nodejs获取带参数的小程序码
打开项目目录 ,新建一个app.js文件 使用cnpm init命令初始化项目文件 安装express和superagent 并将安装信息保存到package文件中

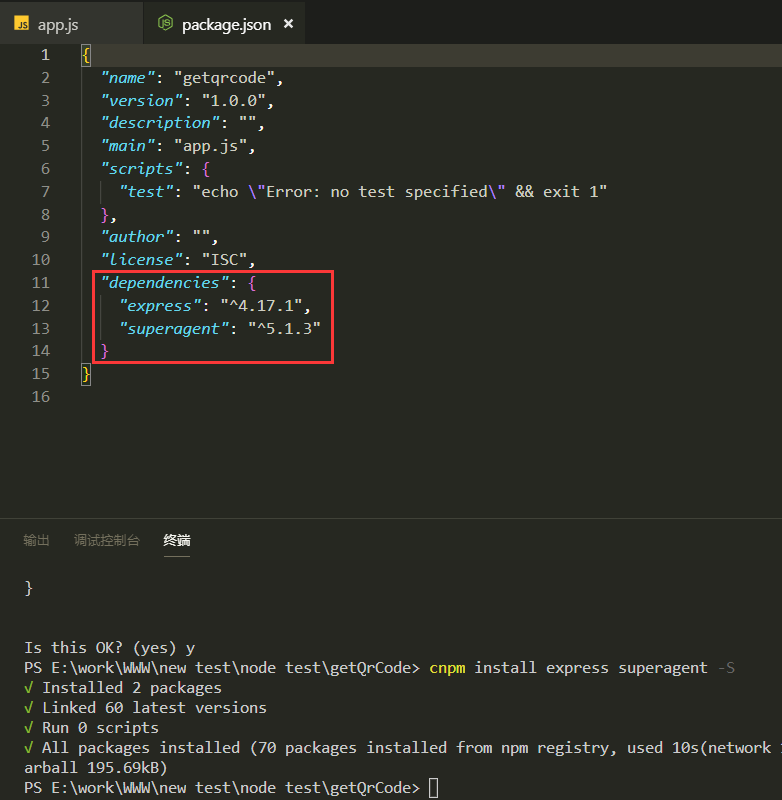
安装完了

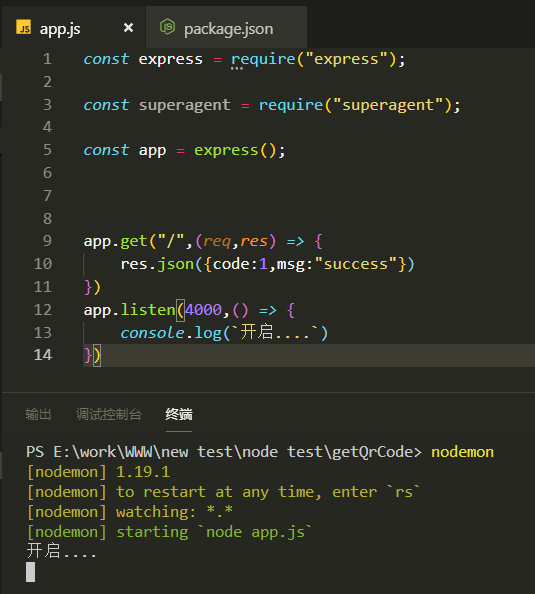
写一个接口看看有木有问题

OK 接口是可以的

接下来就要干正事了。
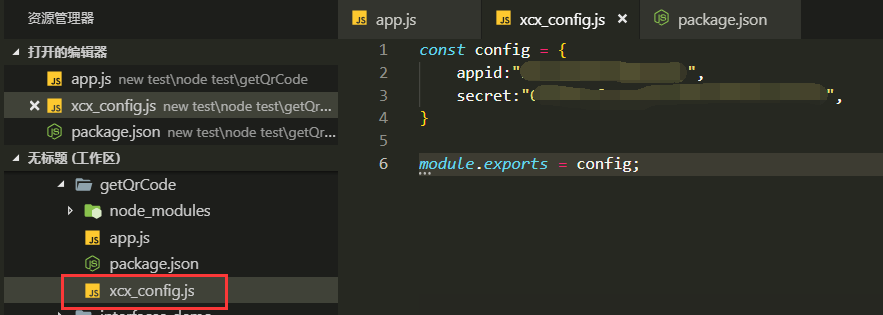
在app.js文件同级路径建一个config.js文件 用于保存小程序的appid和secret ,使用module.exports导出

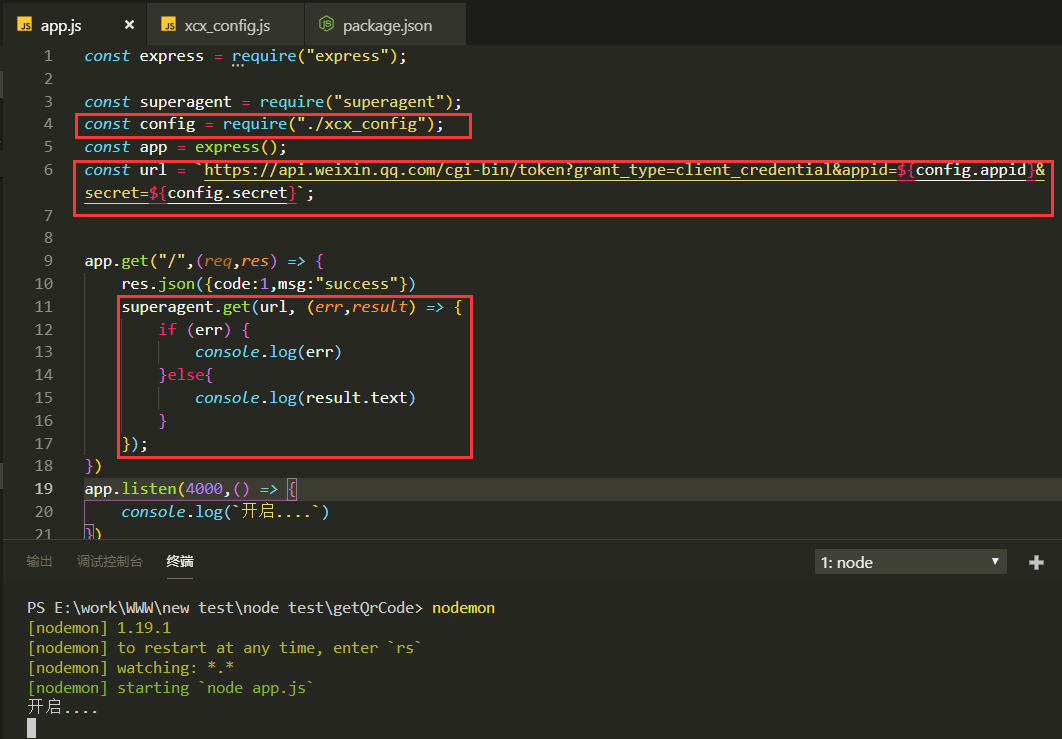
在app.js里引用 同时使用superagent发起请求

把参数放到请求的网址里 在浏览器里调用一下
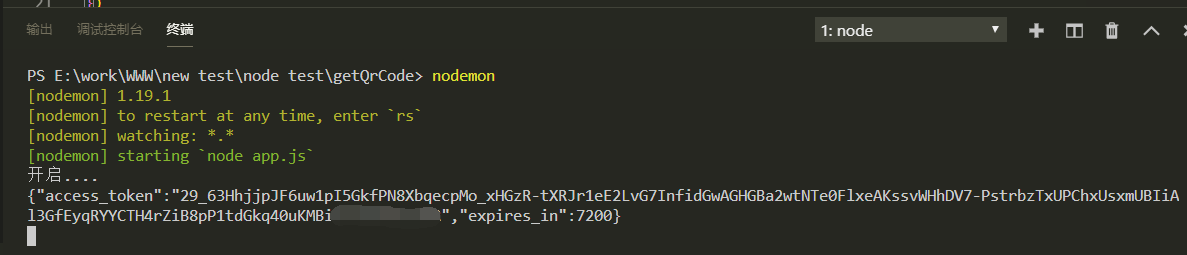
看看打印的内容

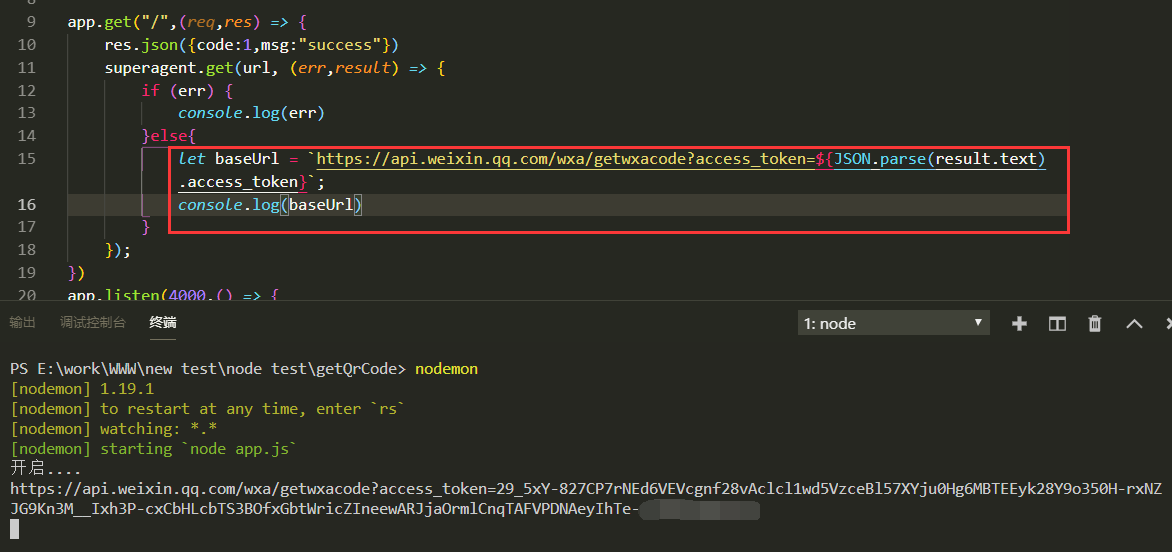
这里拿到了access_token 有了access_token之后 做网址拼接

这里的baseUrl就是拼接好的网址 等一下要用到。
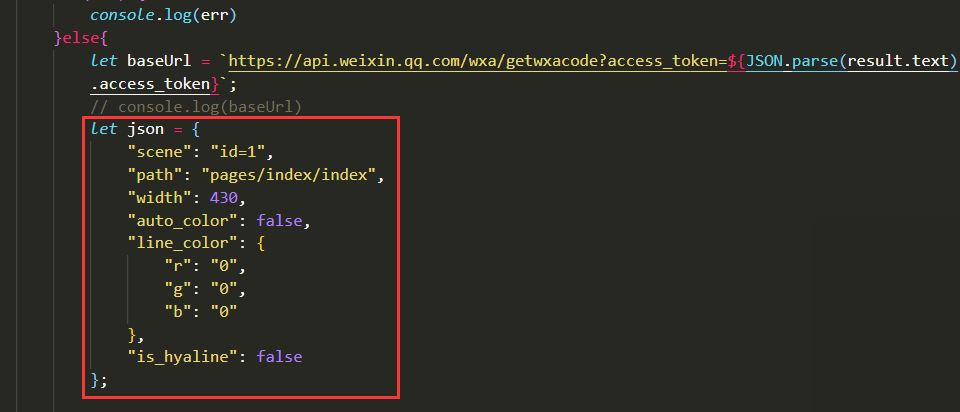
现在写生成小程序码的参数

这几个参数在小程序的官方文档都是可以找到的
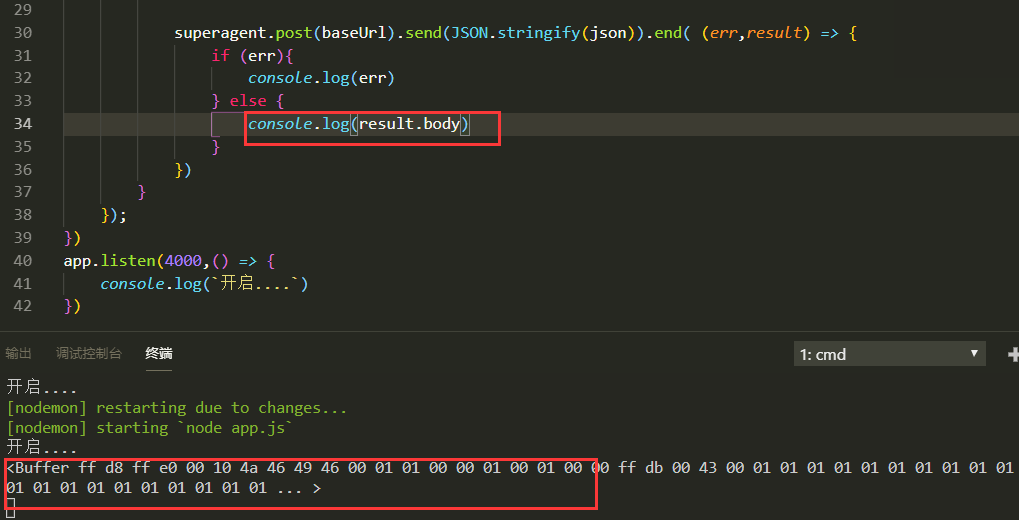
之后使用superagent发起post请求 请求网址是上一步拼接好的baseUrl ,参数是转成json字符串的内容

在浏览器中调用,打印一下回来的数据

可以看到回来的是buffer数据流
现在要做的是把这个buffer数据流转成图片 就是小程序码了
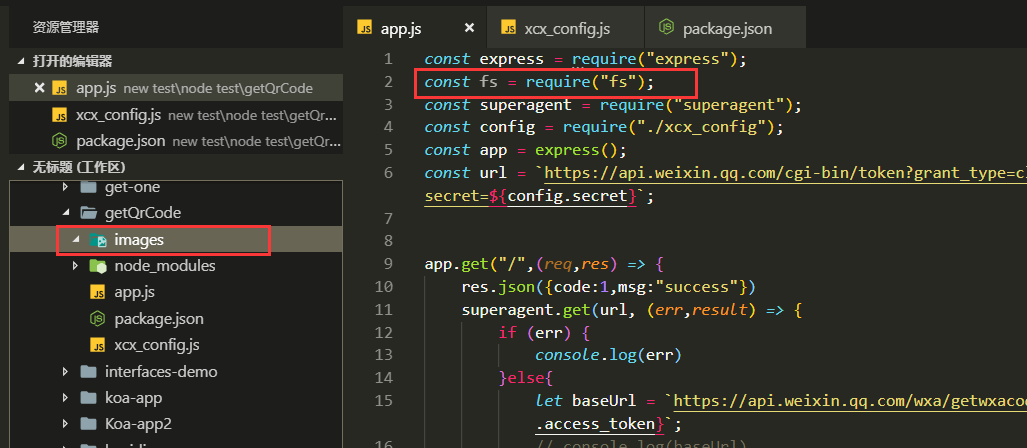
在项目下新建images文件夹 同时引入fs模块

使用fs模块写入文件

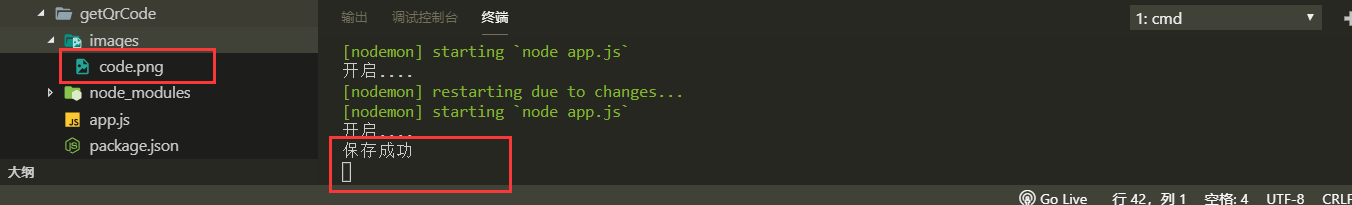
浏览器中调用看看有没有生成图片到images文件夹

可以看到 已经保存成功了,打开图片看一下

确实是小程序码。至此 使用nodejs生成带参数的二维码已经实现了。
如果想在前端显示这个小程序码 需要把图片返出去

这里用一个新的路由,sendFile 参数中path 需要是一个完整的路径 因此使用 __dirname拼接图片的路径,把文件返回出去
在浏览器中调用这个接口 看看效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号