Markdown 新解决方案:Typora+本地备份+GitHub 图床
20200628
回想一下自己接触 Markdown 已经有一年多了,在这段时间内也感觉到自己到前往码农的道路上飞奔着,MD 以其简洁、优雅、精准让我放弃了几乎其他所有的记录方案,成为自己的主要输出形式。
当然在这一过程中,自己也面临着一些问题,其中最主要的就是对于图片的处理,这里给出了 本地备份+GitHub 图床 的解决方案,目前来看是比较理想的,因此记录如下。其好处就是结合了本地存储不会出现图床失效、加载缓慢等问题,又能方便地上传生成网络图片链接版本方便输出到其他的平台。
另外,趁此机会总结了一下自己使用 Markdown 的场景,以及使用规范,比较个人向,若是没有兴趣的可以直接跳转到第三部分阅读。
Markdown 应用场景
进入大学以来,事实上自己记录文字的经验完全经历一场电子化的转变。因此,首先来整理一下自己使用 Markdown 的需求:
在进入大学以前,书写问题的场景有二:1. 个人记录;2. 学习笔记。前者主要是放在一个专门的本子上,而后者的呈现形式则是各种笔记本。在当时的学习场景下,自己还没有整理、输出文字的习惯,所以出现的问题可能在于笔记很乱,零散,并且很多时候不会去看第二遍,效率低下。
而进入大学以来,使用场景主要转变为:1. 个人记录;2. 课程笔记;3. 整理输出。第一点还是没有变,不过形式是从实体✍️转为电子记录。第二点也一直在发生变化,事实上关于这个话题可以另开一篇,在此略过,不给主要的趋势还是电子化。第三点是新增加的需求,逐渐发现文字输出是对于自我认知的再整理,有助于自己对于某一事物的理解(当然也方便之后的回顾),另外也不再一味从网络上白嫖内容而更多了些内容生产的意识。
对于这三种需求,总结起来其实是一个问题:内容的输出,而我在这里的选择是全部转向 Markdown。
接下来的一个问题,自然就是软件的选择问题,在这一点上我经过了各种尝试之后,最终还是回到了 Typora 的怀抱中,满足了绝大部分的对于 Markdown 编辑器的想象,减少了工具选择的烦恼。
此外,与输出之相关联的问题自然是 内容的输入,这里的需求问题就比较简单了:需要清晰地对于各个方面的内容分门别类,最好能统一到一个软件/生态/流程中,从而构建自己的知识体系。但是实现起来却比输出部分难了很多,自己也在不断探索中,这里涉及到的更多是软件取舍的问题,有机会另外写一篇~
Markdown 使用规范
相较于富文本,MD 对于标记语法完全做了减法,在保障一些必要的形式之外删去了其他所有的形式,这样带来的好处是:1. 可以让人完全沉浸在写作过程中而不需要去关注排版等细节,整个流程是连续的不会出现被打断的情况;2. 因其通用的语法而具备通用性,除了在本地编辑之外可以支持博客(例如基于 Hexo 的),并且被一些网站原生支持(例如我常用的 CNblog)。
当然,其也会带来一些不便,但就我目前的使用习惯来说都是 可以解决的 ,在此总结一下使用 Markdown 书写的解决方案:
- 语法标记的单调性:
- 例如对于强调语法来说,仅支持 斜体 和 加粗 ;初体验可能不太习惯,但使用了之后其实完全取决自己的使用习惯,养成良好的书写语法很重要,对于每一种语法需要有自己的理解;
- 我之前的使用其实也存在着一些问题,例如几乎不会用到 斜体(可能是我眼睛不太好?区分度有限),多用「引号」、加粗、
行内代码语法; - 规范一下使用习惯:对于句子级别的标注来说,区分出重要程度,适度采用 斜体 和 加粗(虽然我还是认为中文斜体的使用并不是很舒服);
- 对于字词/概念级别的标注,采用 加粗 或者是「引号」,而尽量少用
行内代码显示; - 行内代码的使用,应用场景应该是 代码段、标记一些符号 等时候进行使用的;
- 最后,在字词级别的强调、代码块的使用前后,均加上空格进行区分;
- 对于表格的支持较弱
- 本身就不怎么会用如 Word 的表格,操作起来很容易出现问题,可以说表格本身的复杂性就很高;
- 而就 MD 的简单语法来说(当然其实用的是 Typora),应付简单的表格是完全够用的(记得李如一好像在「一天世界」里讨论过中文表格/表单的问题,似乎也是认为表格很难做得好看,慎用);
- 而如果有更为复杂的标记/严谨的表格需求的话,我会采用 PowerPoint 或者是 Latex 写好再截图到 MD 中;
- 图片排版问题
- 行间插入很符合我的使用习惯,不需要复杂的图文排版,适合大多数的场景;
- 偶尔需要多张图片并排的场景,如上使用 PowerPoint 排好后截图插入;
在整理这部分的时候,看到了 https://sspai.com/post/37270 这篇文章,介绍了不同 Markdown 的语法,讲得很详细;其实自己在使用的时候用得最多的自然是原生 Markdown 语法,对于那些语法还是需要抱着审慎的态度使用的。初步看了一下这一系列的文章质量都很高,而这篇 https://sspai.com/post/37271 提到的书写建议,对于一些基础的规范来说是很有意义的。
本地备份 + GitHub 图床 解决方案
从一开始接触到 Markdown 以后,似乎没有用过多久本地存储,就直接转向图床,然而在其选择方面却是几经波折。
- 一开始是在 macOS 上用 PicGo + GitHub 的方案,本地改名后上传,复制链接到 Typora,其面临的一个问题就是 GitHub 的链接访问有时候会出现问题,甚至需要开全局才能加载出来图片;另外上传复制链接也存在着操作上的中断;
- 在软件方面,后来尝试过 iPic,仅有 macOS 版本;一个更为良心的软件是 uPic,Windows 和 macOS 均提供了流畅且免费的使用体验(微信产品交流群的讨论也很棒);
- 但一个问题就是图床的选择:GitHub 有上面说的一些问题,SMMS 的上传和加载太慢太慢了,新浪的似乎挂了?Gitee 挺棒的,不过有图片大小的限制(似乎是 1M)超过就无法加载;
- 自己对于图床的想象,自然是希望稳定性高、省心、最好能是免费的;到最后排除法下来,其实也就剩下了 GitHub,优点在于,虽然 Typora 下有时加载会有问题(不过最近没有出现过),Chrome 下是没问题的;
因此,若是能够本地存储,同时快速上传到 GitHub 生成网络版本(以便发表到网络上),无疑是较为完美的方案。
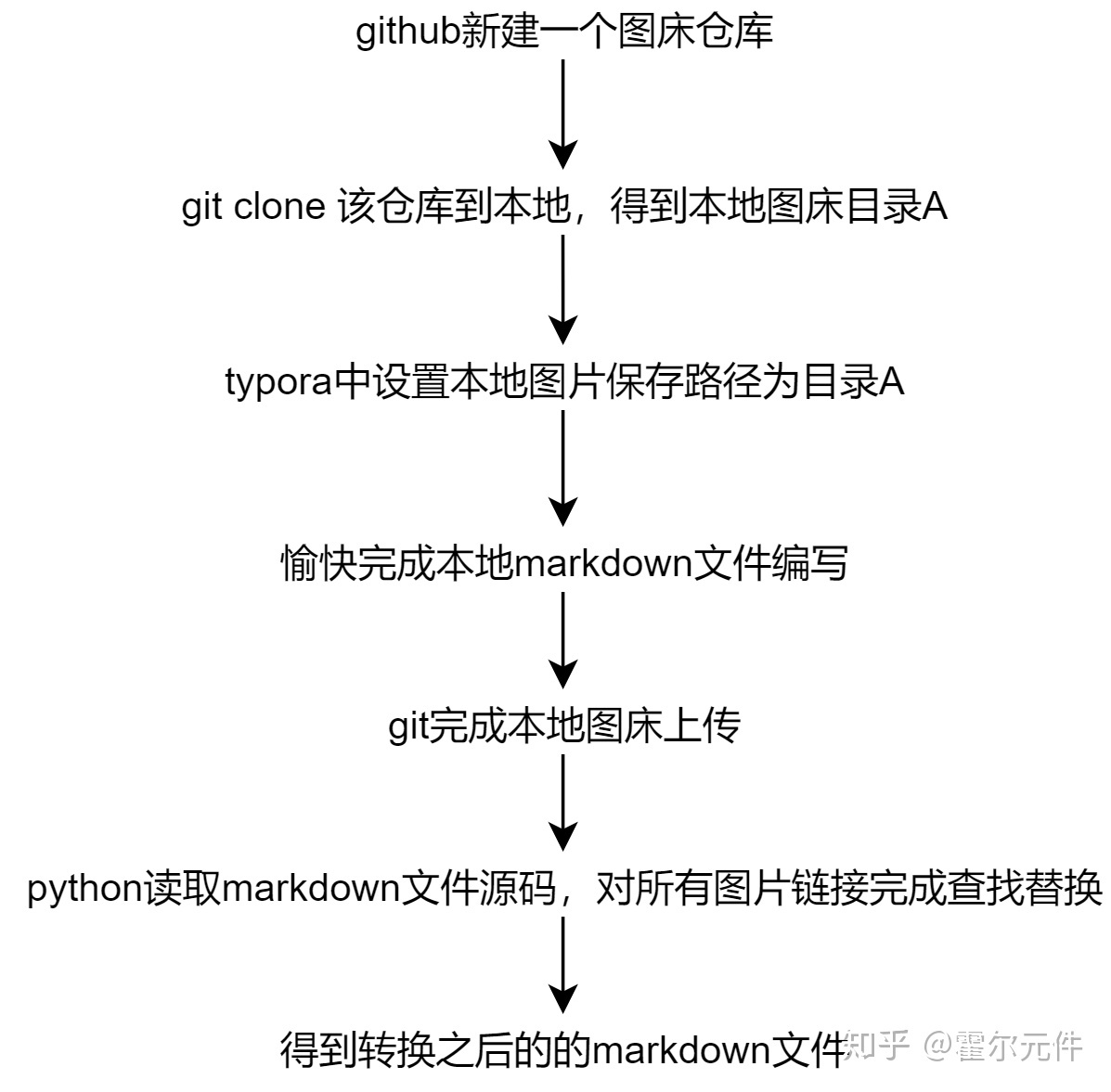
以下的方案受到了 https://zhuanlan.zhihu.com/p/106836441 的启发,对其进行了一定的补充和说明(主要是加入了之前图片的转移)。以下是总体的思路:

想法就是本地建立一个图片文件夹;同步到 GitHub 上;手动修改 Markdown 文件中的图片链接生成新的网络版本。
第一步,在 GitHub 上新建一个 repository,由于此方案不需要配合图床软件,因此没有必要生成 key 等操作,简单创建一个即可;
然后 clone 到本地,我用的是 GitHub Desktop 操作简单速度也比较快,注意选取一个合适的位置,之后的所有图片均保存在此目录下;例如,假设我有一个单独的 Markdown 目录,repo 名为 BlogImg ,则我会把图片放在 Markdown/BlogImg/imgs/ 下;
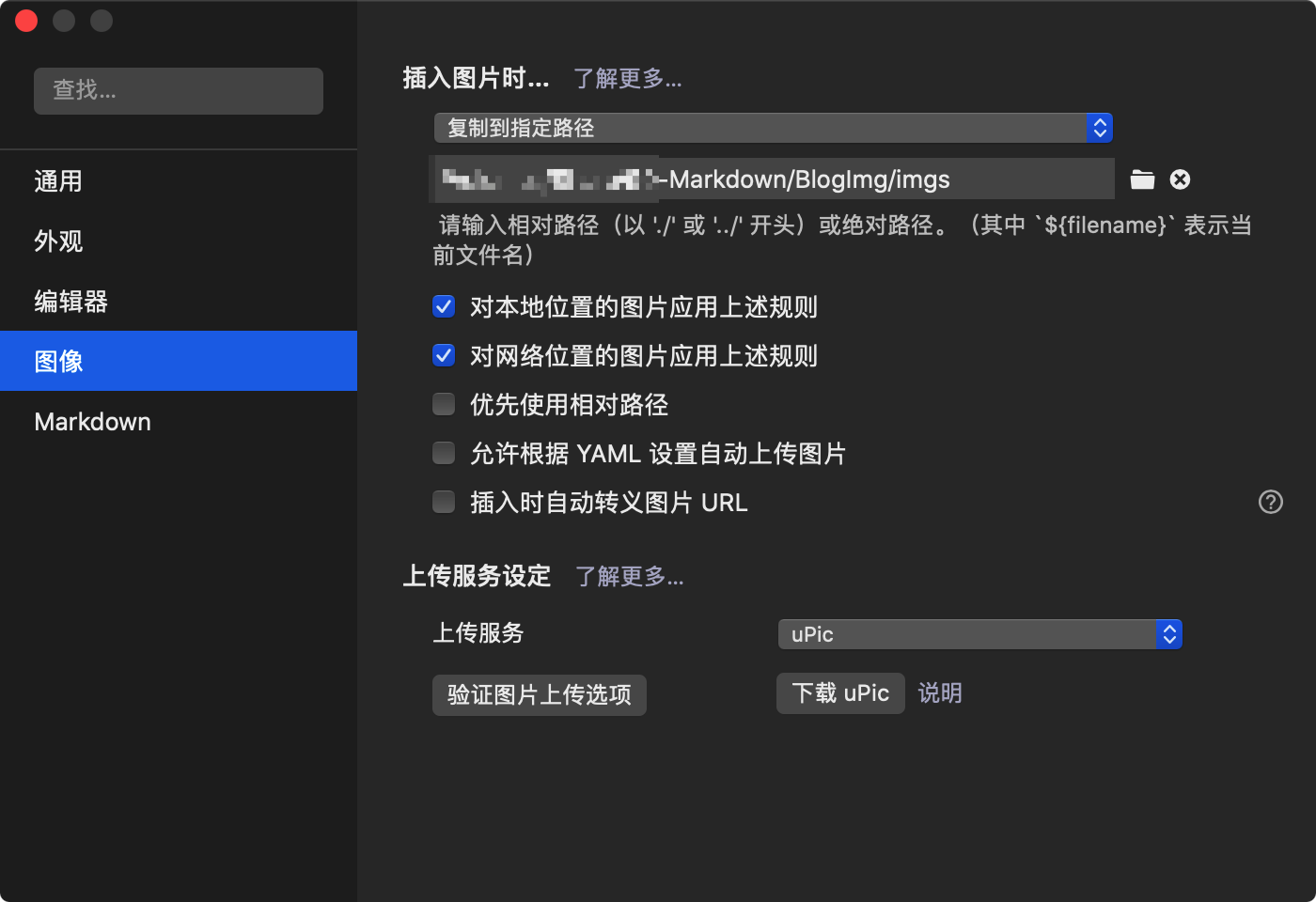
在 Typora 中进行相应的配置

用相对位置,还是绝对位置纠结了挺久。相对位置的好处是整个 Markdown 文件夹可以整体迁移;但考虑到自己的文件管理还不够规范,可能面临文件结构调整的问题,还是选择了用绝对位置。
图片转移的部分我放在下一节介绍。
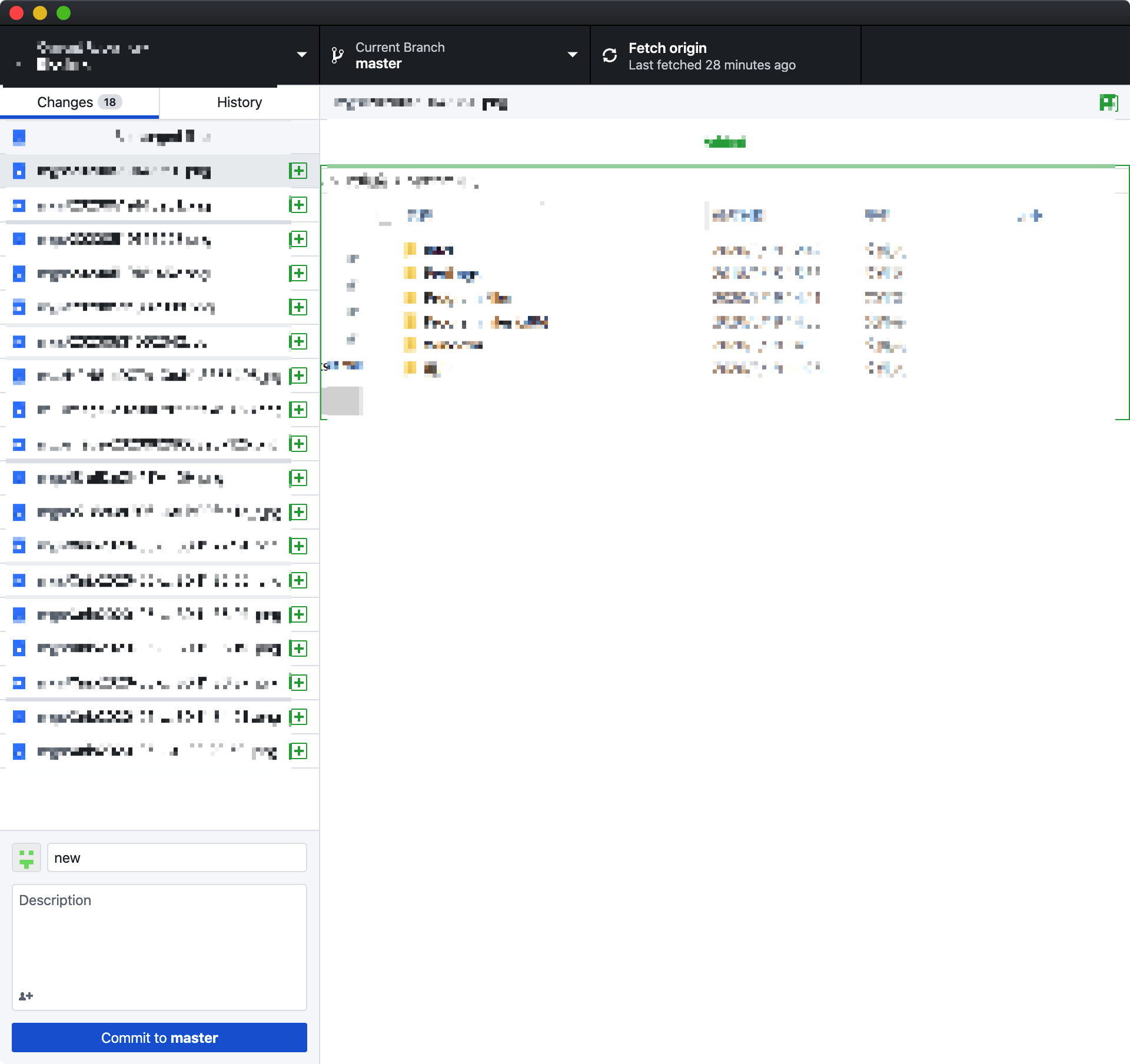
下面是从本地上传至 GitHub,自己也是第一次接触,写得详细些,在本地文件下发生变动后,左侧会显示出具体的变化情况;若需要合并,需要在左下角填上 commit,点击下面的按钮后,左侧链表清空,但此时并未进行上传,右上方的那个 Fetch origin 会变成 Push origin,点击此完成上传。

完成上传后,核心的步骤是将本地图片版本的 Markdown 文件转为网络版本的链接形式,这里附上 https://zhuanlan.zhihu.com/p/106836441 中的源码
# coding:utf-8
import os
import argparse
# 线上线下图床位置已经确定不变
path_offline = r"E:\我的坚果云\我的坚果云\博客图床\One-click-picgo\imgs" + '\\' # 本地图床目录
path_online = "https://raw.githubusercontent.com/your_github_id/repo_name/master/imgs/" # 线上图床目录
path_out = 'notes/' # 转换完成后的md文件保存路径
if not os.path.exists(path_out):
os.mkdir(path_out)
ap = argparse.ArgumentParser()
ap.add_argument("-p", "--path", help="the path of your md file")
if __name__ == '__main__':
args = ap.parse_args()
path_md = args.path
# 被处理的md文件可以和本py文件处于同一目录,也可以处于py文件的下一级文件夹内
if '\\' in path_md:
folder, name = path_md.split('\\')
else:
name = path_md
path_out_md = "notes\\" + name
print("在线版markdown文件生成在目录:", path_out_md)
with open(path_md, 'r', encoding='utf-8') as f: # 需要手动指定解码的格式
lines = f.readlines()
out = [l.replace(path_offline, path_online) for l in lines]
with open(path_out_md, 'w', encoding='utf-8') as f:
f.writelines(out)
放置在存储 Markdown 文件夹下,输入相应的命令即可完成转换。
本地文档迁移
上文给出的方案是默认所有的链接已经保存在了本地 Git 文件夹下的,若原本的本地保存地址并未在这一文件夹下,就涉及到 图片的转移问题,比如我用从存储 Markdown 的文件夹下的 img 转移到 ./BlogImg/imgs 下.
因此,需要做的是事先转移图片,然后批量替换文本中的链接,简单写了个 Python 文件以实现:对于所需的某个文件夹下的 Markdown 文件进行遍历,修改图片链接形式,并输出到新的文件夹中。
import os
g = os.walk("path_to_markdown/99-CNblog-专业笔记/") # 需要遍历的文件夹
new_store_location = "path_to_markdown/BlogImg/imgs"
out_fold = 'out' # 输出文件夹,原本的要求是替换,不过终究还是不放心,先缓存在新的文件夹中
for path,dir_list,file_list in g:
for file_name in file_list:
if file_name.endswith(".md") and not file_name.startswith("."): # 检测是否为 MD 内容文件
in_filepath = os.path.join(path, file_name)
with open(in_filepath, 'r', encoding='utf-8') as f:
lines = f.readlines()
out_filepath = os.path.join(out_fold, file_name)
out = [l.replace("../img", new_store_location) for l in lines] # 修改链接中的图片位置
with open(out_filepath, 'w', encoding='utf-8') as f:
f.writelines(out)




