国标GB28181协议客户端EasyGBS视频平台更新后界面出现滚动条是什么原因导致的?
大家知道当某一个产品在进行版本更新升级的时候,往往要耗费很大的人力和物力来进行更改和测试。TSINGSEE青犀视频团队升级新版EasyGBS时就出现了不少问题,比如视频调阅模块在小屏情况下出现滚动条的情况。下面我分两种情况来讲下这个问题。


情况一:
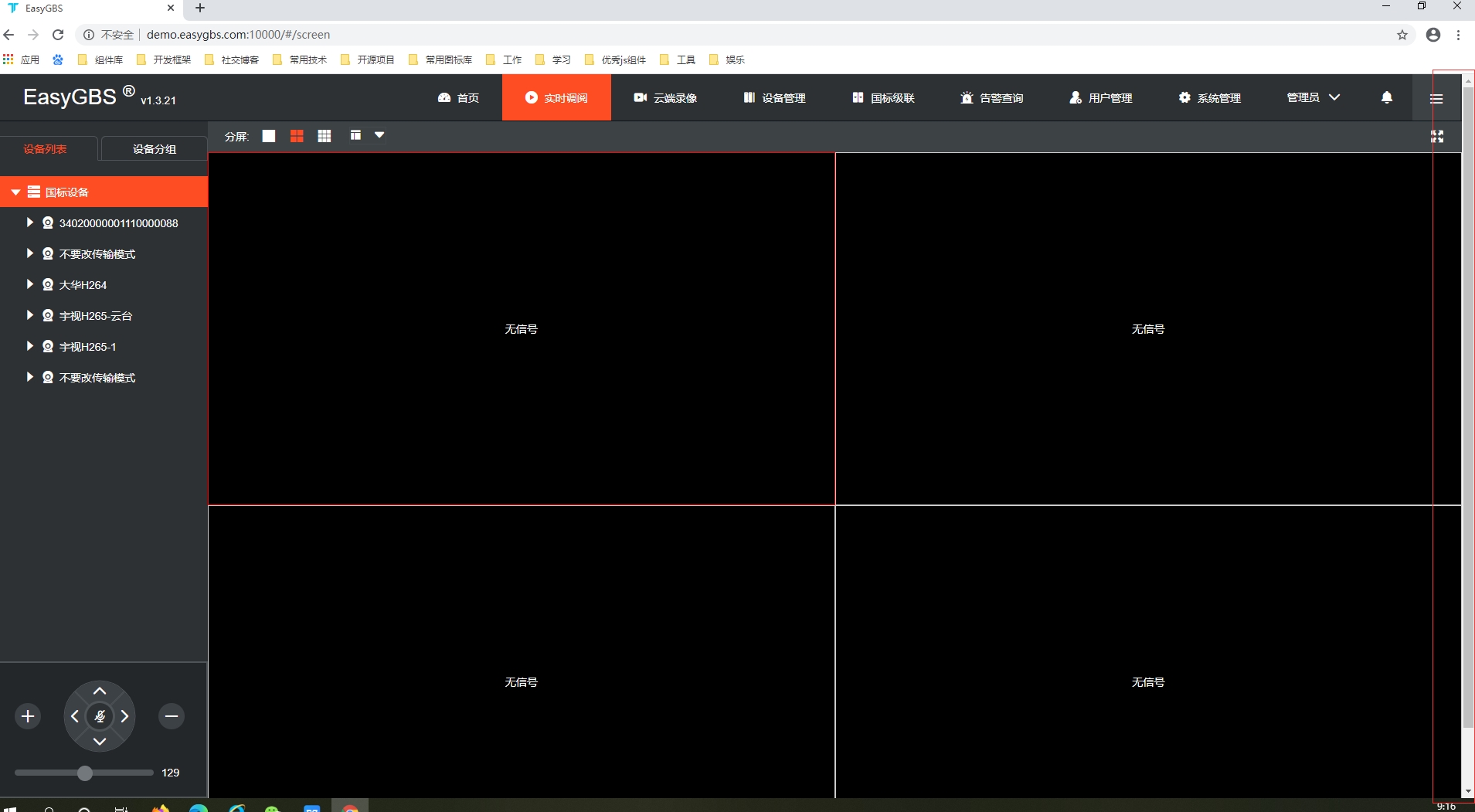
因为播放器是按照宽度16:9的长度来撑起高度的,而宽度在不确定的情况下,高度无法做到自适应,因此在小屏幕下,页面高度因为不确定可能超过屏幕高度或者低于屏幕高度,导致视觉上有不美观。
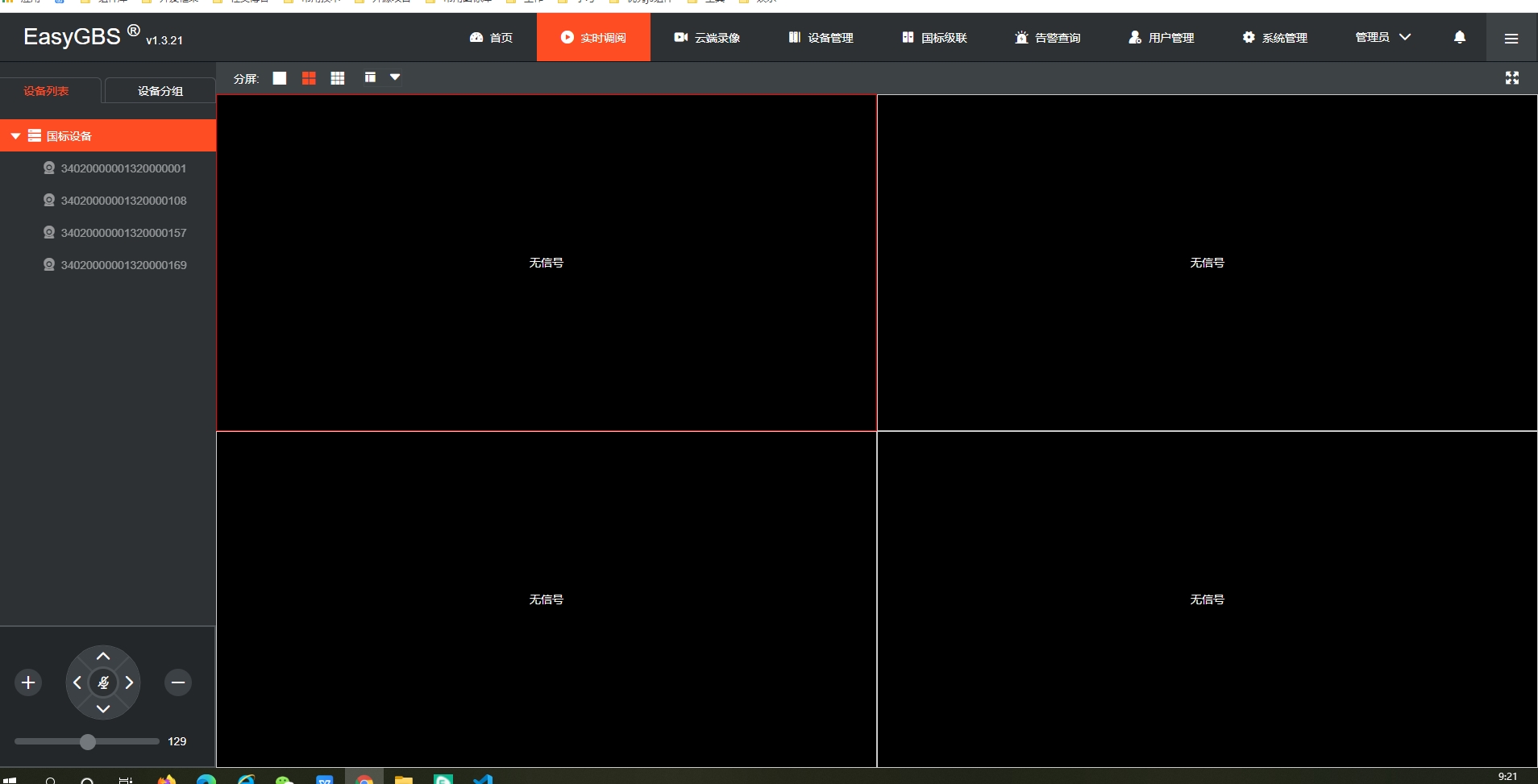
将播放器根据16:9来确定高度的属性,并且继承父盒子100%高度和宽度,先利用栅栏布局,做好播放器盒子布局,让宽度和高度都自适应。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <el-row class="screen-main-player" v-if="isShow" style="height:100%"> <el-col :xs="24" :sm="24" :md="colNum[2]" :lg="colNum[1]" :xl="colNum[0]" v-for="(item, index) in PlayerData" :key="index" :class="[{'active-shadow': indexType===index},{'oneScreen':ScreentTpe===1},{'sixteenScreen':ScreentTpe===16},{'fourScreen':ScreentTpe===4},{'nineScreen':ScreentTpe===9},]" > <div class="screen-main-item" @click.stop="indexType=index" @mousemove="remoteConsoleshow(true)" @mouseout="remoteConsoleshow(false)" > <SereenPlayer :DeviceID="item.DeviceID" :ID="item.ID" :Index="index" @index="onIndex" :Radio="radio" /> </div>.screen-main { .oneScreen { height: 100%; } .sixteenScreen { height: 25%; } .fourScreen { height: 50%; } .nineScreen { height: 33.33333333333333333333333333333%; } |
这种情况,调整好自适应属性就能够更改滚动条的问题。

情况二:
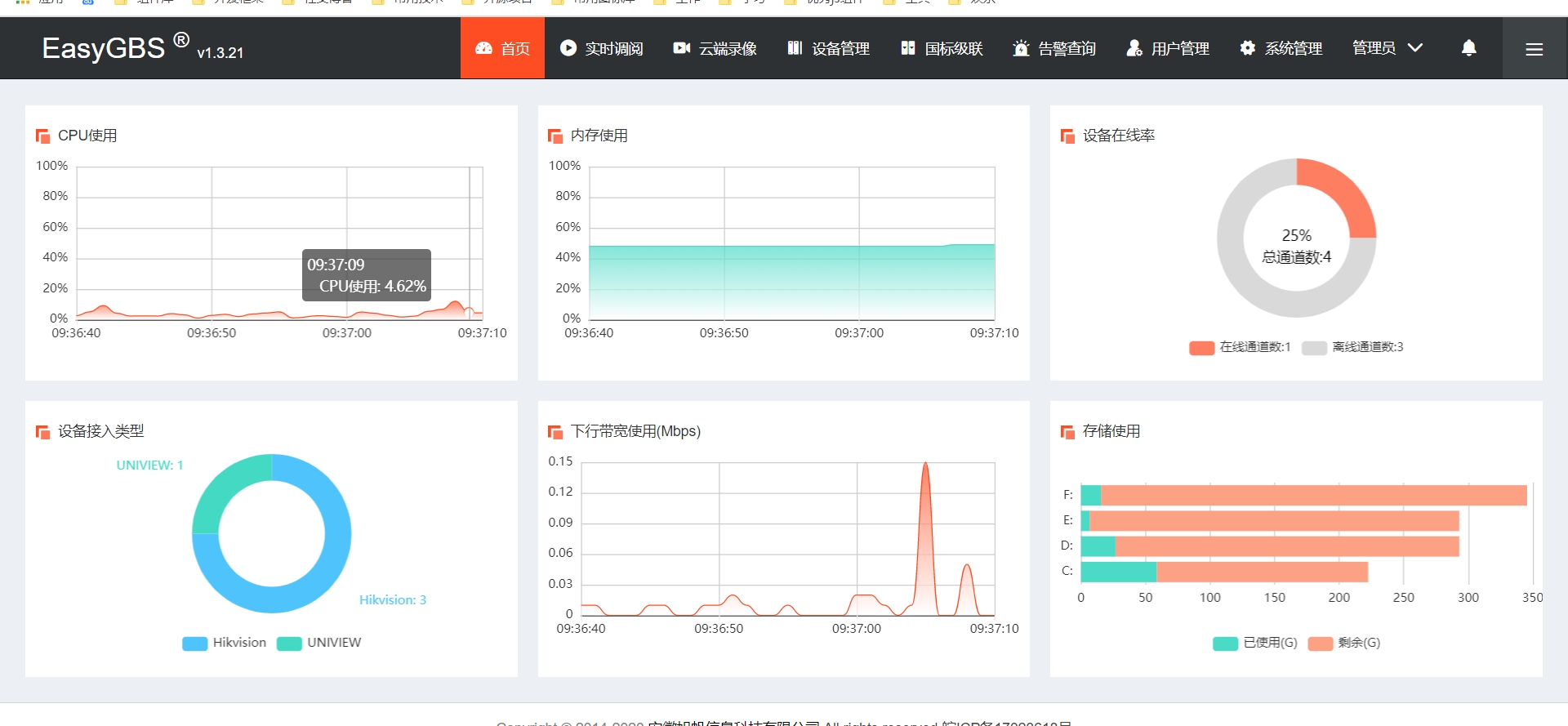
当电脑视图为125%时,首页也会出现滚动条。因为v-chart的视图会有一个固定高度来维持视图的稳定性,我们通过栅栏布局先布局好视图盒子,然后同js获取高盒子高度,然后赋值给chart视图。
1 2 3 4 5 | let that = this; setTimeout(() => { let Height = document.getElementById("chartHeight"); that.chartHeight = `${Height.clientHeight - 10}px`; }, 200); |
修改之后也将解决EasyGBS出现滚动条的问题:

视频相关解决方案均可访问TSINGSEE青犀视频,可以联系我们获取演示方案,直观感受,也可自行进行下载及测试。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结