流程
1: 配置微信公众号JS域名
2:前端发送URL后台获取JSSDK配置,
后台Service代码如下, 修改2处位置:
WeixinUtil.APPID => 当前公众号APPID
WeixinUtil.getAccessToken() => 当前公众号access_token
public interface IWxJssdkService { Map<String, Object> getJssdkConfig(String url); }

@Service public class WxJssdkService implements IWxJssdkService { private Logger logger = LoggerFactory.getLogger(this.getClass()); @Override public Map<String,Object> getJssdkConfig(String url) { Map<String,Object> result = new Map<String,Object>(); try { //生成签名的随机串 String nonceStr = create_nonce_str(); //生成签名的时间戳 String timestamp = create_timestamp(); //签名 String signature = createSignature(url, nonceStr, timestamp); result.setErrCode("0"); result.put("appId", WeixinUtil.APPID); result.put("timestamp", timestamp); result.put("nonceStr", nonceStr); result.put("signature", signature); } catch (Exception e) { e.printStackTrace(); logger.info("wrong:" + e.getMessage()); result.setErrCode("-1"); } return result; } private String getJsapiTicket() { String url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=" + WeixinUtil.getAccessToken() + "&type=jsapi"; try { String rs = RequestUtil.doGet(url, null); JSONObject obj_content = new JSONObject(rs); String jsapi_ticket = obj_content.getString("ticket"); return jsapi_ticket; } catch (Exception e) { e.printStackTrace(); logger.info("获取微信jsapiTicket错误."); } return null; } private String create_timestamp() { return Long.toString(System.currentTimeMillis() / 1000); } private String create_nonce_str() { return UUID.randomUUID().toString(); } private static String byteToHex(final byte[] hash) { Formatter formatter = new Formatter(); for (byte b : hash) { formatter.format("%02x", b); } String result = formatter.toString(); formatter.close(); return result; } /** * 根据jsapi_ticket等参数进行SHA1加密 * * @param url 当前页面url */ public String createSignature(String url, String nonceStr, String timestamp) { String jsapiTicket = getJsapiTicket(); String signature = "jsapi_ticket=" + jsapiTicket; signature += "&noncestr=" + nonceStr; signature += "×tamp=" + timestamp; signature += "&url=" + url; logger.info("jsapi_ticket:{}", jsapiTicket); logger.info("noncestr:{}", nonceStr); logger.info("timestamp:{}", timestamp); logger.info("url:{}", url); logger.info("signture before:{}", signature); try { MessageDigest crypt = MessageDigest.getInstance("SHA-1"); crypt.reset(); crypt.update(signature.getBytes("UTF-8")); signature = byteToHex(crypt.digest()); logger.info("signture after:" + signature); } catch (Exception e) { logger.error("Signature for SHA-1 is error:{}", e); } return signature; } }
3: 请先安装weixin-js-sdk, 命令:npm install weixin-js-sdk --save-dev
vue启动后axios请求后台并配置.
import wx from 'weixin-js-sdk';
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: result.appId, // 必填,公众号的唯一标识 timestamp: result.timestamp, // 必填,生成签名的时间戳 nonceStr: result.nonceStr, // 必填,生成签名的随机串 signature: result.signature,// 必填,签名 jsApiList: ['scanQRCode', 'chooseImage', 'uploadImage'] // 必填,需要使用的JS接口列表 });
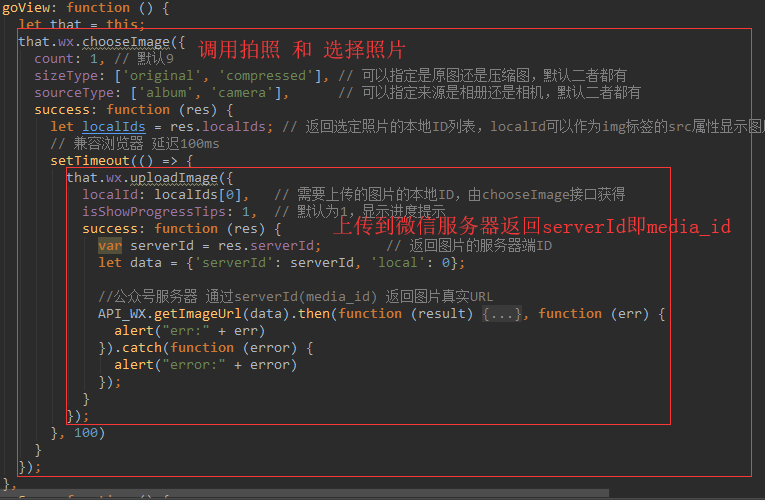
4;相机 和 选择照片

5:浏览器打开如下url: 这个serverId(media_id)可以获取图片了.
https://api.weixin.qq.com/cgi-bin/media/get?access_token=微信access_token&media_id=serverId(media_id);







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)