【雕爷学编程】Arduino动手做(153)---2.4寸TFT液晶触摸屏模块2
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手尝试系列实验,不管成功(程序走通)与否,都会记录下来—小小的进步或是搞不掂的问题,希望能够抛砖引玉。
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十三:2.4寸TFT液晶触摸屏 彩屏模块 可直插UNO R3 Mega2560开发板

2.4寸TFT液晶触摸屏模块主要特性
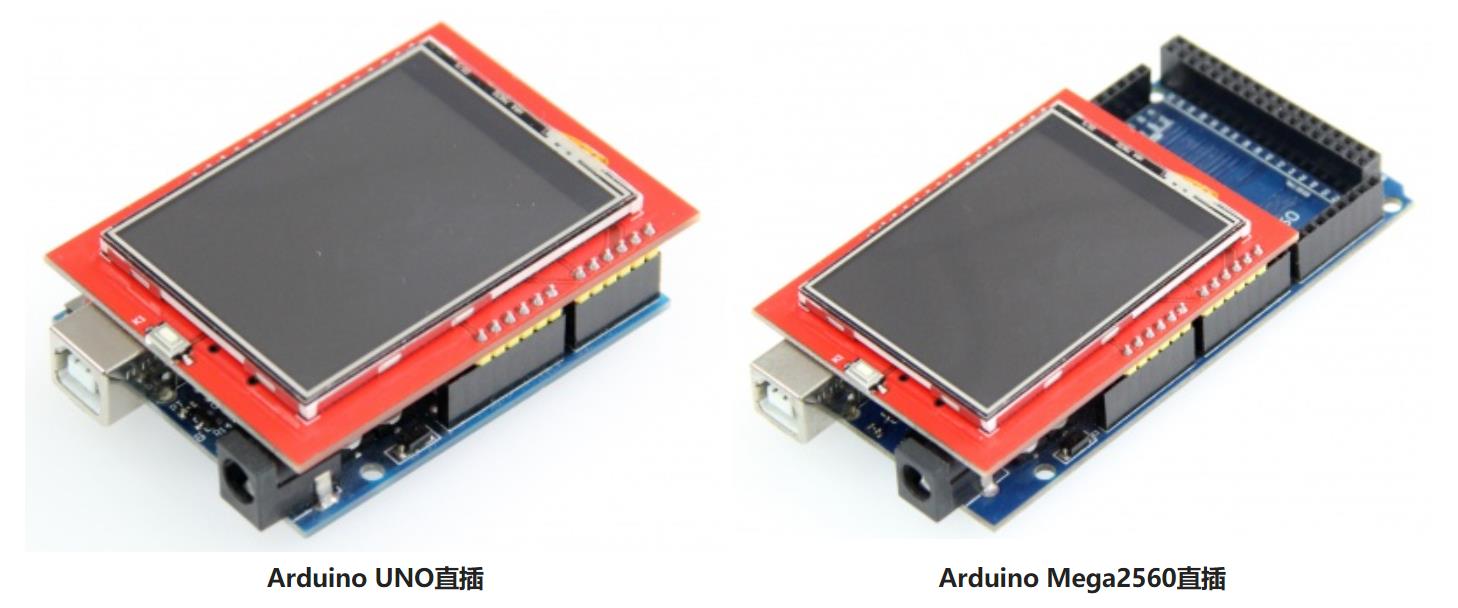
- 支持ArduinoUNO 和Mega2560等开发板直插使用,无需接线
- 320X240分辨率,显示效果清晰,支持触摸功能
- 支持16位RGB 65K颜色显示,显示色彩丰富
- 采用8位并行总线,比串口SPI刷新快
- 板载 5V/3.3V 电平转换 IC,兼容 5V/3.3V 工作电压
- 带SD卡槽方便扩展实验
- 提供Arduino库,提供丰富的示例程序
- 军工级工艺标准,长期稳定工作
- 提供底层驱动技术支持


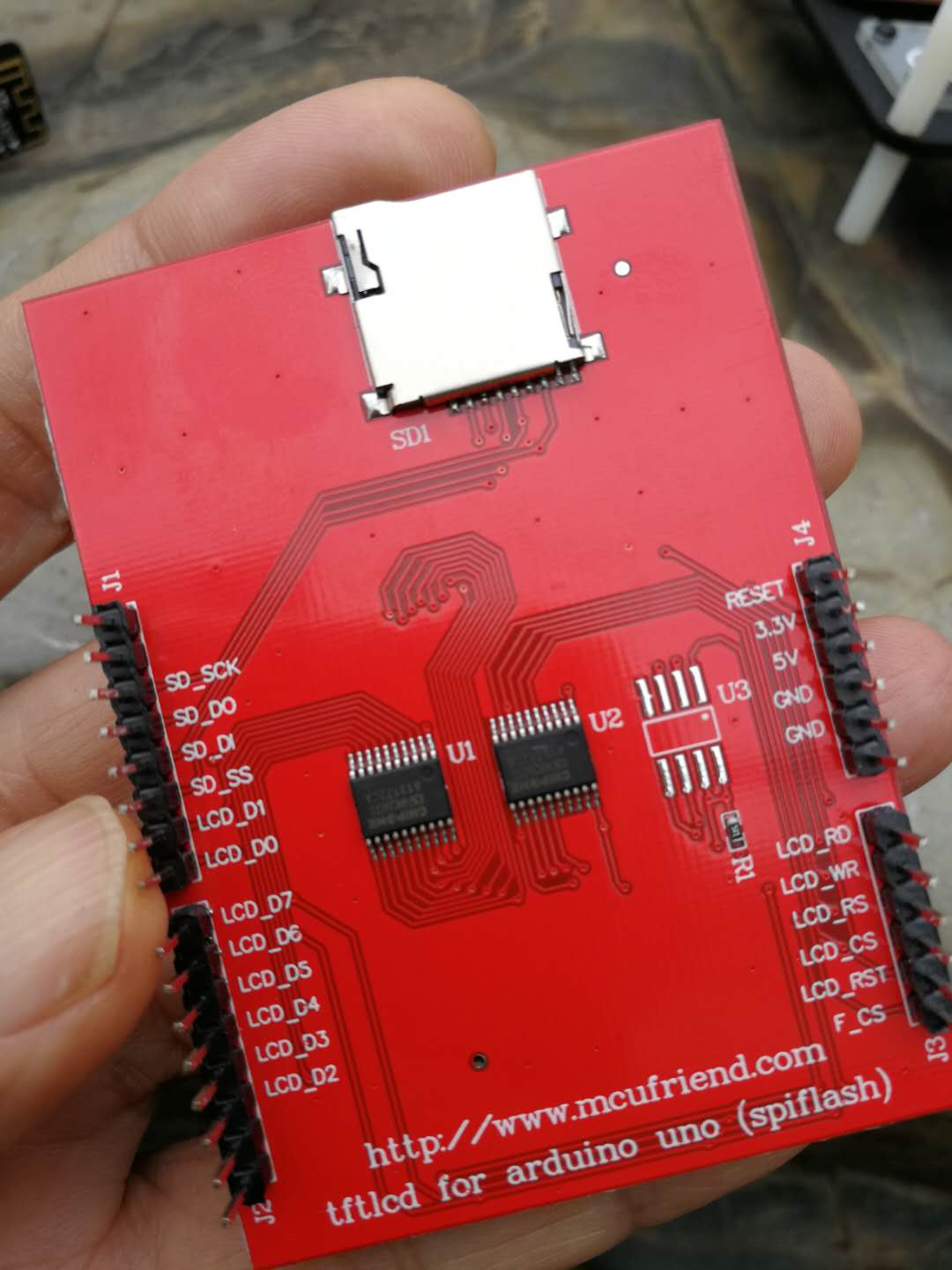
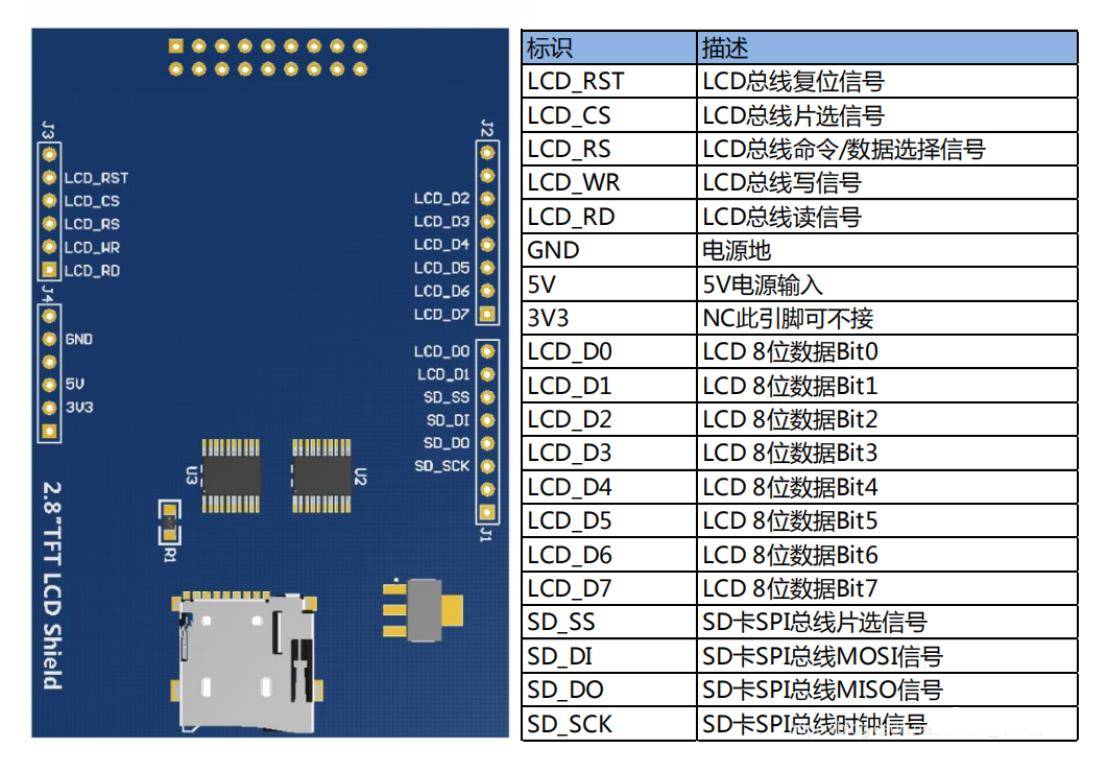
2.4寸TFT液晶触摸屏模块接口定义

与Arduino连接

实验开源程序
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百六十五:2.4寸TFT液晶触摸屏 彩屏模块 TFT-LCD 高清真彩显示屏
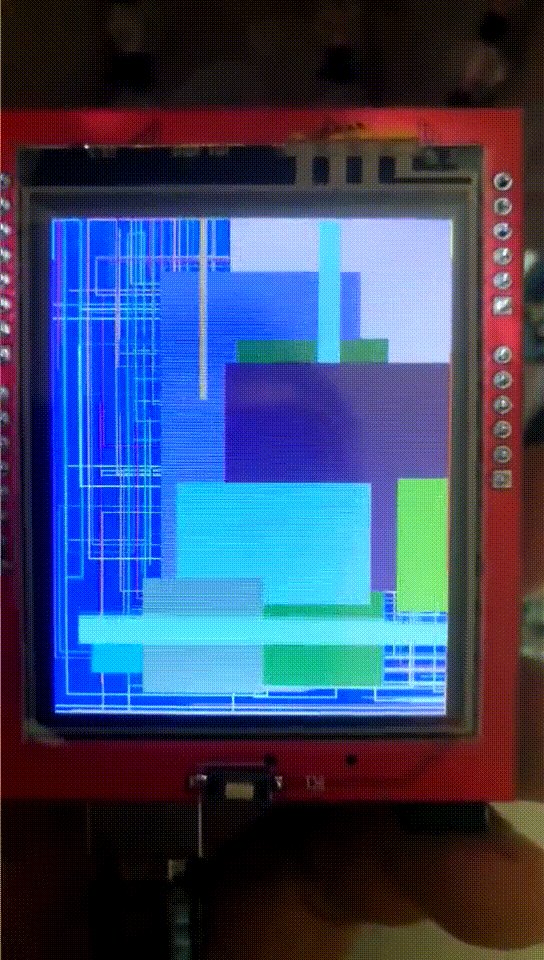
实验项目一:滚动满屏滚动显示红绿蓝三色,画出222个空心矩形和16个实心矩形
模块直插,引脚用法如下:
LCD_CS LCD_CD LCD_WR LCD_RD LCD_RST SD_SS SD_DI SD_DO SD_SCK
Arduino Uno A3 A2 A1 A0 A4 10 11 12 13
LCD_D0 LCD_D1 LCD_D2 LCD_D3 LCD_D4 LCD_D5 LCD_D6 LCD_D7
Arduino Uno 8 9 2 3 4 5 6 7
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十三:2.4寸TFT液晶触摸屏 彩屏模块 可直插UNO R3 Mega2560开发板
实验项目一:滚动满屏滚动显示红绿蓝三色,画出222个空心矩形和16个实心矩形
模块直插,引脚用法如下:
LCD_CS LCD_CD LCD_WR LCD_RD LCD_RST SD_SS SD_DI SD_DO SD_SCK
Arduino Uno A3 A2 A1 A0 A4 10 11 12 13
LCD_D0 LCD_D1 LCD_D2 LCD_D3 LCD_D4 LCD_D5 LCD_D6 LCD_D7
Arduino Uno 8 9 2 3 4 5 6 7
*/
#define LCD_RD A0
#define LCD_WR A1
#define LCD_RS A2
#define LCD_CS A3
#define LCD_REST A4
//实现总线写入的最底层操作。在该函数调用前需设定好REST,RD,RS,CS提前置高。在SETUP主体中可以看到。
void Lcd_Writ_Bus(unsigned char d) {
PORTD = (PORTD & B00000011) | ((d) & B11111100); //将d的2-7位写入PORTD的2-7位
PORTB = (PORTB & B11111100) | ((d) & B00000011); //将d的0-1位写入PROTB的0-1位
//*(portOutputRegister(digitalPinToPort(LCD_WR))) &= ~digitalPinToBitMask(LCD_WR);
//*(portOutputRegister(digitalPinToPort(LCD_WR)))|= digitalPinToBitMask(LCD_WR);
digitalWrite(LCD_WR, LOW);
digitalWrite(LCD_WR, HIGH);
}
//在总线上写入命令。写入前要置RS引脚为低电平。
void Lcd_Write_Com(unsigned char VH) {
*(portOutputRegister(digitalPinToPort(LCD_RS))) &= ~digitalPinToBitMask(LCD_RS);//LCD_RS=0;
Lcd_Writ_Bus(VH);
}
//在总线上写入数据。写入前要置RS引脚为高电平。
void Lcd_Write_Data(unsigned char VH) {
*(portOutputRegister(digitalPinToPort(LCD_RS))) |= digitalPinToBitMask(LCD_RS); //LCD_RS=1;
Lcd_Writ_Bus(VH);
}
//写完一条指令后再写一8位的数据
void Lcd_Write_Com_Data(unsigned char com, unsigned char dat) {
Lcd_Write_Com(com);
Lcd_Write_Data(dat);
}
//地址区域设置。涉及指令2Ah、2Bh
void Address_set(unsigned int x1, unsigned int y1, unsigned int x2, unsigned int y2) {
Lcd_Write_Com(0x2a);
Lcd_Write_Data(x1 >> 8); //设定屏幕数据操作区域的列首地址数据,,先写入16bit数据位的高位
Lcd_Write_Data(x1); //写入16bit数据位的低位
Lcd_Write_Data(x2 >> 8); //设定屏幕数据操作区域的列尾地址数据,,先写入16bit数据位的高位
Lcd_Write_Data(x2); //写入16bit数据位的低位
Lcd_Write_Com(0x2b);
Lcd_Write_Data(y1 >> 8); //设定屏幕数据操作区域的行首地址数据,,先写入16bit数据位的高位
Lcd_Write_Data(y1); //写入16bit数据位的低位
Lcd_Write_Data(y2 >> 8); //设定屏幕数据操作区域的行尾地址数据,,先写入16bit数据位的高位
Lcd_Write_Data(y2); //写入16bit数据位的低位
Lcd_Write_Com(0x2c); //开启RAM数据持续写入状态。
}
//面板初始化
void Lcd_Init(void) {
digitalWrite(LCD_REST, HIGH);
delay(5);
digitalWrite(LCD_REST, LOW);
delay(15);
digitalWrite(LCD_REST, HIGH);
delay(15); //到此为硬重置
digitalWrite(LCD_CS, HIGH); //根据MCU 8080-I 8bit通信接口操作规范,设置引脚的对应状态。
digitalWrite(LCD_WR, HIGH);
digitalWrite(LCD_CS, LOW); //片选有效
Lcd_Write_Com(0xCB); // 指令电源控制 A
Lcd_Write_Data(0x39);
Lcd_Write_Data(0x2C);
Lcd_Write_Data(0x00);
Lcd_Write_Data(0x34); //设置 Vcore=1.6V
Lcd_Write_Data(0x02); //设置 DDVDH=5.6V
Lcd_Write_Com(0xCF); // 指令电源控制 B
Lcd_Write_Data(0x00);
Lcd_Write_Data(0XC1);
Lcd_Write_Data(0X30);
Lcd_Write_Com(0xE8); //指令 Driver timing Congrol A
Lcd_Write_Data(0x85);
Lcd_Write_Data(0x00);
Lcd_Write_Data(0x78);
Lcd_Write_Com(0xEA); //指令 Driver timing Congrol B
Lcd_Write_Data(0x00);
Lcd_Write_Data(0x00);
Lcd_Write_Com(0xED); //指令 Power on sequence control
Lcd_Write_Data(0x64);
Lcd_Write_Data(0x03);
Lcd_Write_Data(0X12);
Lcd_Write_Data(0X81);
Lcd_Write_Com(0xF7); //指令 Pump ratio control
Lcd_Write_Data(0x20); //DDVDH=2*VCL
Lcd_Write_Com(0xC0); //功率控制
Lcd_Write_Data(0x23); //VRH[5:0] GVDD=4.6V
Lcd_Write_Com(0xC1); //Power control
Lcd_Write_Data(0x10); //SAP[2:0];BT[3:0]
Lcd_Write_Com(0xC5); //VCM control 1
Lcd_Write_Data(0x3e); //Contrast VCOMH=3.45V VCOML=-1.5V
Lcd_Write_Data(0x28);
Lcd_Write_Com(0xC7); //VCM control2
Lcd_Write_Data(0x86); //--
Lcd_Write_Com(0x36); // 内存访问控制
//Lcd_Write_Data(0x48); // MX=1 Column Address Order ; BGR=1 RGB(IC)-->BGR(LCD Panel)
Lcd_Write_Data(0x08); // MX=0,BGR =1
Lcd_Write_Com(0x3A); //指令Pixel Format Set
Lcd_Write_Data(0x55); //RGB 接口和MCU接口模式的像素数据格式为16bit/pixel
Lcd_Write_Com(0xB1); //帧率控制(B1h)(普通模式/全彩)
Lcd_Write_Data(0x00);
Lcd_Write_Data(0x18); //79HZ(frame rate)
Lcd_Write_Com(0xB6); //显示功能控制
Lcd_Write_Data(0x08); // 间隔扫描
Lcd_Write_Data(0x82); //底背景为白屏, 5 帧扫描周期
Lcd_Write_Data(0x27); //320线
Lcd_Write_Com(0x11); //退出睡眠
delay(120); //必须120ms的延迟
Lcd_Write_Com(0x29); //显示
Lcd_Write_Com(0x2c); //写入储存
}
//画水平线。。设定需填色的行列起止地址范围后往里填色
void H_line(unsigned int x, unsigned int y, unsigned int l, unsigned int c) {
//x,y 为水平线的起始坐标 ,,l为水平线长度单位为像素,c为颜色参数
unsigned int i, j;
Lcd_Write_Com(0x02c); //开始写内存
digitalWrite(LCD_RS, HIGH);
digitalWrite(LCD_CS, LOW);
l = l + x; //转换成终止列的X坐标
Address_set(x, y, l, y); //框出要填色的区域
j = l; //确定要填入的像素个数
for (i = 1; i <= j; i++) {
Lcd_Write_Data(c >> 8); //写入颜色数据的高8位
Lcd_Write_Data(c); //写入颜色数据的低8位
}
digitalWrite(LCD_CS, HIGH);
}
//画垂直线。。设定需填色的行列起止地址范围后往里填色
void V_line(unsigned int x, unsigned int y, unsigned int l, unsigned int c) {
unsigned int i, j;
Lcd_Write_Com(0x02c); //开始写内存
digitalWrite(LCD_RS, HIGH);
digitalWrite(LCD_CS, LOW);
l = l + y; //转换成终止行的Y坐标
Address_set(x, y, x, l); //框出要填色的区域
j = l; //确定要填入的像素个数
for (i = 1; i <= j; i++) {
Lcd_Write_Data(c >> 8); //写入颜色数据的高8位
Lcd_Write_Data(c); //写入颜色数据的低8位
}
digitalWrite(LCD_CS, HIGH);
}
//画空心矩形
void Rect(unsigned int x, unsigned int y, unsigned int w, unsigned int h, unsigned int c) {
H_line(x , y , w, c);
H_line(x , y + h, w, c);
V_line(x , y , h, c);
V_line(x + w, y , h, c);
}
//画实心矩形
void Rectf(unsigned int x, unsigned int y, unsigned int w, unsigned int h, unsigned int c) {
unsigned int i;
for (i = 0; i < h; i++) {
H_line(x , y + i, w, c);
}
}
int RGB(int r, int g, int b)
{ return r << 16 | g << 8 | b;
}
//满屏填充
void LCD_Clear(unsigned int j) {
unsigned int i, m;
digitalWrite(LCD_CS, LOW);
Address_set(0, 0, 239, 319);
for (i = 0; i < 320; i++) //320个行
for (m = 0; m < 240; m++) { //240列
Lcd_Write_Data(j >> 8);
Lcd_Write_Data(j);
}
digitalWrite(LCD_CS, HIGH);
}
void setup() {
Serial.begin(9600);
//以下为定义各个PIN脚的输入输出状态
for (int p = 0; p < 10; p++) {
pinMode(p, OUTPUT);
}
pinMode(A0, OUTPUT);
pinMode(A1, OUTPUT);
pinMode(A2, OUTPUT);
pinMode(A3, OUTPUT);
pinMode(A4, OUTPUT);
digitalWrite(A0, HIGH);
digitalWrite(A1, HIGH);
digitalWrite(A2, HIGH);
digitalWrite(A3, HIGH);
digitalWrite(A4, HIGH);
Lcd_Init();//初始化面板
Serial.println("2.4寸Arduino TFT液晶屏准备就绪");
}
void loop() {
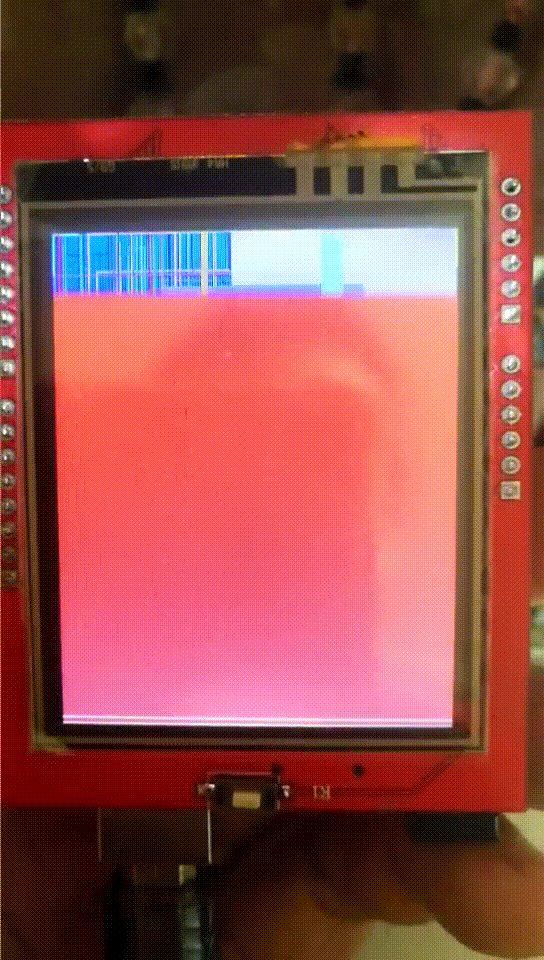
LCD_Clear(0xf800); //红色填满屏
LCD_Clear(0x07E0); //绿色填满屏
LCD_Clear(0x001F); //兰色填满屏
//空心矩形
for (int i = 0; i < 222; i++) {
Rect(random(300), random(300), random(300), random(300), random(65535)); // x, y 处的矩形, 高, 颜色
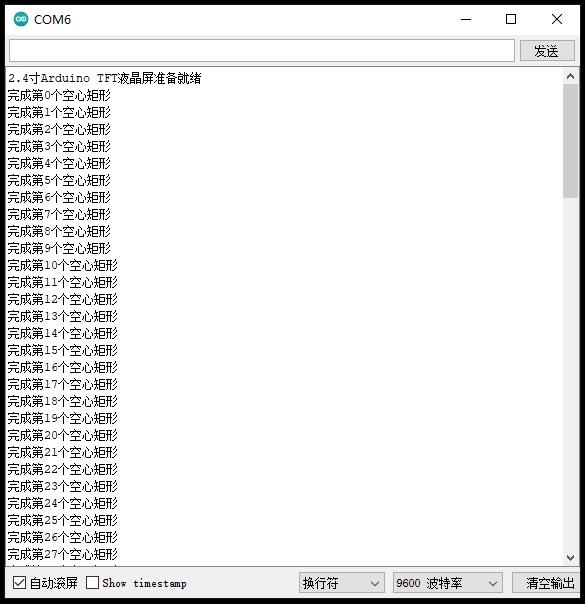
Serial.println("完成第" + String(i) + "个空心矩形");
}
//实心矩形
for (int i = 0; i < 16; i++) {
Rectf(random(300), random(300), random(300), random(300), random(65535)); // x, y 处的矩形, 高, 颜色
Serial.println("完成第" + String(i) + "个实心矩形");
}
}
实验串口返回情况

Arduino实验场景图

实验一百五十三:2.4寸TFT液晶触摸屏 彩屏模块 可直插UNO R3 Mega2560开发板
项目一:滚动满屏滚动显示红绿蓝三色,画出222个空心矩形和16个实心矩形

实验视频40秒
https://v.youku.com/v_show/id_XNTE3NDE2ODQ2MA==.html?spm=a2hcb.playlsit.page.1
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十三:2.4寸TFT液晶触摸屏 彩屏模块 可直插UNO R3 Mega2560开发板
项目之二:清屏显示黑、白、红、绿、蓝色
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百五十三:2.4寸TFT液晶触摸屏 彩屏模块 可直插UNO R3 Mega2560开发板
项目之二:清屏显示黑、白、红、绿、蓝色
模块直插,引脚用法如下:
LCD_CS LCD_CD LCD_WR LCD_RD LCD_RST SD_SS SD_DI SD_DO SD_SCK
Arduino Uno A3 A2 A1 A0 A4 10 11 12 13
LCD_D0 LCD_D1 LCD_D2 LCD_D3 LCD_D4 LCD_D5 LCD_D6 LCD_D7
Arduino Uno 8 9 2 3 4 5 6 7
*/
#include <LCDWIKI_GUI.h> //导入核心图形库
#include <LCDWIKI_KBV.h> //导入特定硬件的库
//如果 IC 模型已知或模块不可读,则可以使用此构造函数
LCDWIKI_KBV mylcd(ILI9341, A3, A2, A1, A0, A4); //模型、CS、CD、WR、RD、重置
//如果 IC 模型未知且模块可读,则可以使用此构造函数
//LCDWIKI_KBV mylcd(240,320,A3,A2,A1,A0,A4);//宽度、高度、cs、cd、wr、rd、重置
void setup() {
Serial.begin(9600);
mylcd.Init_LCD(); //初始化液晶显示器
Serial.println(mylcd.Read_ID(), HEX);
mylcd.Fill_Screen(0xFFFF); //显示白色
}
void loop() {
//依次显示黑、白、红、绿、蓝
mylcd.Fill_Screen(0, 0, 0);
mylcd.Fill_Screen(255, 255, 255);
mylcd.Fill_Screen(255, 0, 0);
mylcd.Fill_Screen(0, 255, 0);
mylcd.Fill_Screen(0, 0, 255);
delay(3000);
mylcd.Fill_Screen(0x0000);
delay(1000);
mylcd.Fill_Screen(0xFFFF);
delay(1000);
mylcd.Fill_Screen(0xF800);
delay(1000);
mylcd.Fill_Screen(0x07E0);
delay(1000);
mylcd.Fill_Screen(0x001F);
delay(1000);
}
项目之二:清屏显示黑、白、红、绿、蓝色





 雕爷学编程,Arduino动手做,开源硬件,创客传感器,2.4寸TFT液晶触摸屏模块
雕爷学编程,Arduino动手做,开源硬件,创客传感器,2.4寸TFT液晶触摸屏模块

