TSINGSEE青犀视频EasyGBS分享界面调用ifram嵌套后出现滚动条,如何解决?
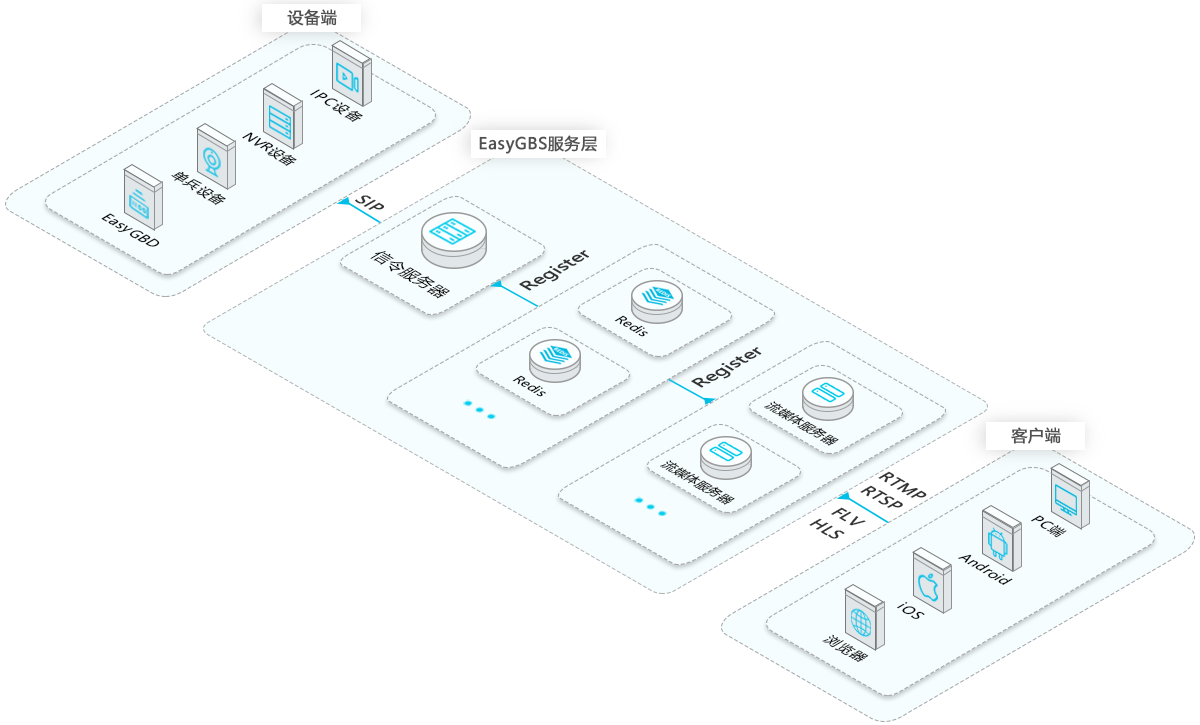
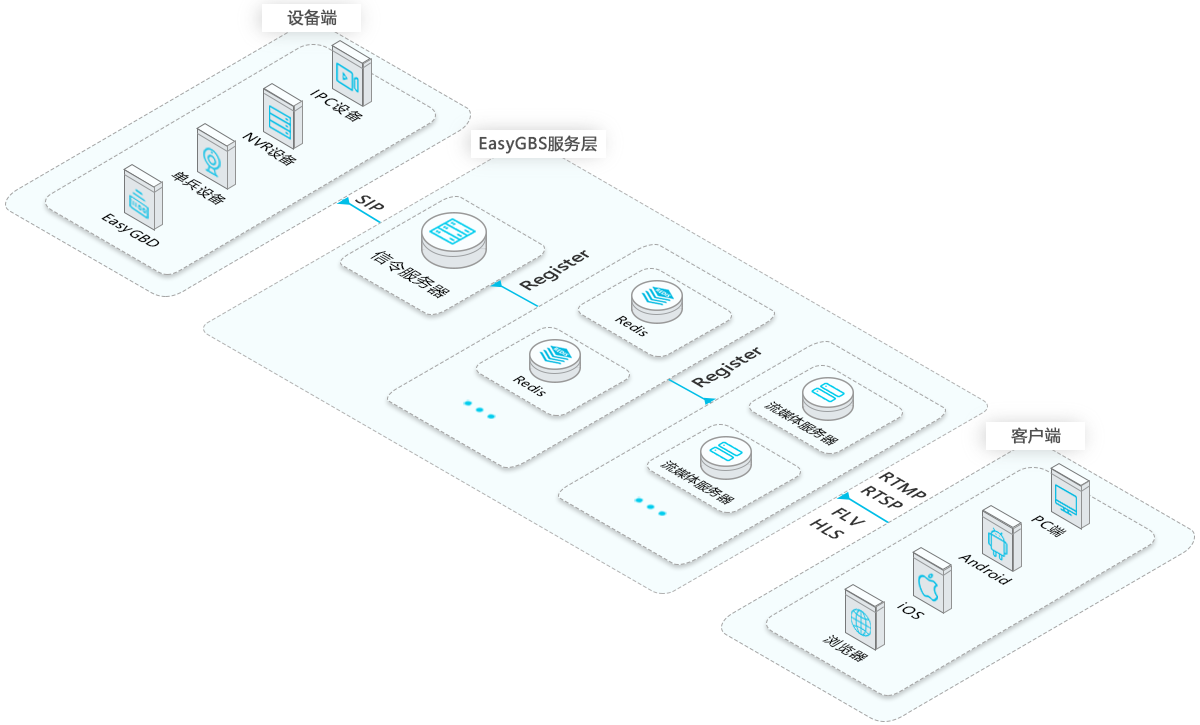
支持国标GB28181协议的视频平台EasyGBS现如今是很多项目团队的首选,其安全性、稳定性、可靠性都走在了行业的前端。EasyGBS关于界面EasyGBS页面嵌套,我在上一篇文章里给大家做了个简单的分享,还有另一种方法,就是使用iframe做嵌套。

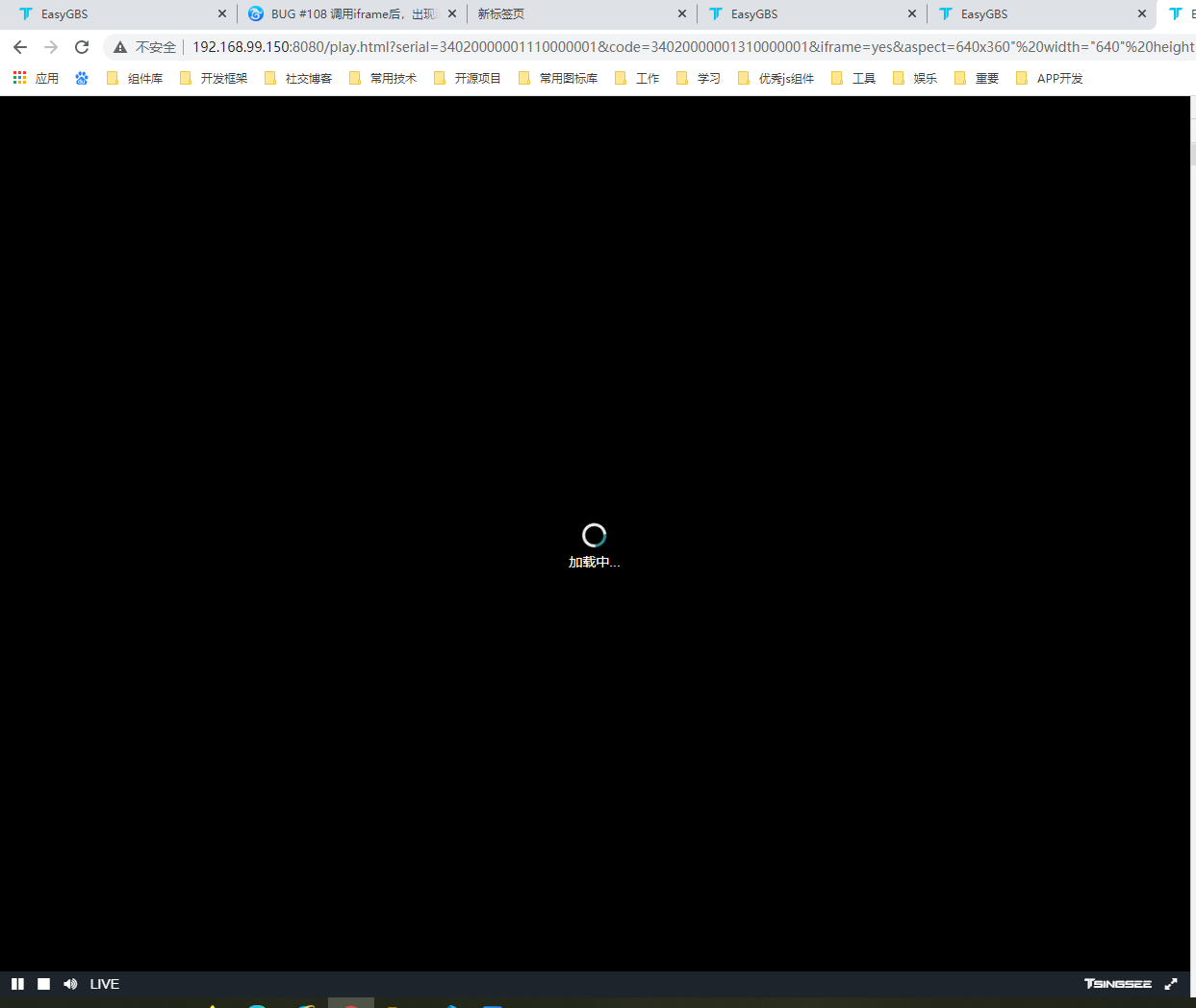
近期TSINGSEE青犀视频的研发团队在EasyGBS的分享界面调用iframe嵌套后,侧边出现滚动条,理论上屏幕撑满之后,不应该存在滚动条,所以这里可能是出现了适配问题。

试分析之后得出,EasyGBS内集成的播放器在iframe嵌套时未继承父盒子的宽高,故而没有做到自适应布局。
可以调整以下代码,判断是否是ifarm嵌套来生成不同属性的播放器,即改变播放器的Height属性。
this.shareUrl = location.href;
if (this.iframe) {
var playerParams = {
cbUserPtr: this,
decodeType: "auto",
openAudio: 1,
BigPlay: false,
Height: true,
};
this.new265video = new WasmPlayer(
null,
"NewPlaye33r",
this.callbackFun,
playerParams
);
}
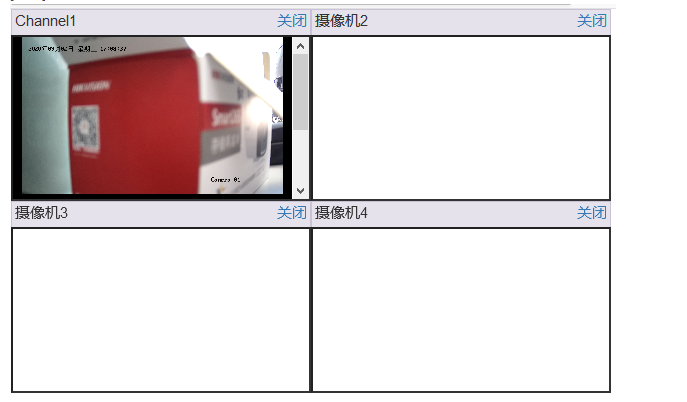
调整之后可以看到界面没有出现滚动条。

如果大家对EasyGBS的使用有兴趣或者有疑问,可以在本博文下留言。视频相关解决方案均可访问TSINGSEE青犀视频,可以联系我们获取演示方案,直观感受,也可随意进行下载及测试,如有疑问,欢迎随时咨询我们。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号