Selenium 定位一组元素
到目前为止,我们已经知道了怎么去定位一个元素,有时候我们需要获取页面上的多个元素,该怎么办呢?难道还一个一个地去定位,那也太lower了吧。
webdriver提供了定位一组元素的方法,跟前面讲的那八种定位方法一样,只不过定位一个元素是单数:find_element,定位一组元素是复数:find_elements
我们以百度搜索结果页面为例。
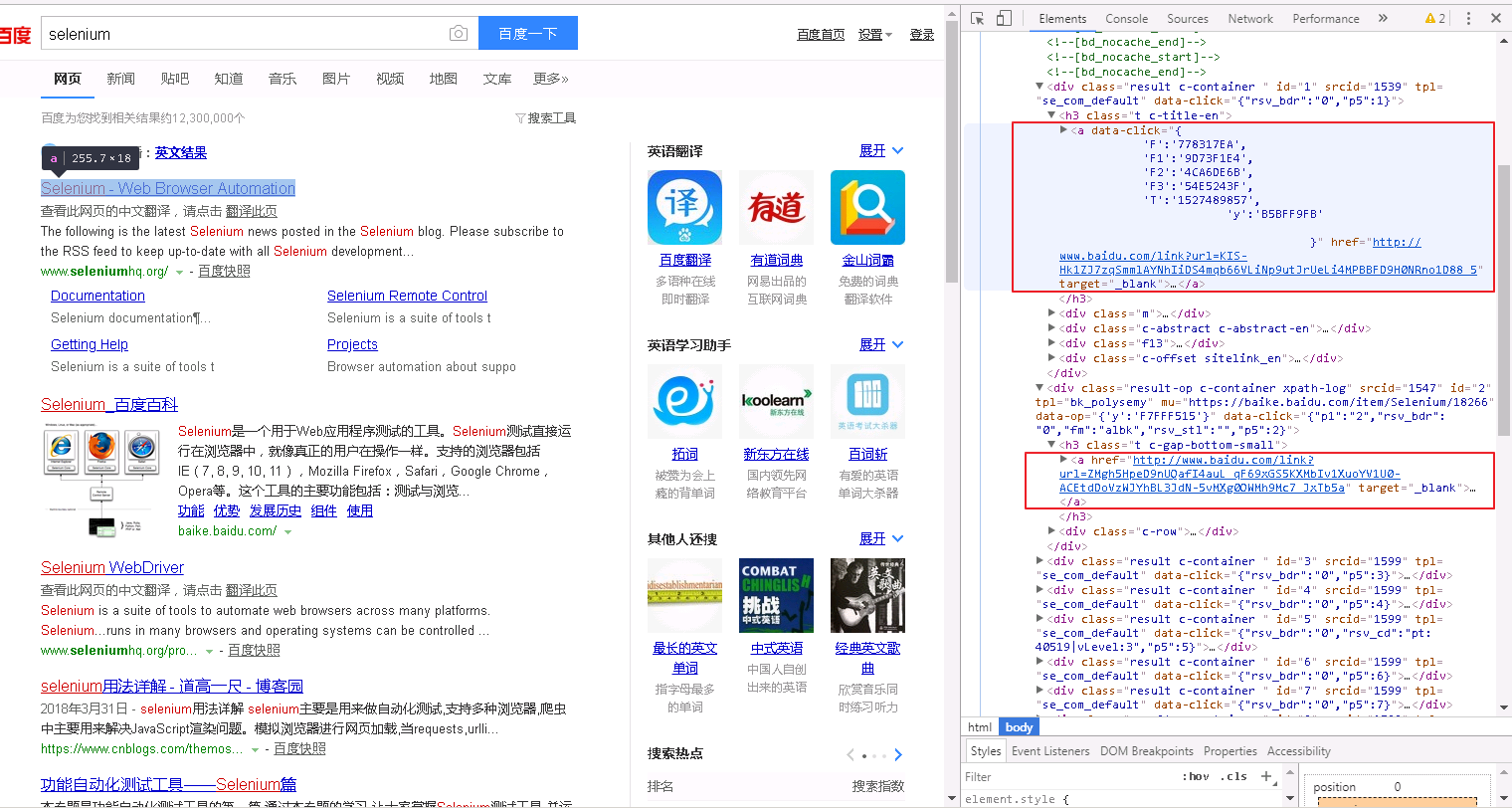
在百度搜索框输入“selenium”,点击“百度一下”按钮,查看页面元素

从搜索结果的页面html代码可以看到,每条搜索结果的父元素有多个class属性(每个class属性以间隔符,就是那个空格隔开),且都含有t属性
分析完页面元素后,我们就可以用CSS或xpath来定位当前页面上所有的搜索结果了。

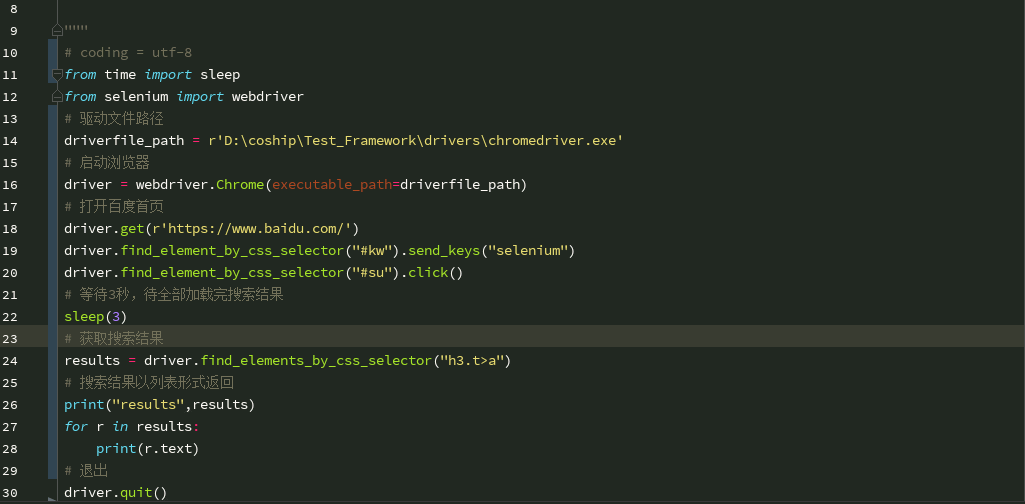
代码:
# coding = utf-8 from time import sleep from selenium import webdriver # 驱动文件路径 driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe' # 启动浏览器 driver = webdriver.Chrome(executable_path=driverfile_path) # 打开百度首页 driver.get(r'https://www.baidu.com/') driver.find_element_by_css_selector("#kw").send_keys("selenium") driver.find_element_by_css_selector("#su").click() # 等待3秒,待全部加载完搜索结果 sleep(3) # 获取搜索结果 results = driver.find_elements_by_css_selector("h3.t>a") # 搜索结果以列表形式返回 print("results",results) for r in results: print(r.text) # 退出 driver.quit()



