五分钟学习React(一): 什么是React
在前端的世界里,我们要处理的文件不是太多,而是太少。每天开发项目将html、css、js、图片、字体文件都像大杂烩一般加载都网页上。当应用变得越来越臃肿的时候,会发现js用了那么多全局变量,css的继承关系如此复杂。
在这种情况下,React诞生了。React是通过一种新的方式组织代码,这种方式以javascript为核心,通过模块化的思维,可以将css、jsx(react特有的组件形式)等引入js文件中。
1.安装
React社区提供了众多的脚手架,这里我们使用官方推荐的 create-react-app。
\\ 安装脚手架
npm install -g create-react-app
\\ 生成并运行项目
create-react-app my-app
cd my-app
npm start
npm启动后,默认使用localhost:3000的地址。你的第一个react程序已经成功上线。

2.React项目
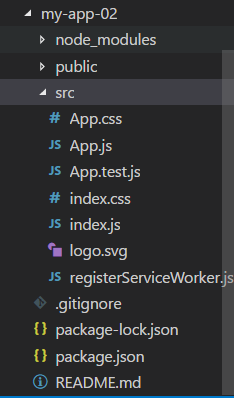
对于搭建React项目,不同的开发者使用的工具不一样,项目文件的结构也不一样。为了学习的目的,我们使用react官网的项目结构。[如果需要使用实战案例传送门]。

在public文件下,我们存放index.html入口文件。
在src文件夹下,主要存放我们的js入口文件、css文件。
3.总结
好了,本次的五分钟学习React就介绍到这里。我们温习下要点:
- react是一个javascript库,满足前端组件化开发模式
- react是以javscript为中心的代码组织形式
- react希望管理css、js等模块,将其组件化


 浙公网安备 33010602011771号
浙公网安备 33010602011771号