项目一:CRM(客户关系管理系统)--10--只读字段功能
前面完成了主要的增删改查功能,后面将要进行的就是一些细节及安全方面的操作。
1.字段只读限制设定
1.1原admin只读体验
前面写了那么多的Django配置,配置流程应该是轻车熟路了,后面不在赘述具体配置的具体位置。
配置设置:
1 class CustomerAdmin(admin.ModelAdmin): 2 list_display = ('name', 'id','qq','source','consultant','content','status','date') 3 list_filter = ('source','consultant','date') 4 search_fields = ('qq','name') 5 raw_id_fields = ('consult_course',) 6 filter_horizontal = ('tags',) 7 list_editable = ('status',) 8 actions = ("test_action", ) 9 readonly_fields = ('qq', 'consultant') #只读字段设定
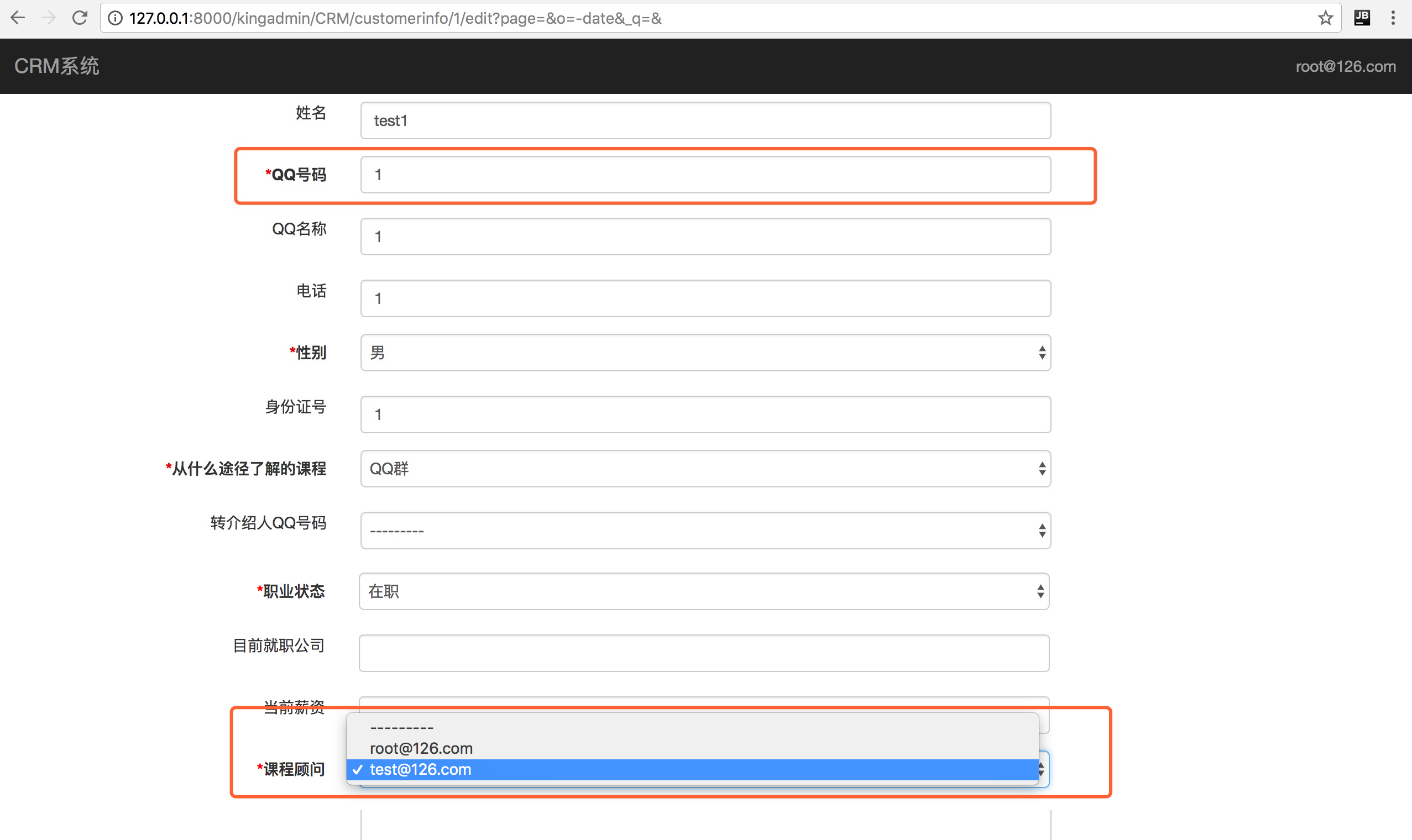
显示效果如下:
没修改前:

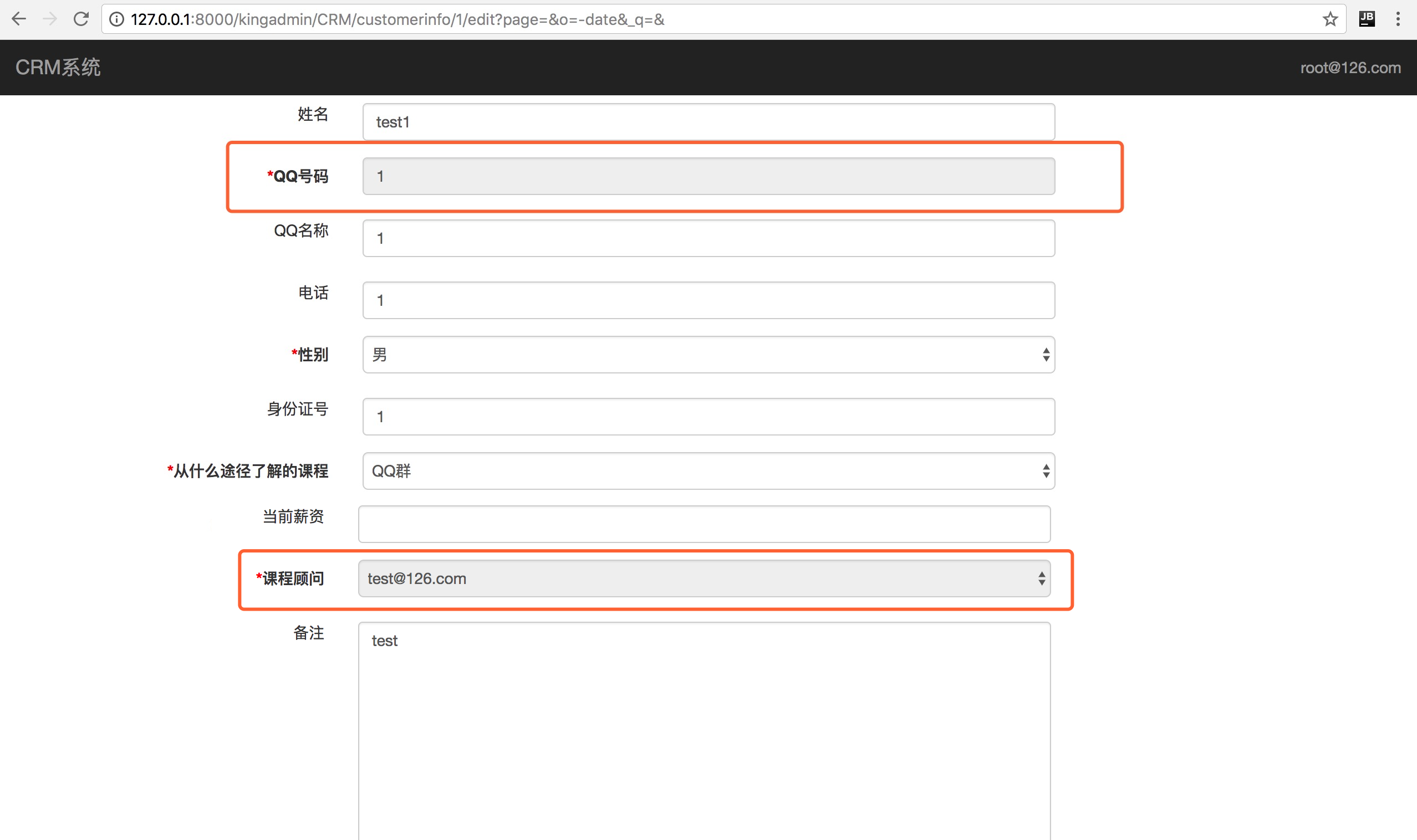
修改后:

1.2 编写只读功能
1.2.1 添加只读字段
在king_admin_base.py文件中的基类添加字段:
1 #创建基类 2 class ModelAdmin(object): 3 list_display = [] 4 list_filter = [] 5 search_fields = [] 6 ordering = None 7 filter_horizontal = [] 8 actions = ['delete_many_objects'] 9 readonly_fields = [] #添加该字段 10 list_per_page = 10
我们在Customer客户表中设置几个只读字段:
1 #自定义类,显示特定字段 2 class CustomerAdmin(ModelAdmin): 3 list_display = ['id', 'qq','name','source','consultant','consult_course','date','status'] 4 list_filters = ['source','consultant','consult_course','status'] 5 search_fields = ['qq', 'name', 'consultant__name', ] 6 ordering = 'date' 7 filter_horizontal = ['tags'] 8 readonly_fields = ['qq', 'consultant'] #添加如此 9 list_per_page = 2
字段配置完并没有达到我们想要的效果:
1.2.2 属性添加
到这里,我们要思考一些问题。在前端显示禁用效果需要在标签中添加什么? disabled是关键。
我们在哪里添加该属性呢? 回想一下我们的表单功能,是如何添加属性的,你就会明白了。
还有就是限制是针对哪个页面进行操作的?编辑页面。该怎么避免其他页面:添加页面? 答:在添加页面加一个标志符就行。
1 def table_object_add(request, app_name, table_name): 2 admin_class = site.enabled_admins[app_name][table_name] 3 admin_class.is_add_form = True #标识符 4 model_form = create_model_form(request, admin_class) 5 6 if request.method == 'POST': 7 form_object = model_form(request.POST) 8 if form_object.is_valid(): 9 form_object.save() 10 return redirect('/king_admin/{app_name}/{table_name}'.format(app_name = app_name, 11 table_name = table_name)) 12 else: 13 form_object = model_form() 14 15 return render(request, 'king_admin/table_object_add.html', {'admin_class': admin_class, 16 'form_object': form_object, 17 "app_name": app_name, 18 "table_name": table_name})
接下来,就需要在我们之前创建动态表单ModelForm那里添加判断语句。
在forms.py文件,添加如下代码:
1 <-----------------定义创建对象的方法----------------------------- 2 # 定义__new__方法,用于创建类,cls类名 3 def __new__(cls, *args, **kwargs): 4 # 遍历数据库的所有字段和字段对应的对象 5 for field_name, field_obj in cls.base_fields.items(): 6 # 为字段对象的组件添加class属性 7 field_obj.widget.attrs['class'] = 'form-control' 8 9 #添加只读限制 10 if not hasattr(admin_class, 'is_add_form'): #排除添加页面 11 if field_name in admin_class.readonly_fields: 12 field_obj.widget.attrs['disabled'] = 'disabled' 13 # 创建当前类的实例--->即创建子类 14 return ModelForm.__new__(cls)
现在来看看效果:
修改前:

修改后:


效果出来了!
1.3 BUG解决
显示效果确实达到了,那么问题又来了! 提交后竟然显示没有数据提交到后台,也就是说,禁用后框内的数据不能传入到后台。

What The Fuck?

数据竟然没有传送,直接被抛弃了。。。
解决方法:
在table_object_edit.html文件中的js函数中添加一行代码:
1 //提交所有数据 2 function SelectAllChosenData() { 3 4 $("select[class='right'] option").each(function () { 5 $(this).prop("selected",true); 6 }); 7 //disabled数据处理<-------------添加这里 8 $("form").find("[disabled]").removeAttr("disabled") ; 9 return true; 10 }
再来看看,效果就正常了。

再来添加一个其他的试试看,比如tags。不过我们先要将filter_horizontal = ['tags']禁用掉:
1 #自定义类,显示特定字段 2 class CustomerAdmin(ModelAdmin): 3 list_display = ['id', 'qq','name','source','consultant','consult_course','date','status'] 4 list_filters = ['source','consultant','consult_course','status'] 5 search_fields = ['qq', 'name', 'consultant__name', ] 6 ordering = 'date' 7 #如下设置 8 # filter_horizontal = ['tags'] 9 readonly_fields = ['qq', 'consultant', 'tags'] 10 list_per_page = 2
效果也是正常的,非常好!!!
2. 整篇只读限制设置
单个字段只读限制解决了,再来试试整篇的吧。
整篇表格进行只读限制,我们只需要将保存、删除、添加按钮不显示即可。
1 king_admin_base.py文件修改如下; 2 3 4 #创建基类 5 class ModelAdmin(object): 6 list_display = [] 7 list_filter = [] 8 search_fields = [] 9 ordering = None 10 filter_horizontal = [] 11 actions = ['delete_many_objects'] 12 readonly_fields = [] 13 readonly_table = True #添加该字段 14 list_per_page = 10 15 king_admin.py文件修改如下: 16 17 #自定义类,显示特定字段 18 class CustomerAdmin(ModelAdmin): 19 list_display = ['id', 'qq','name','source','consultant','consult_course','date','status'] 20 list_filters = ['source','consultant','consult_course','status'] 21 search_fields = ['qq', 'name', 'consultant__name', ] 22 ordering = 'date' 23 # filter_horizontal = ['tags'] 24 # readonly_fields = ['qq', 'consultant', 'tags'] 25 readonly_table = False 26 list_per_page = 2 27 table_object_edit.html文件修改如下: 28 29 {# 添加保存按钮 #} 30 {% if admin_class.readonly_table %} 31 32 {% else %} 33 <div class="form-group"> 34 {# 添加删除功能,并独立出来,以免影响其他功能 #} 35 {% block obj_delete %} 36 <div class="col-sm-2"> 37 <a class="btn btn-danger" href="{% url 'king_admin:table_object_delete' app_name table_name object_id %}">删除</a> 38 </div> 39 {% endblock %} 40 <div class="col-sm-10 "> 41 <button type="submit" class="btn btn-success pull-right">保存</button> 42 </div> 43 </div> 44 {% endif %} 45 table_objs.html文件修改如下: 46 47 <div class="panel-heading"> 48 <h3 class="panel-title">Panel title</h3> 49 {% if admin_class.readonly_table %} 50 {% else %} 51 <button class="btn btn-success pull-right" ><a href="{% url 'king_admin:table_object_add' app_name table_name %}" style="color: white">添加</a></button> 52 {% endif %} 53 </div>
显示效果:
上面是达到了我们预期的功能,但是这样是不可靠的、不安全的,黑客很容易就能够进行数据的添加和修改。解决这个问题就需要我们后面要写的功能:后台的表单验证,来解决现存的问题。

