6.Android开发笔记:布局控件(一)LinearLayout 线性布局
2.1 LinearLayout
又称作线性布局,是一种非常常用的布局。正如它的名字所描述的一样,这个布局会将它所包含的控件在线性方向上依次排列。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button1"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button2"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button3"
/>
</LinearLayout>

android:layout_gravity 属性:用于指定控件在布局中的对齐方式。(区别于android:gravity用于指定文字在控件中的对齐方式,)
需要注意,
当LinearLayout的排列方向是horizontal时,只有垂直方向上的对齐方式才会生效,因为此时水平方向上的长度是不固定的,每添加一个控件,水平方向上的长度都会改变,因而无法指定该方向上的对齐方式。同样的道理,当LinearLayout的排列方向是vertical时,只有水平方向上的对齐方式才会生效。
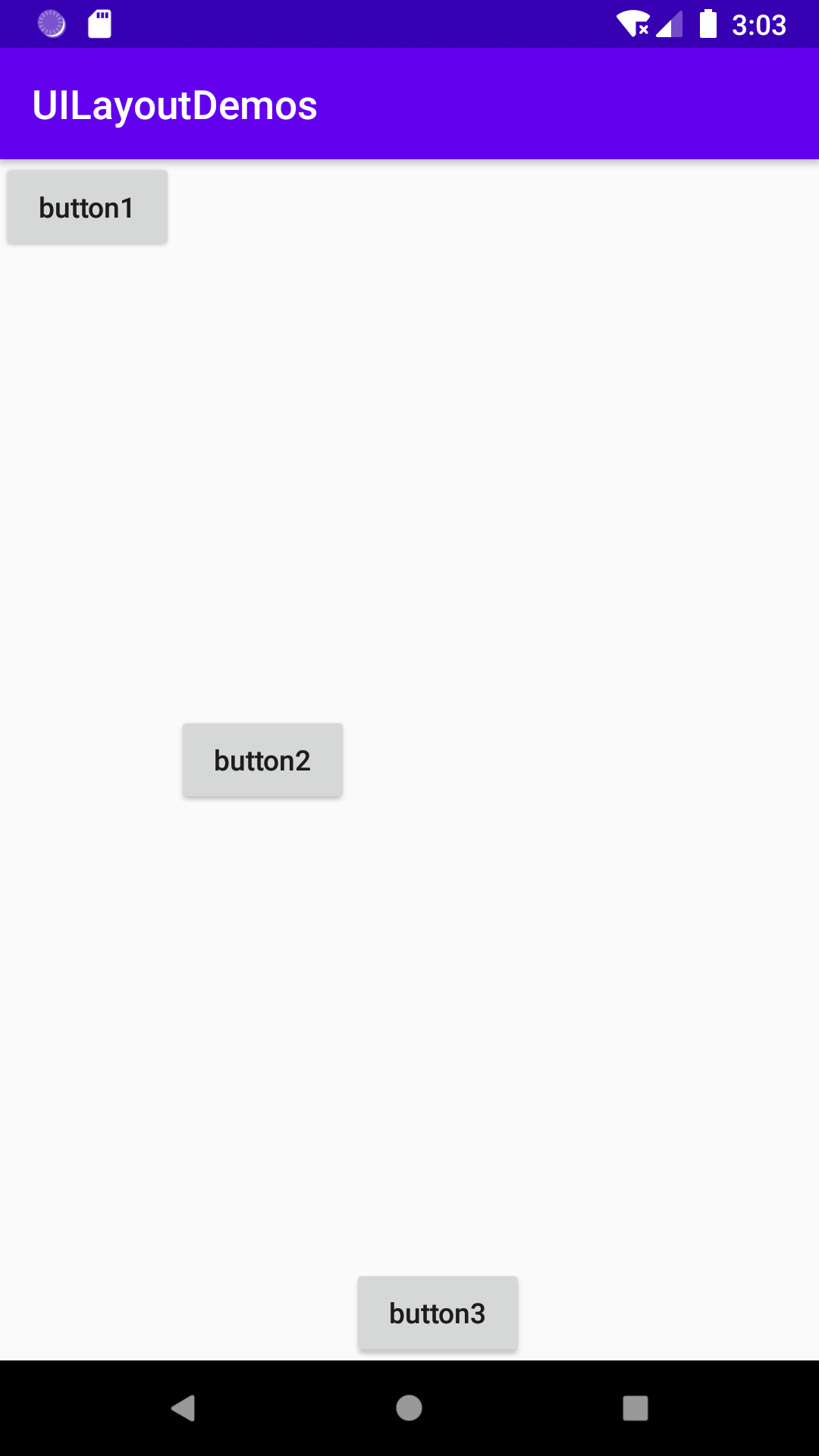
<!--横向向排列-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button1"
android:layout_gravity="top"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button2"
android:layout_gravity="center_vertical"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button3"
android:layout_gravity="bottom"
/>
</LinearLayout>

LinearLayout中的另一个重要属性——android:layout_weight。这个属性允许我们使用比例的方式来指定控件的大小,它在手机屏幕的适配性方面可以起到非常重要的作用。比如我们正在编写一个消息发送界面,需要一个文本编辑框和一个发送按钮
<!--横向排列:比例排列-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--宽带比例:1-->
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入..."/>
<!--宽带比例:1-->
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAllCaps="false"
android:text="button1"
/>
</LinearLayout>

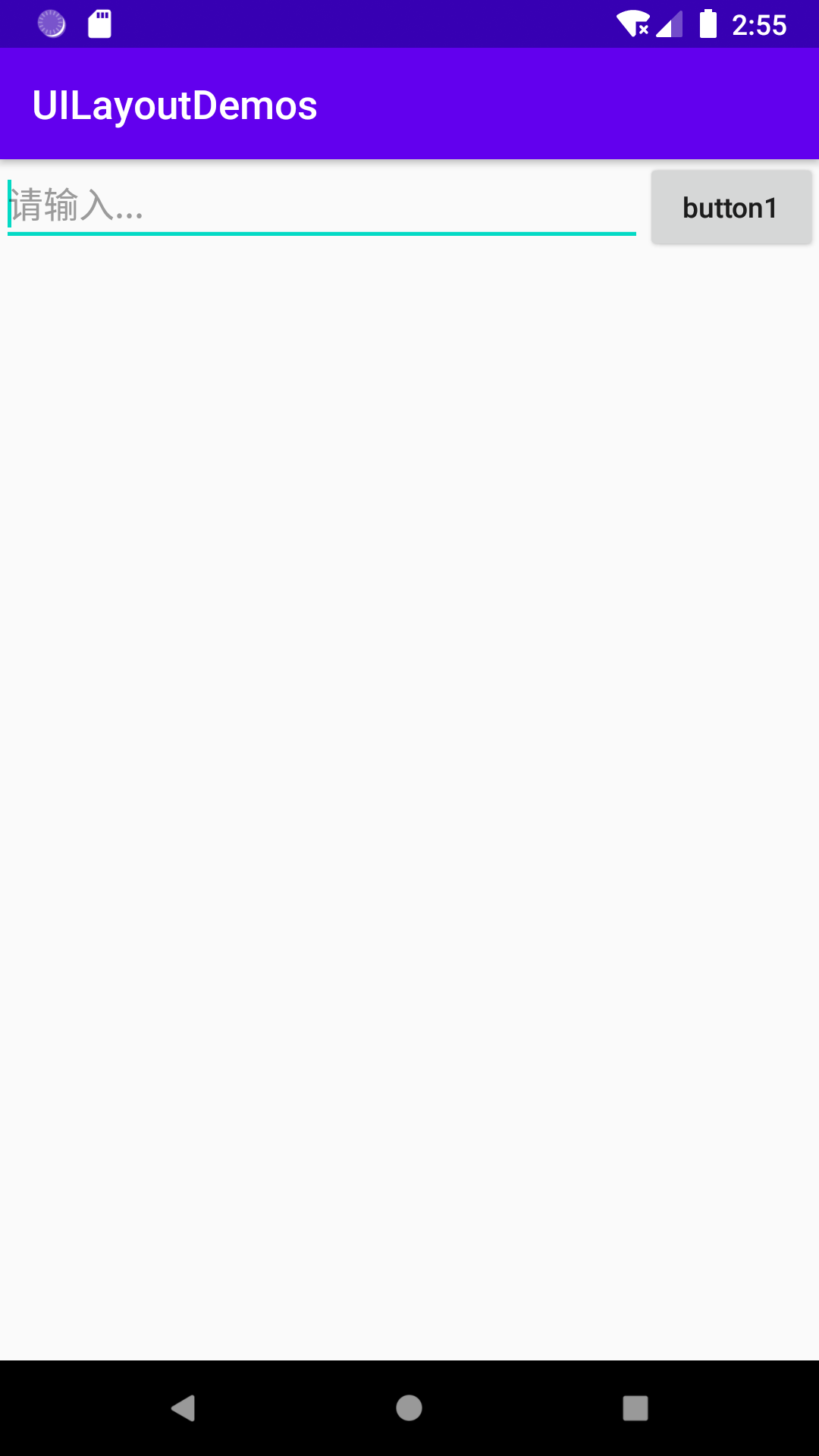
<!--横向排列:比例排列-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--宽带比例:1-->
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入..."/>
<!--宽带比例:不设置-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="false"
android:text="button1"
/>
</LinearLayout>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号