burp 插件编写
挖洞效率好低,思来想去,还是得靠插件。0到1,的burp插件开发
环境
Jdk1.8
Idea 代码编辑器
burp api
前置知识:
https://portswigger.net/burp/extender/api/allclasses-noframe.html 接口文档 ,给出的 接口的方法及其作用
https://portswigger.net/burp/extender/api/constant-values.html#burp.IRequestInfo.CONTENT_TYPE_JSON 方便查看 各个接口中 方法的参数 及其所代表的含义
步骤:
1. 导出burp api 保存java api 到本地

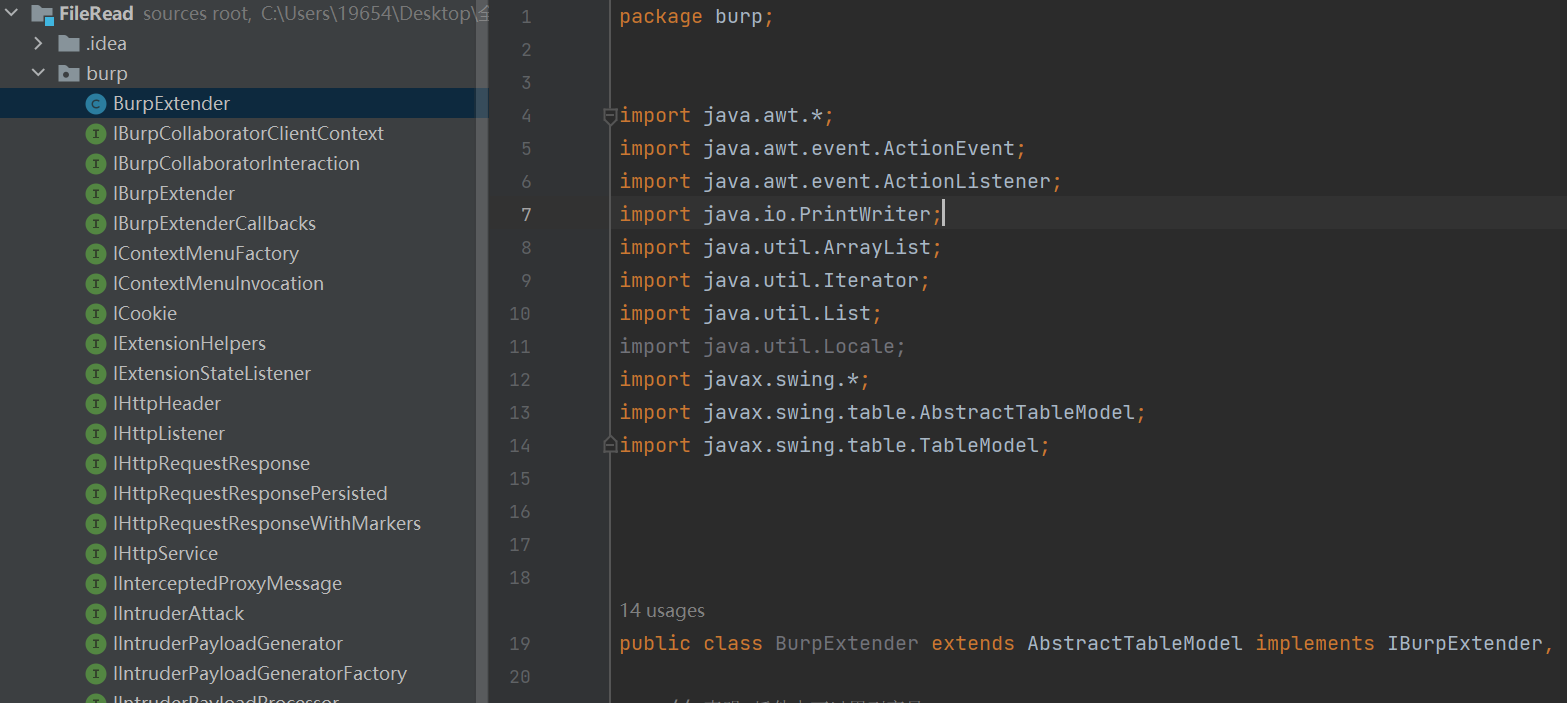
2.并创建空的java项目,导入api
粘贴导入官方burp接口 ; 并配置burp为 pacakge ;

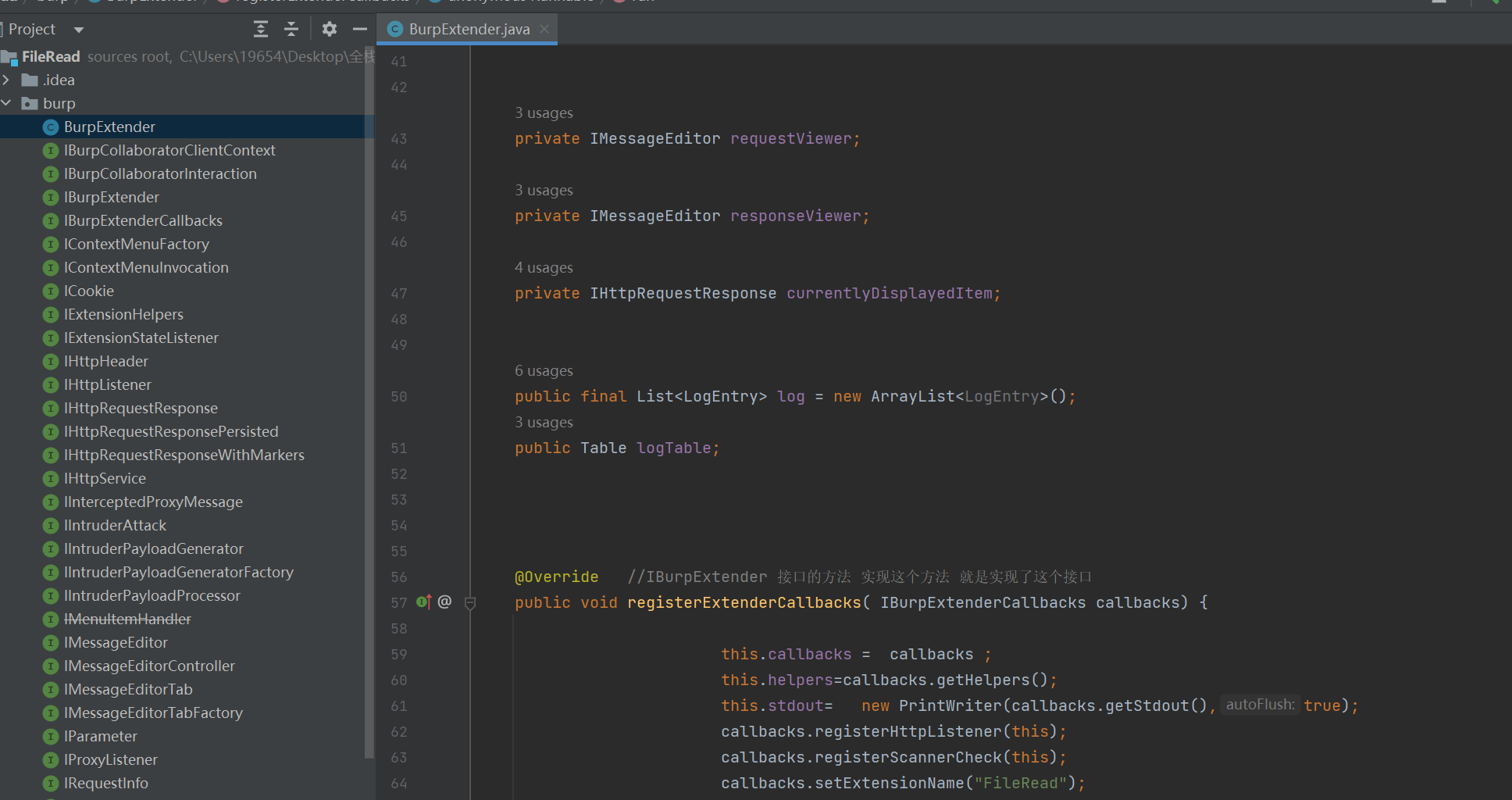
3. 新建 BurpExtender 类 实现自己的功能模块

4. GUI 页面编写 Swing组件的使用
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
//生成主面板 以及两个子面板
JSplitPane RootPane = new JSplitPane(JSplitPane.HORIZONTAL_SPLIT);
JSplitPane jSplitPane = new JSplitPane(JSplitPane.VERTICAL_SPLIT);
JSplitPane jSplitPane2= new JSplitPane(JSplitPane.VERTICAL_SPLIT);
// 声明 二维记录表
logTable = new Table(BurpExtender.this);
// 声明清除列表 记录 的按钮
JButton Button = new JButton("清除记录") ;
// 给自己 第二个子面板 生成一个模型。然后按钮添加进去
JPanel panel= new JPanel();
panel.setLayout(new GridLayout(18, 1));
panel.add(Button);
jSplitPane2.setLeftComponent(panel);
// 将二维记录表 放进滑动框 JScrollPane
JScrollPane scrollPane = new JScrollPane(logTable);//先创建滑动框对象
jSplitPane.setLeftComponent(scrollPane);把滑动框放进面板
// tabs with request/response viewers 生成标签 展示数据包详情 放进子面板一
JTabbedPane tabs = new JTabbedPane();
requestViewer = callbacks.createMessageEditor(BurpExtender.this, false);
responseViewer = callbacks.createMessageEditor(BurpExtender.this, false);
tabs.addTab("Request", requestViewer.getComponent());//获取请求包详情
tabs.addTab("Response", responseViewer.getComponent());//获取响应包包详情
jSplitPane.setRightComponent(tabs);
//整体分布
RootPane.setLeftComponent(jSplitPane);
RootPane.setRightComponent(jSplitPane2);
RootPane.setDividerLocation(1000);
//customize自己的UI
BurpExtender.this.callbacks.customizeUiComponent(RootPane);
BurpExtender.this.callbacks.customizeUiComponent(logTable);
BurpExtender.this.callbacks.customizeUiComponent(scrollPane);
BurpExtender.this.callbacks.customizeUiComponent(panel);
BurpExtender.this.callbacks.customizeUiComponent(tabs);
BurpExtender.this.callbacks.addSuiteTab(BurpExtender.this);
// 定义按钮 的监听操作
Button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
log.clear();
BurpExtender.this.fireTableDataChanged();
}
});
}
});
实现ITab接口
@Override 返回插件标签名
public String getTabCaption() {
return "ReqFuzz" ;
}
@Override 加载调用的主面板
public Component getUiComponent() {
return RootPane;
}
@Override
public int getRowCount() {
return log.size();
}
@Override 设置数据包的详情的列数
public int getColumnCount() {
return 4;
}
5. 设计实现一款属于自己的插件-功能实现
实现自动化,对可能回越权的参数 进行修改并重放数据包。
根据自己的需求,分解实现步骤,一步步,实现。 可以去参考用到相同步骤的项目
设计思路: 可能会越权的参数 一种 json格式 一种可以直接通过 analyzeRequest(messageInfo).getParameters() 获取。
1.对参数的类型进行判断
josn格式
判断数据包 的格式 为json
this.helpers.analyzeRequest(messageInfo).getContentType() 若type 值为4 使用json传输数据
有接口可以查看 json的 Type值 4
https://portswigger.net/burp/extender/api/constant-values.html#burp.IRequestInfo.CONTENT_TYPE_JSON
json 格式无法直接通过 burp api 修改接口
判断数据包 的格式 不为json
parameters 的 name 与value。 根据name判断 payload 的位置,update参数,替换payload
1.判断参数key值 是否包含id
2.参数value 进行类型转换 加1-5 以内的数值
3.根据参数 构造新的请求包 判断响应包的变化
case1 响应码 发生变化 不存在越权
case2 数据包中 包含error|等报错字段 越权失败,但是可以报响应包拿出来看看
case3 一个原本size不小的响应包,明显变大。
还可以尝试 将参数置空或置为负数等操作
6.声明一个logEntry类 ,记录请求的详情。
private static class LogEntry{
// 记录的参数
final String url;
final String status;
final String res;
final IHttpRequestResponse requestResponse;
//通过构造函数,表明 记录 所需要的参数,及对象的参数类型
LogEntry(String url, String status, String res, IHttpRequestResponse requestResponse) {
this.url = url;
this.status = status;
this.res = res;
this.requestResponse = requestResponse;
}
}
// 通过列表 记录多个LogEntry
public final List<LogEntry> log = new ArrayList<LogEntry>();
toolflag 配置监听那个模块的数据 64 4 监听 proxy repeater 模块的流量。
processHTTPMESSAGE()
单独实现 功能模块, 调用,减少代码的重复编写
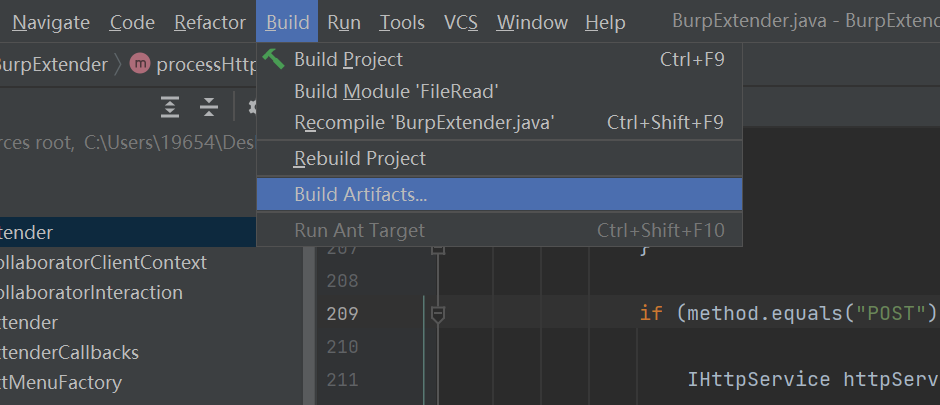
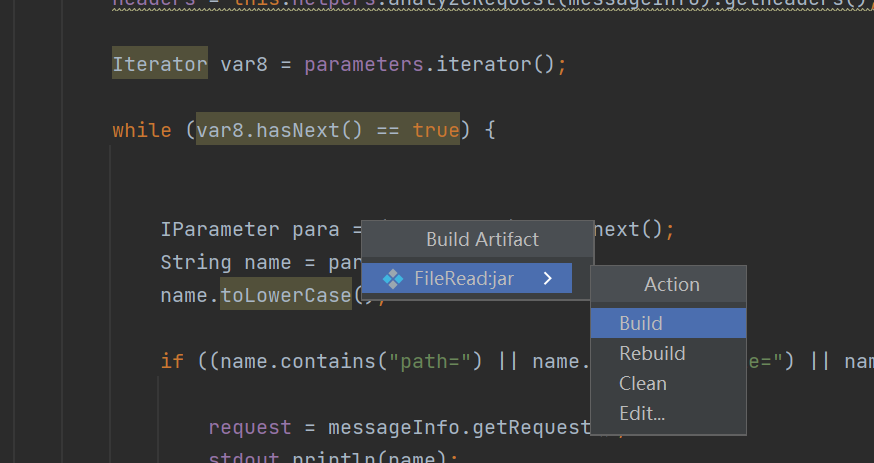
7.Idea 输出 Jar 包,并使用
Build 模块

选择Build 输出jar包

遇到的报错:
java: 无效的目标发行版: 11 问题解决文章 jdk环境不对,重新修改项目配置
https://blog.csdn.net/weixin_46294086/article/details/124203970
后期会分享,自己的插件,还在继续优化,欢迎与大家交流。


