EasyLess安装使用
EasyLess安装与使用
由于网上面有很多EasyLess安装使用的答疑解决方法并不详尽,并且有部分已经失效过时,因此在这里我出一期新的,关于EasyLess的安装以及使用
(截止到2022年2月23日)( VSCode Ver: 1.64.2
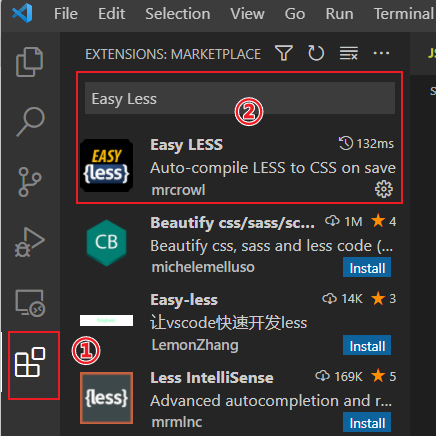
- 打开Visual Studio Code (VSCode),进入扩展商店,搜索EasyLess进行安装

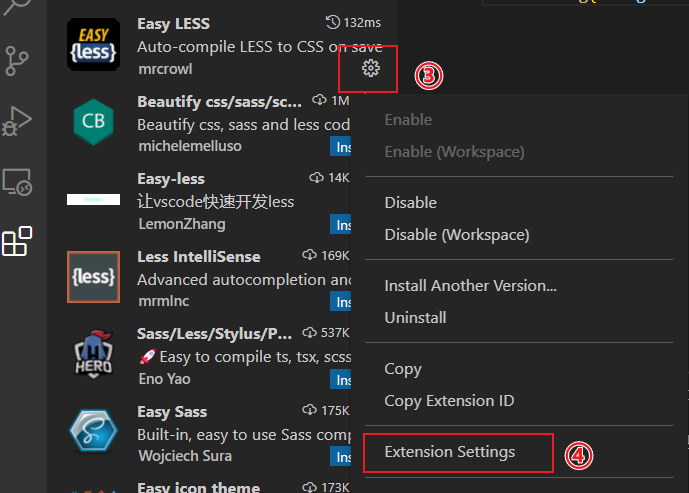
- 下载安装好EasyLess后打开该插件右下角的设置按钮,点击Extension Settings (扩展设置)

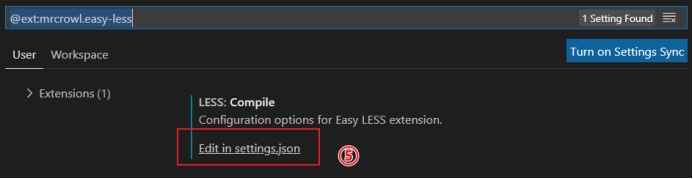
- 而后点击弹窗页面中的Edit in Settings.json

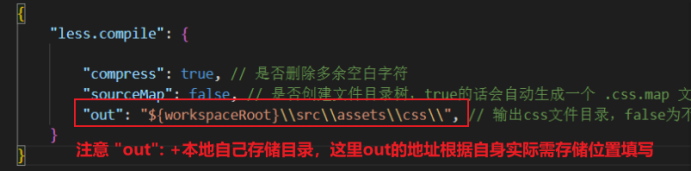
- 在json文件中加入以下代码块

- Less转变成的css文件会直接生成到out: 后方的地址中,请到时自行查找
在这里我附上代码 (直接复制到Settings.json文件 使用即可)
{
"less.compile": {
"compress": true, // 是否删除多余空白字符
"sourceMap": false, // 是否创建文件目录树,true的话会自动生成一个 .css.map 文件
"out": "${workspaceRoot}\\src\\assets\\css\\", // 输出css文件目录,false为不输出
}
}
- 保存好json后重启VSCode
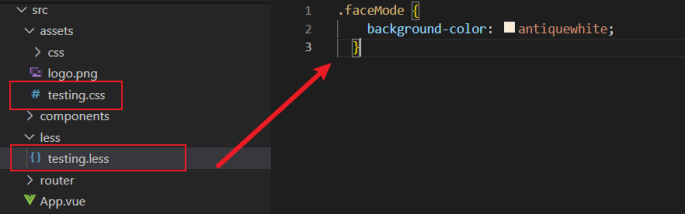
- 找一个自己的项目,在代码中新建一个文件夹,放置less文件

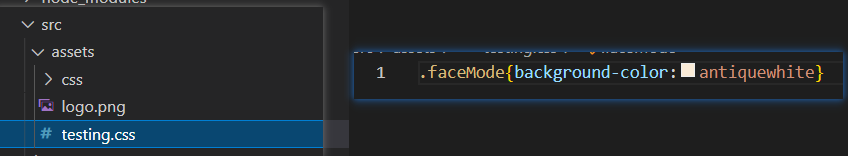
- 当保存好less文件后,对应out的路径中就会生成一个由刚刚保存好的less文件生成的css文件

posted on 2022-02-23 21:55 Eansonkkkk 阅读(1222) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类