水平垂直居中方法
水平垂直居中的4种方法
1、
子元素设置绝对定位(position: absolute)
父元素设置相对定位(position: relative)
在子元素盒子中设置margin:auto;top:0;bottom:0; left:0; right:0;

2、
子元素设置绝对定位(position: absolute)
父元素设置相对定位(position: relative)
子元素top:50% left:50% margin-top:子元素高度一半 margin-left:子元素宽度一半

3、
父元素设置display:flex
Justify-content:center;
Align-items:center; 子元素无须设置

4、
Div设置position: absolute;
Top:50%;left:50%;
Transform:translate(-50%,-50%) 无须父元素即可完成,参照长宽为主页面

以下为css代码,container为子元素类、app为父元素类
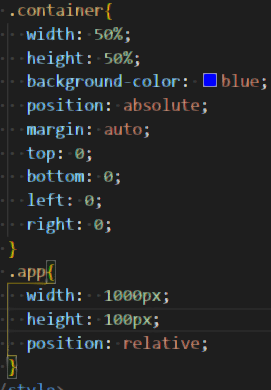
/* 第一种方法 */
.container{
width: 50%;
height: 50%;
position: absolute;
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: blue;
}
.app{
width: 1000px;
height: 1000px;
position: relative;
}
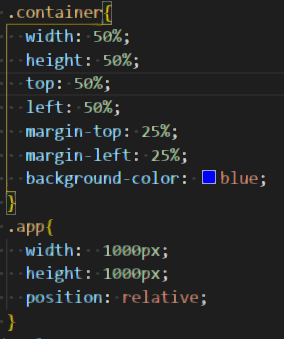
/* 第二种方法 */
/* .container{
width: 50%;
height: 50%;
top: 50%;
left: 50%;
margin-top: 25%;
margin-left: 25%;
background-color: blue;
}
.app{
width: 1000px;
height: 1000px;
position: relative;
} */
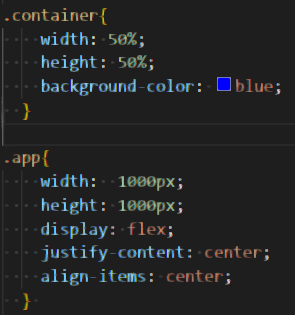
/* 第三种方法 */
/* .container{
width: 50%;
height: 50%;
background-color: blue;
}
.app{
width: 1000px;
height: 1000px;
display: flex;
justify-content: center;
align-items: center;
} */
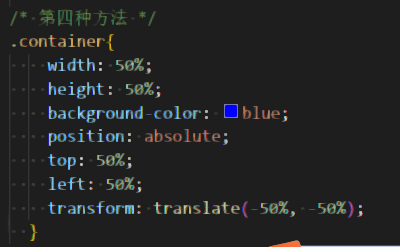
/* 第四种方法 */
.container{
width: 50%;
height: 50%;
background-color: blue;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
posted on 2022-04-07 23:26 Eansonkkkk 阅读(83) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理