新版GB28181协议EasyGBS视频平台集成H.265播放器能否播放RTMP格式视频流?
大家知道H.265编码已经是主流,TSINGSEE的视频平台在今年年初也逐步实现了支持H.265编码的视频流播放(EasyGBS支持H265编码格式的视频推流吗?)。
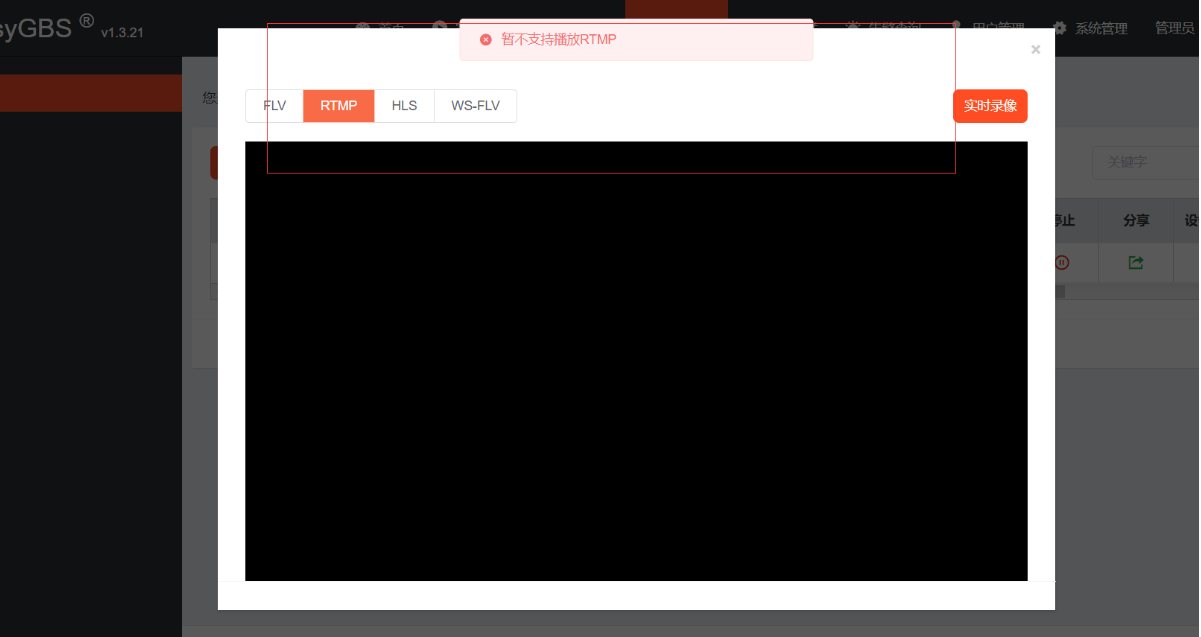
EasyGBS可以输出三种格式的视频流,分别是FLV、RTMP、HLS,但是更新后,使用了H.265播放器,H.265播放器不能支持RTMP格式,所以在点击RTMP视频流之后,会有一个提示框提示用户不支持。

这样使用了一段时间后,我们发现如此提示显得有点繁琐,而将RTMP格式禁止选择在观感体验上会更好一些。所以我们进行了更改,也是一种优化。
通过更改代码,将RTMP格式设置为禁用,具体代码如下:
<el-button-group>
<el-button
:class="['h36','',{'pitchOn':Broadcas===item.index }]"
v-for="(item,index) in BroadcastFormat "
:key="index"
:disabled="index==1"
@click="BroadcastFormatE(item.index)"
>{{item.name}}</el-button>
</el-button-group>
BroadcastFormat: [
{ name: "FLV", index: 0 },
{ name: "RTMP", index: 1 },
{ name: "HLS", index: 2 },
{ name: "WS-FLV", index: 3 },
]
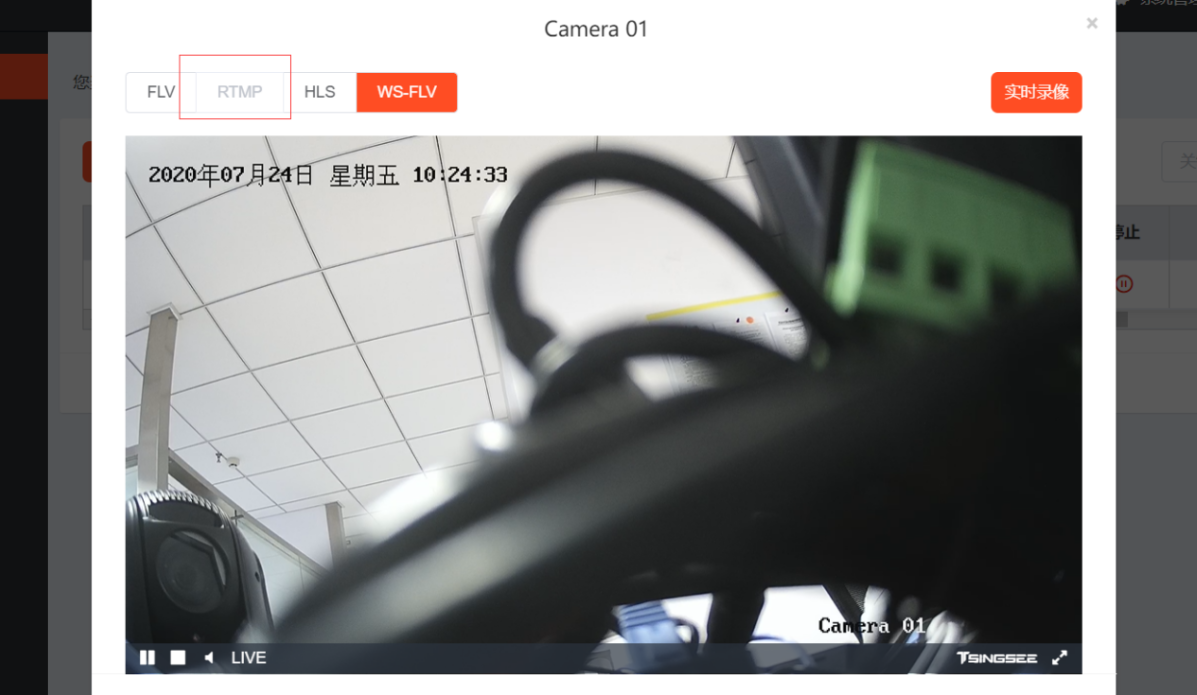
修改后的RTMP格式会显示灰色,无法点击:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号