ASP.NET:MVC模板化机制
模版化的核心是定制ViewEngine。完整的模板化必须实现3个功能:1.网站的多套模版(razor)支持 2.模版的多样式(style)支持。 3.按需实现模版:没有实现的加载默认模版。 我们除了要达到上述3个功能目标,还必须不能影响MVC默认的项目目录和文件布局以及开放工具的智能提示,这样才是真正可用的。依惯例,喜欢自己研究的直接看Nop的源代码,喜欢直接看核心代码和演示Demo继续。
基础准备
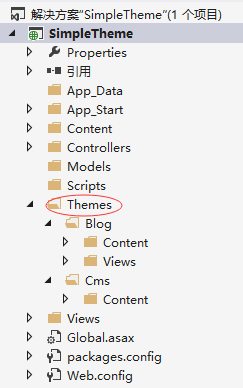
1.新建一个空白ASP.NET应用程序,添加MVC引用。添加必要的Content、Scripts、Views/Shared目录和_ViewStart.cshtml和_Layout.cshtml文件。
2.添加Themes目录用于存放不同模版,每个模版一个目录,目录中的结构除没有Controllers、Models等目录外,其他同网站根目录一样布局,按需按需添加Content、Views等文件夹等。
3.添加Blog目录,在Views中重写Index.cshtml,Content中设置了不同的样式。
4.添加Cms目录,只在Content中设置了不同的样式。

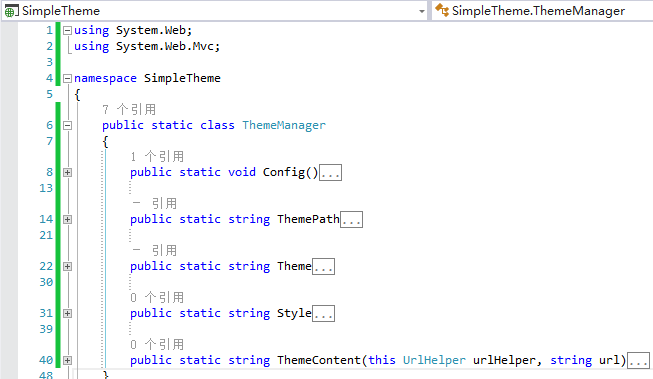
1.添加ThemeManager文件用于配置模版和样式。
实际使用中,提供换肤预览时我们可以使用cookie和url参数配合。否则,将配置存储到数据库后其他存储中,通过修改配置切换模版和样式。为了便于演示这里只使用url参数来改变首页的模版和样式。

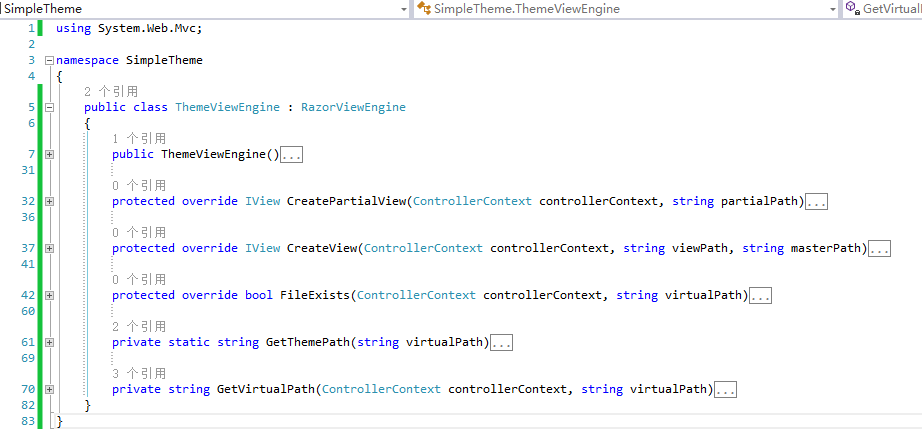
2.添加ThemeViewEngine文件。
根据ThemeManager中获取到的配置尝试加载模版文件,如果文件不存在,则加载默认模版文件。

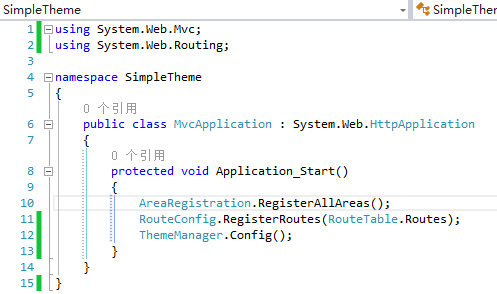
3.在Global.ascx中配置ThemeViewEngine。

演示:
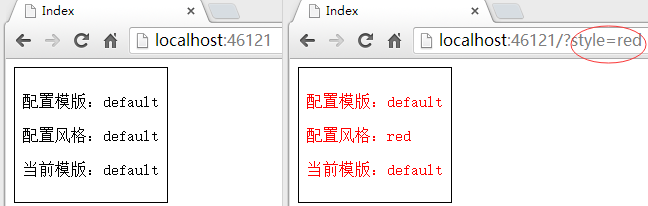
1.默认模版+默认样式
2.默认模版+其他样式

3.Blog模版+Blog默认样式
4.Blog模版+Blog其他样式

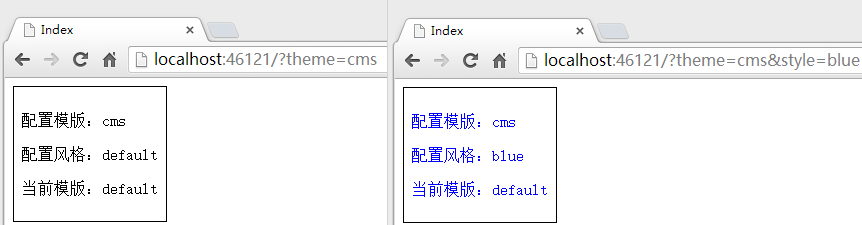
5.默认模版+Cms默认样式
6.默认模版+Cms其他样式




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器