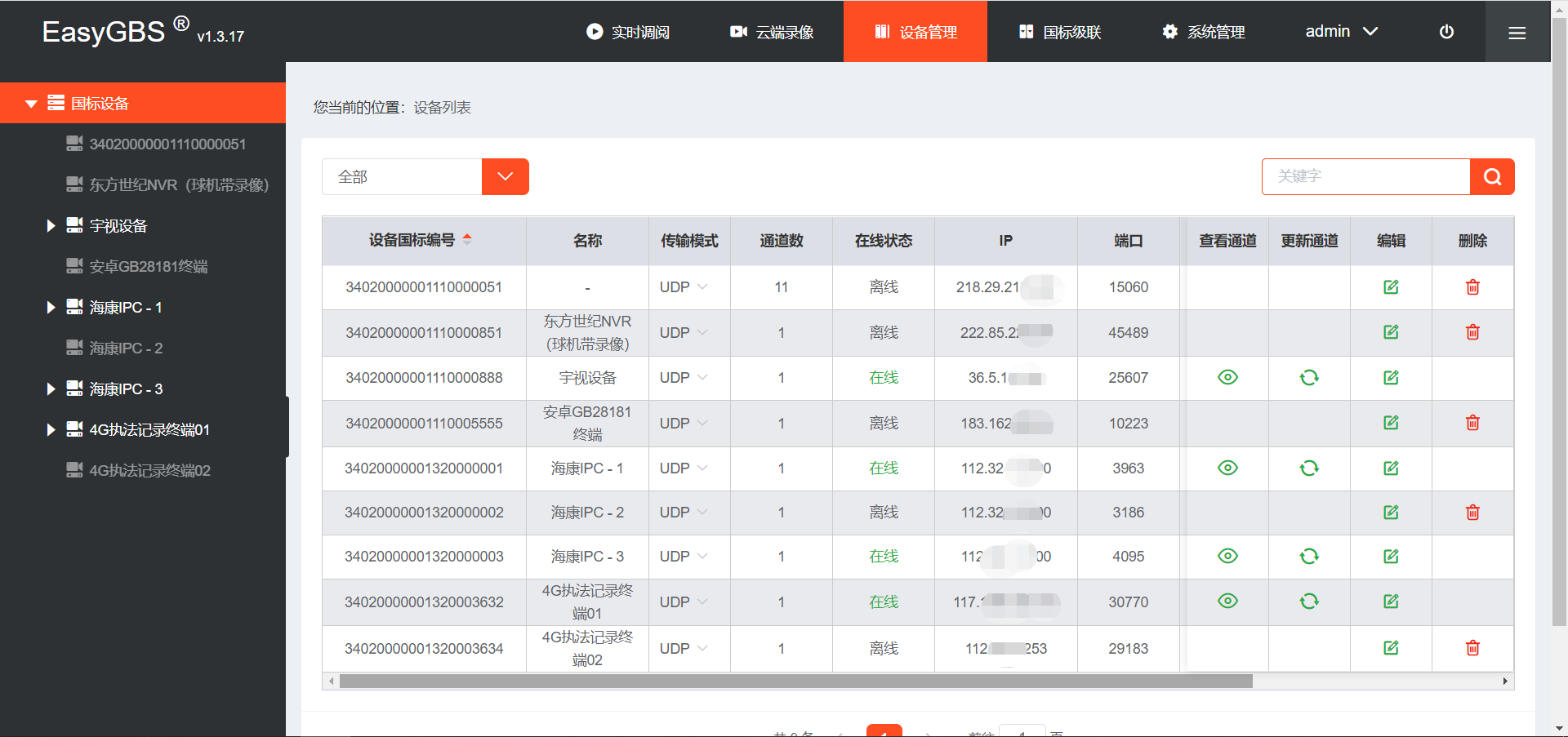
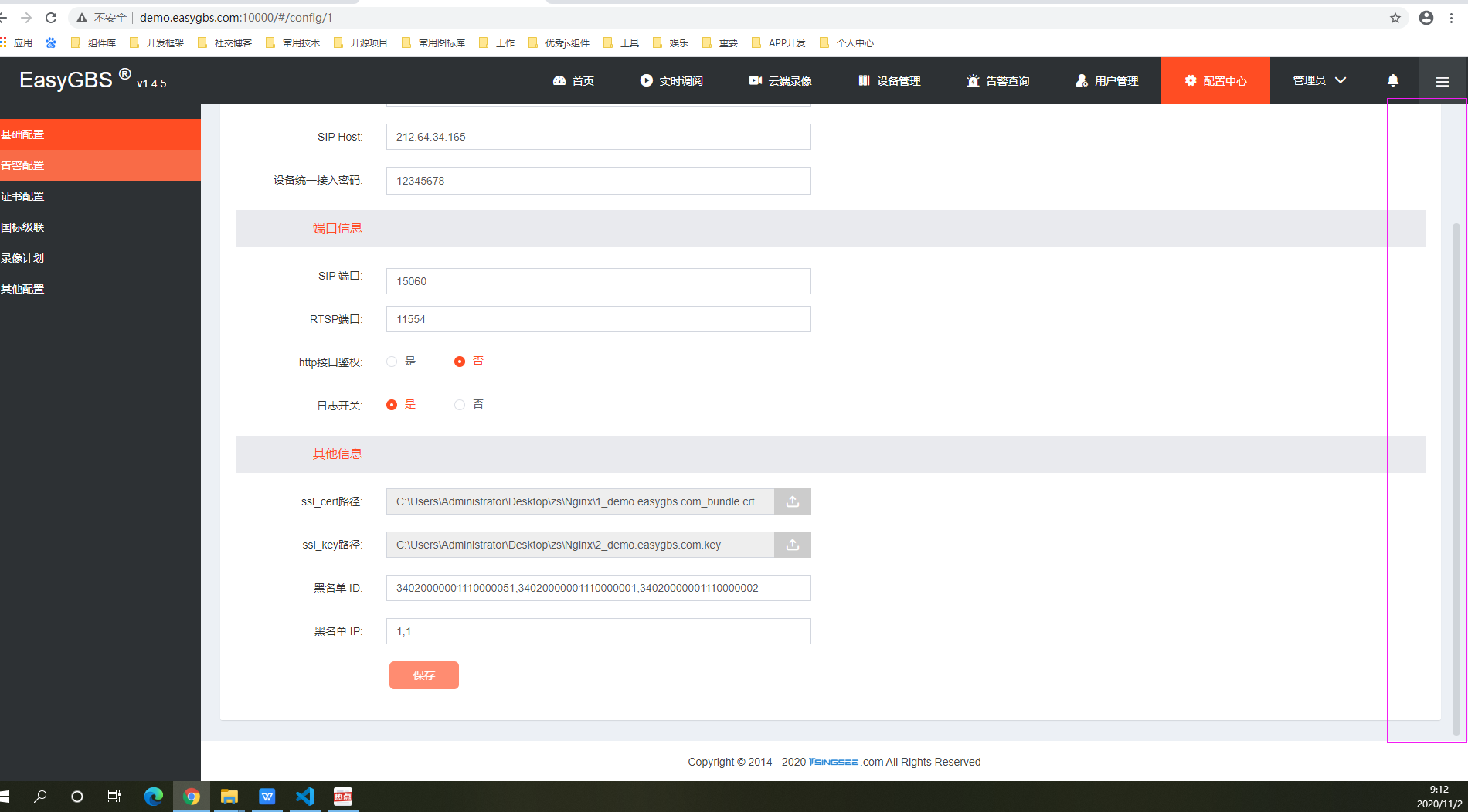
TSINGSEE青犀视频研发团队在更新EasyGBS页面时就遇到类似的问题:当页面内容过多时,页面会出现滚动条,此时若不处理,向下滚动时,模板也会出现滚动,导致头部菜单栏会被遮挡。

为了让大家理解,我举个例子:我们把页面看做一个大盒子,而盒子里首先嵌套的是模板盒子,模板盒子里有头部盒子、左侧二级菜单盒子、内容盒子。

当滚动条出现在大盒子上时,用滚动时就是整体内容回向下滚动,当我们把大盒子的overflow 属性改为hidden,将内容盒子的overflow属性改为scroll,这样就能达到需要的效果。

EasyGBS目前仍有部分功能仍在测试中,如果大家对国标GB28181协议视频平台EasyGBS感兴趣,欢迎联系我们咨询了解,同时也可以自行下载试用,TSINGSEE青犀视频云边端产品均提供试用版本供大家测试使用。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结