ThingsBoard入门实战(五):设备详情面板
设备面板:详情
一个炫酷的详情页怎么能少得了地图呢?
Thingsboard很贴心的为我们内置了地图的部件库。
一、地图
地图显示的核心是位置信息,也就是我们常听到的坐标,
坐标系是坐标产生的参考背景,常见坐标系如下:
GCJ-02高德地图、腾讯地图以及谷歌中国区地图使用的是GCJ-02坐标系BD-09百度地图使用的是BD-09坐标系WGS-84底层接口 (HTML5 Geolocation或ios、安卓API)通过GPS设备获取的坐标使用的是WGS-84坐标系
坐标是在坐标系上的位置点,一般用经纬度表示:
longitude经度latitude纬度
可以搜索经纬度查询定位查询地址的经纬度。
二、地图部件
添加部件
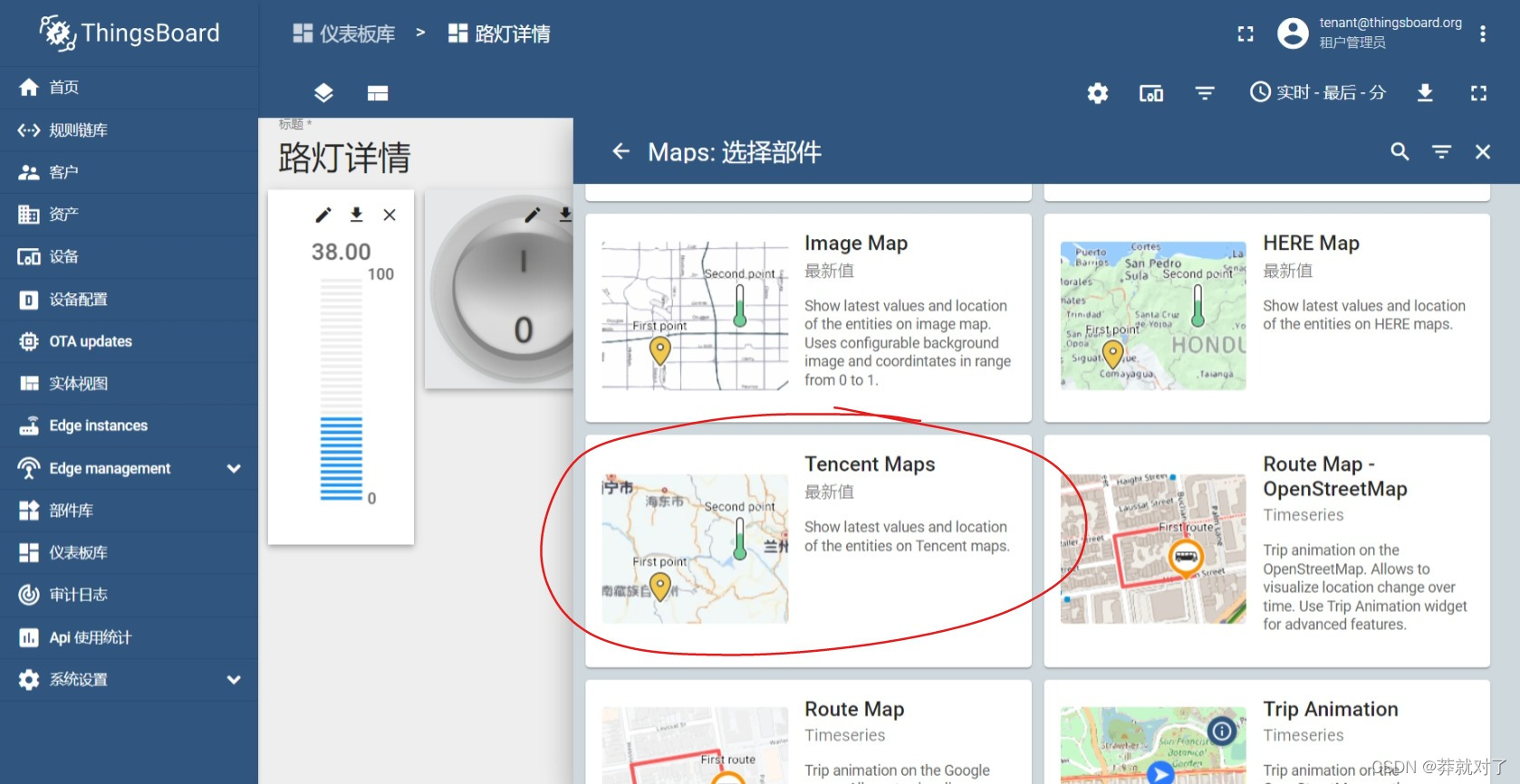
像往常一样,我们先找到地图部件包:

ThingsBoard提供的地图控件比较丰富,我们先选个鹅厂的腾讯地图:

选择实体做数据源:

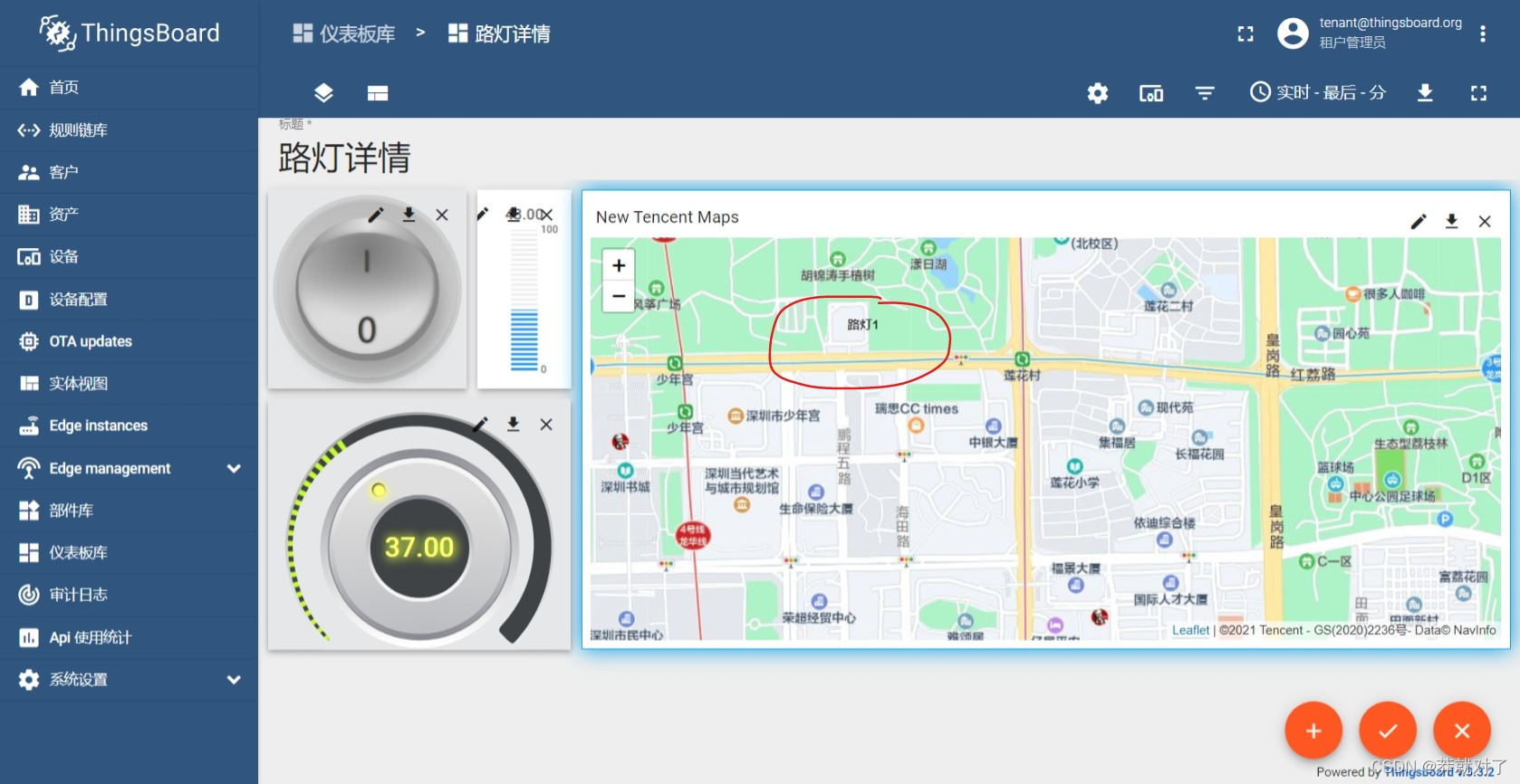
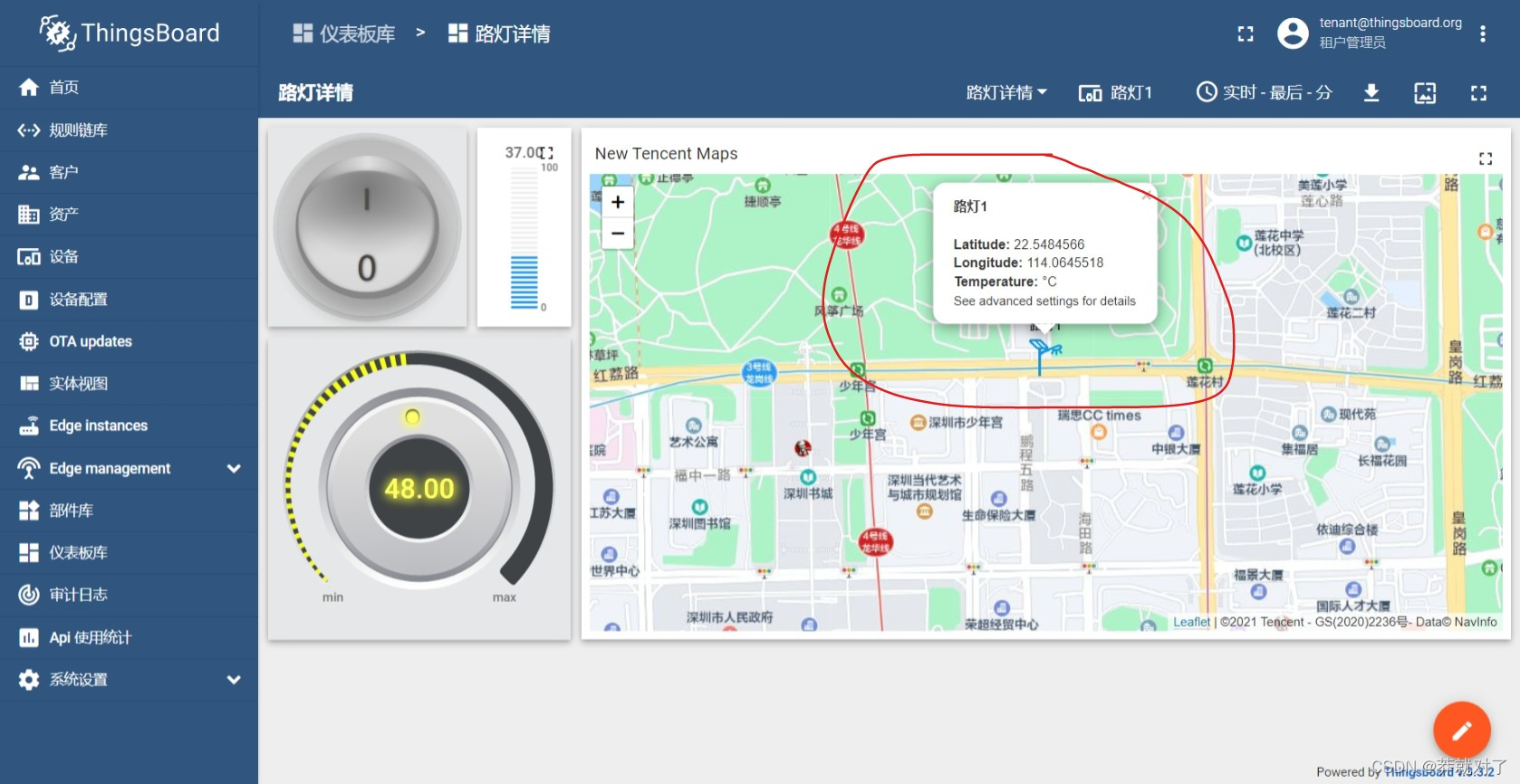
好了,看看图?

修改Marker图标
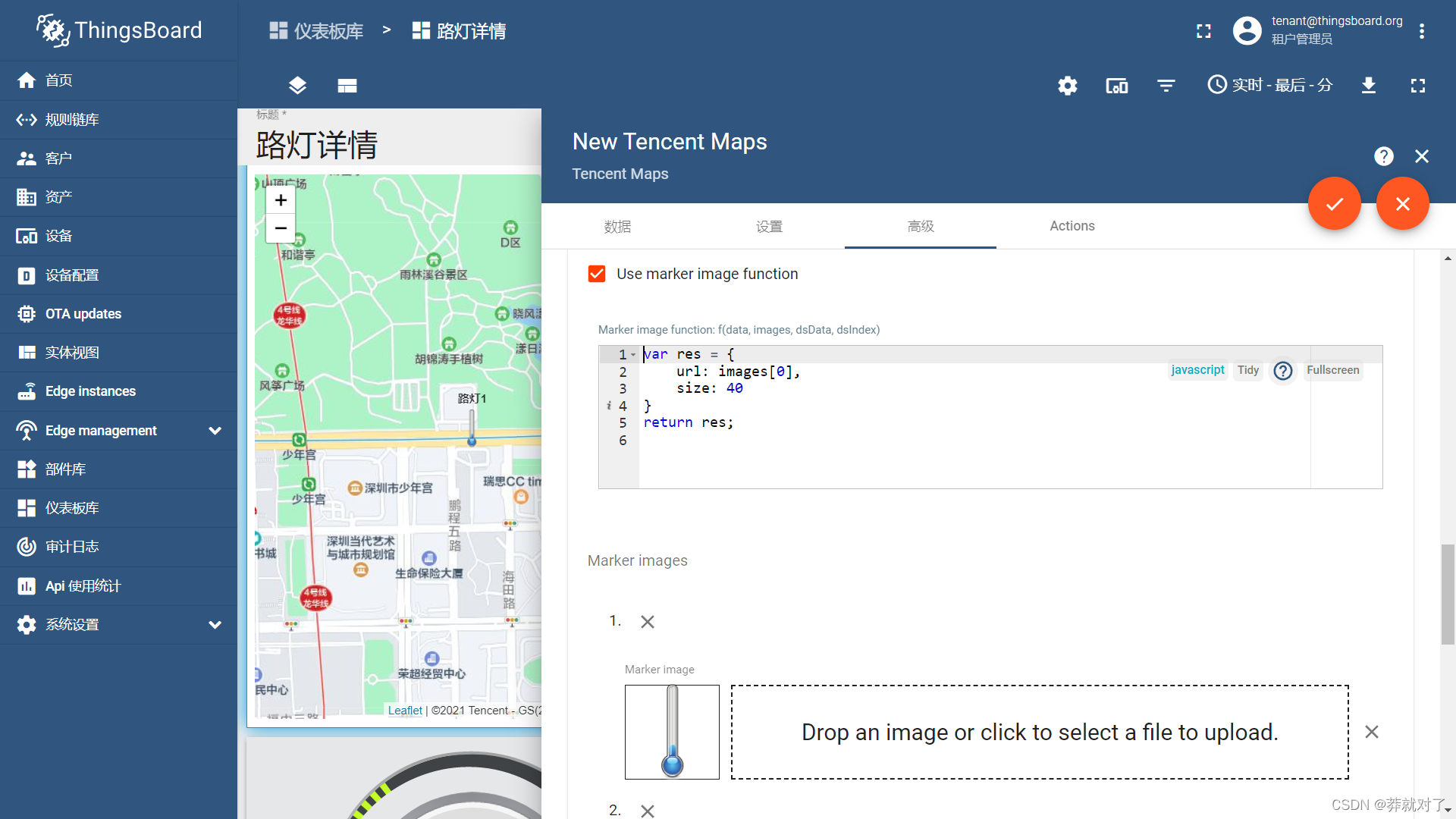
这个路灯几乎看不见啊,亲先别差评,看我来改一改,加上个Marker图标:

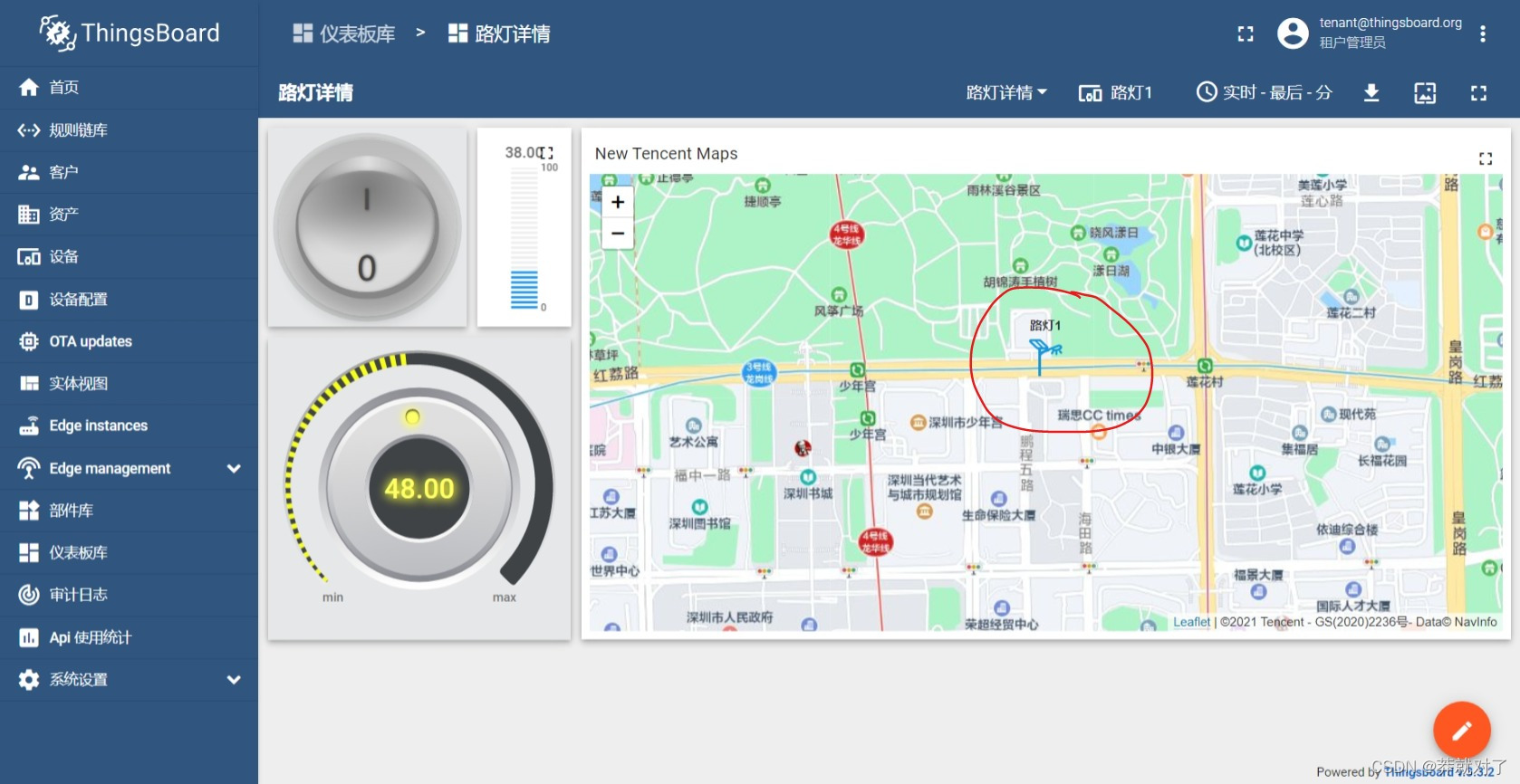
现在看一看,

不好看没关系,我们可以换自己的图:


找图标,认准 iconfont 阿里巴巴矢量图标库
修改弹框
既然有了Marker,少不得要点一下,等等这个是啥?

进入修改模式,看看设置,

发现代码
<div style='font-size: 13px;'>
<b>${entityName}</b><br /><br />
<b>Latitude:</b> ${latitude:7}<br />
<b>Longitude:</b> ${longitude:7}<br />
<b>Temperature:</b> ${temperature} °C<br />
<small>See advanced settings for details</small>
</div>
原来是默认设置,修改成:
<div style='font-size: 13px;'>
<b>${entityName}</b><br />
<b>纬度:</b> ${latitude:7}<br />
<b>经度:</b> ${longitude:7}<br />
<b>电量:</b> ${battery} %<br />
</div>

如果样式还不符合你的审美,请Web前端修改就好。
只要前端用html/css/js可以实现的,在这里都可以通过自定义的方式做到,发挥想象力~
详情页当然不止这些内容,这里建议大家好好学习一下部件库,相信你很快就会有适合自己项目的炫酷详情页~
三、下一步
大家应该发现这个问题了:
一个设备我写一个详情页,10个设备写10个?这个不能通用么?
当然不是这样,ThingsBoard的操作太魔幻,下节课我们就直接放个大招解决这个问题~
本文来自博客园,作者:East196,转载请注明原文链接:https://www.cnblogs.com/east196/p/15674174.html

