使用electron-builder开发桌面应用程序
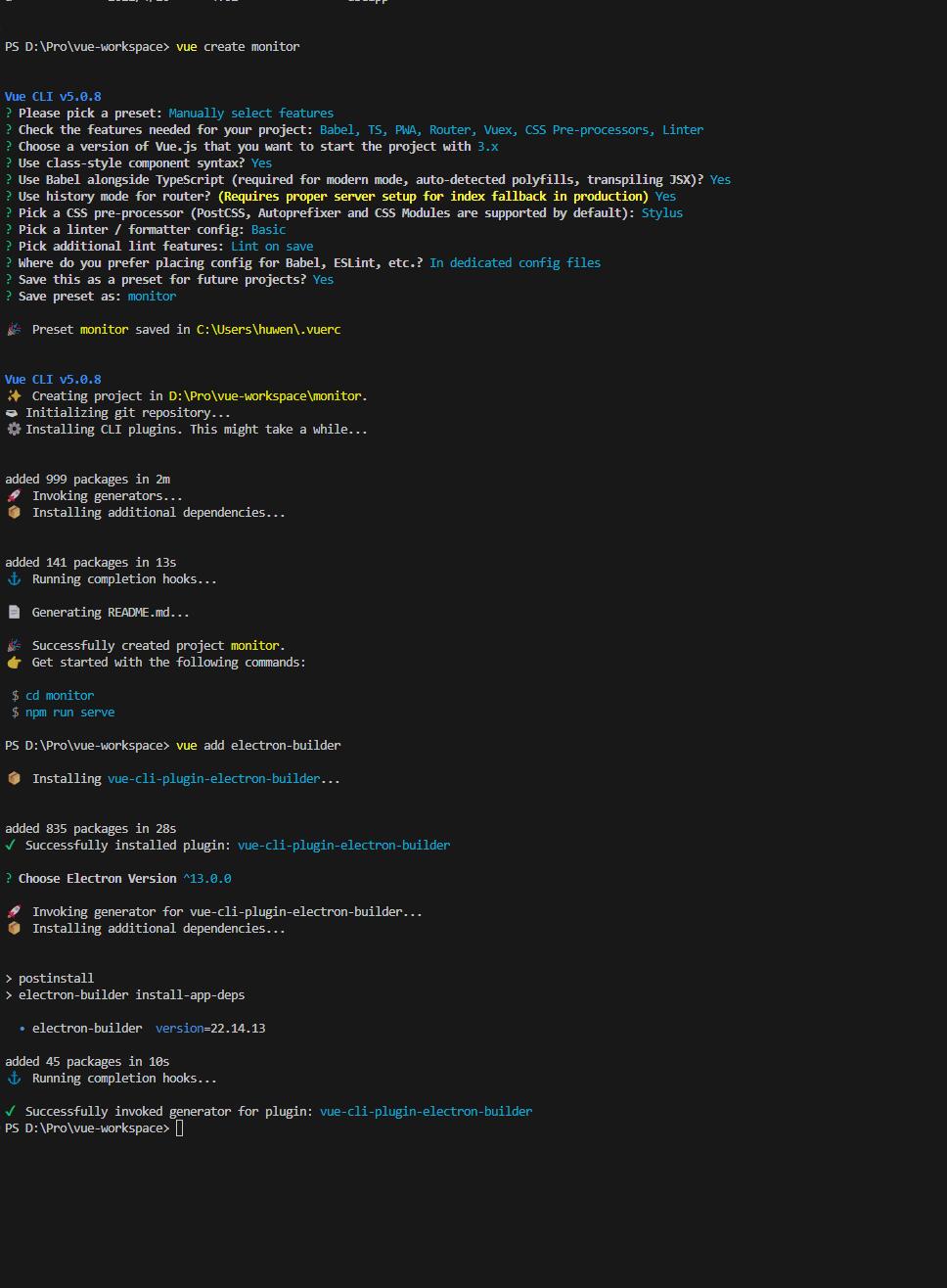
首先安装vue脚手架 npm i @vue/cli -g ,然后使用vue create创建项目:vue create monitor 进入 monitor 目录,通过 npm install 构建项目。然后导入electron-builder:vue add electron-builder,最后使用 npm run [commond] 测试或打包项目。步骤如下:
命令描述:
npm i @vue/cli -g //安装@vue/cli工具
vue create [项目名称] //创建vue项目并根据需要选择对应的组件
npm install //构建项目,将所有需要的组件导入项目
npm run electron:serve //运行开发服务器,测试期间使用
npm run electron:build //将项目打包为.exe后缀的可执行安装文件
效果图
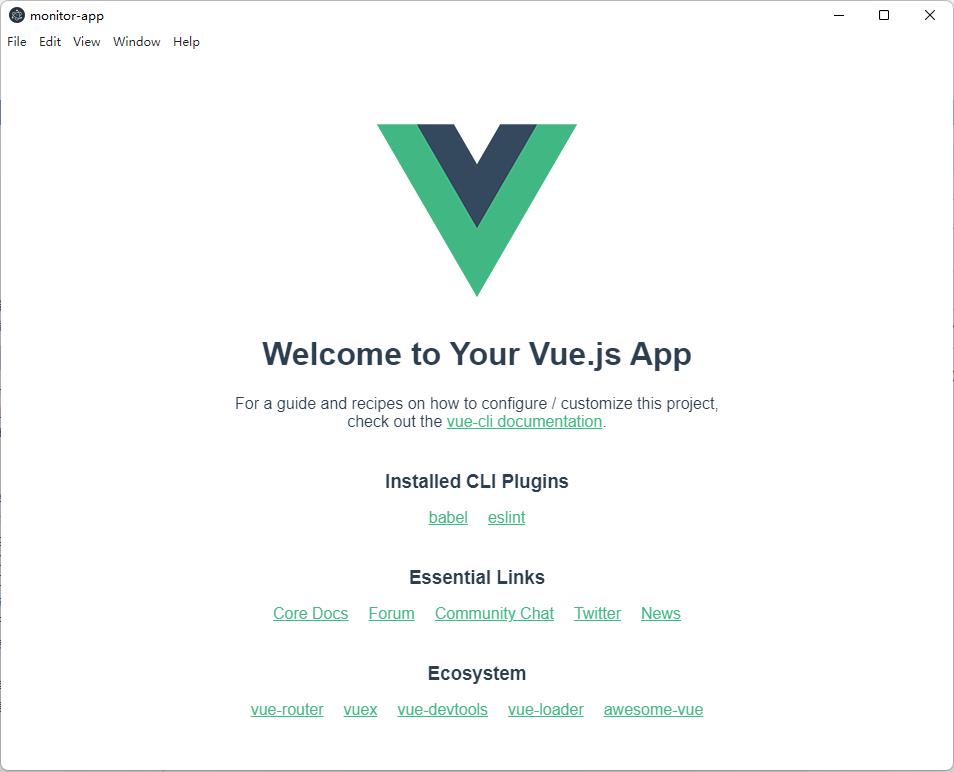
1.执行 npm run electron:serve 效果图

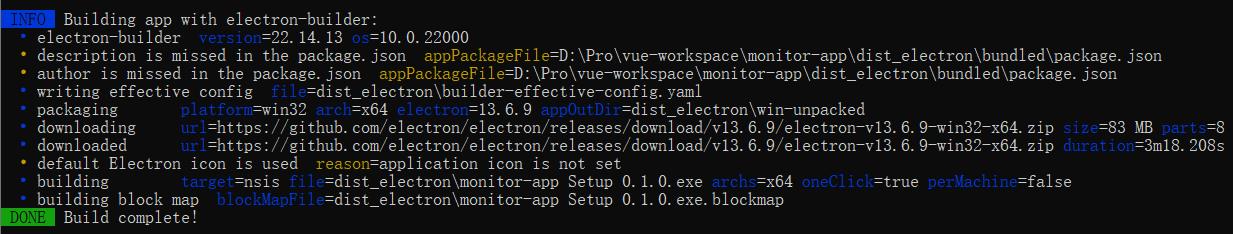
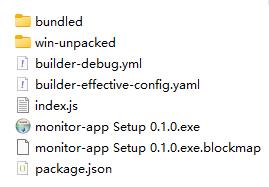
2.执行 npm run electron:build 效果图,如果执行成功如图1,会在项目根目录创建dist_electrton文件夹,内容如图2


可能遇到的问题
1. TypeError: loaderContext.getOptions is not a function
解决:
(1) vue-cli 降到4.x版本 ,
(2) ts-loader使用8.2.0版本
npm i -D ts-loader@~8.2.0
本文来自博客园,作者:七月的枫丶 ,部分内容摘自互联网,转载请注明原文链接:https://www.cnblogs.com/easybook/p/17133001.html





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek “源神”启动!「GitHub 热点速览」
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器