国标GB28181流媒体平台EasyGBS适配手机界面显示错位问题排查
一般我们在研发流媒体平台的时候,会做个手机界面的适配,保证在手机上也可以对平台进行浏览。在适配手机的过程中,由于操作系统不同,我们总会进行些修改,通常都需要进行多次的适配才能适配成功。
本文我们就来讲一下EasyGBS适配手机,或者缩小屏幕的时候,界面表格出现高度不对的情况:

问题分析
最后一列为fixed属性时,高度会出现未占满父元素的整个高度,因此会出现一条灰线,导致视觉上适配出问题。
解决方法
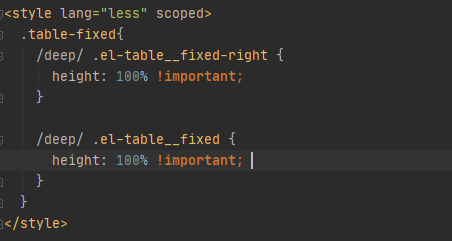
在标签上加一个class="table-fixed"类名并在css中增加如下样式:

注意:vue组件中,在style设置为scoped的时候,里面再写样式对子组件是不生效的,如果想让某些样式对所有子组件都生效,可以使用 /deep/ 深度选择器。
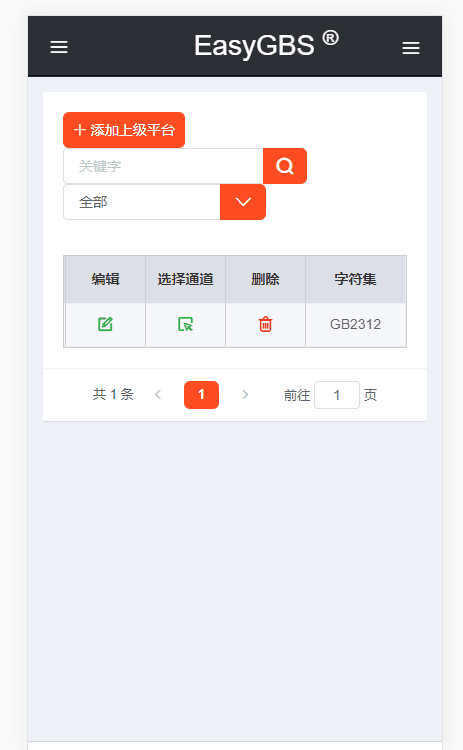
调整之后,适配正常的画面如下图所示:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结