国标GB28181流媒体服务器登录鉴权如何应用到跨域场景中?
对于流媒体服务器来说,登录鉴权的存在能够给与用户一定的安全保护,我们的国标GB28181流媒体服务器提供简单的登录鉴权,客户端通过用户名密码登录成功后,服务端返回认证token的cookie, 后续的接口访问, 服务端从cookie读取token进行校验。
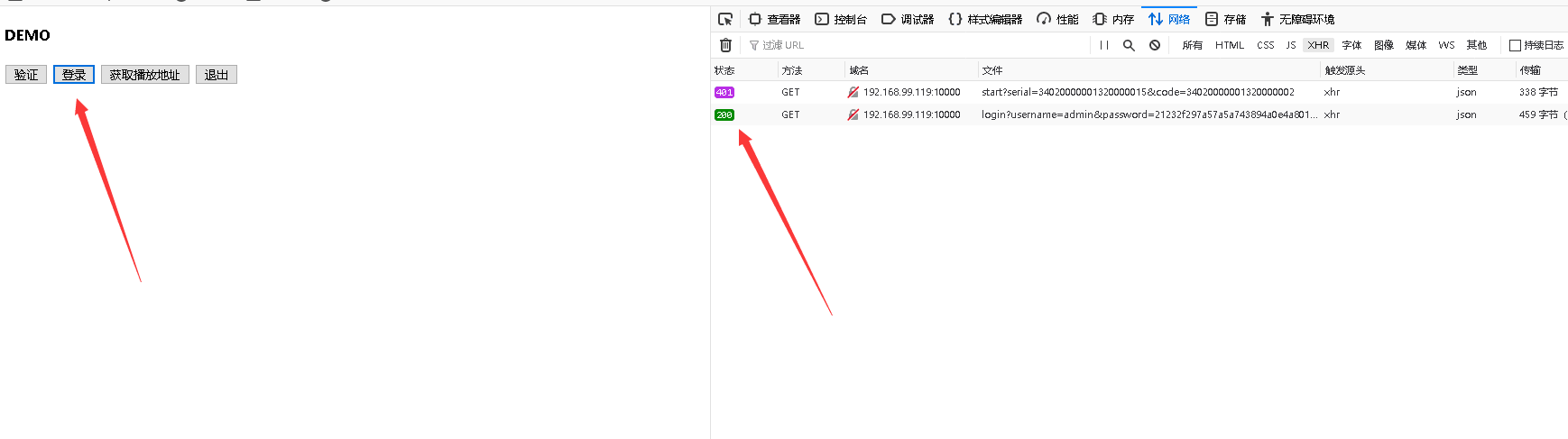
但是,在与客户系统集成时,往往需要在客户系统完成鉴权过程。这时就涉及到跨域的问题。如果不进行登录,则显示401,意思是无法获取到返回的地址,只有鉴权完成,才能获取到正确的视频流,如下图:


那么,这一套鉴权过程如何应用到跨域场景中呢?
客户端不必显示保存token到cookie。所有和EasyGBS的交互接口需要添加跨域配置
xhrFields: { withCredentials: true } 和 crossDomain: true
前端代码:
$(function () {
$("#upload").click(function () { //验证
getcascade();
});
$("#loginout").click(function () { //退出
logout();
});
$("#login").click(function () { //登录
$.ajax({
type: "GET",
url: "http://192.168.99.119:10000/api/v1/login",
xhrFields: {
withCredentials: true
},
crossDomain: true,
data: {
username: 'admin',
// password: '6977cac4a8b7bb54863c9e56fba40eb6' //admin
password: '21232f297a57a5a743894a0e4a801fc3' //admin
},
success: function (data) {
console.log(data);
}
});
});
$("#player").click(function () { //登录
$.ajax({
type: "GET",
url: "http://192.168.99.119:10000/api/v1/stream/start?serial=34020000001320000015&code=34020000001320000002",
xhrFields: {
withCredentials: true
},
crossDomain: true,
success: function (data) {
console.log(data);
}
});
});
function logout() {
$.ajax({
type: "GET",
url: "http://192.168.99.119:10000/api/v1/logout",
xhrFields: {
withCredentials: true
},
crossDomain: true,
success: function (data) {
console.log(data);
}
});
}
function getcascade() {
$.ajax({
type: "GET",
url: "http://192.168.99.119:10000/api/v1/cascade/list",
xhrFields: {
withCredentials: true
},
crossDomain: true,
success: function (data) {
console.log(data);
}
});
}
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结