【雕爷学编程】Arduino动手做(136)---0.91寸OLED液晶屏模块
37款传感器与执行器的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止这37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手尝试系列实验,不管成功(程序走通)与否,都会记录下来—小小的进步或是搞不掂的问题,希望能够抛砖引玉。
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百三十六:0.91寸OLED液晶屏显示模块 IIC 12832液晶屏 兼容3.3v-5V


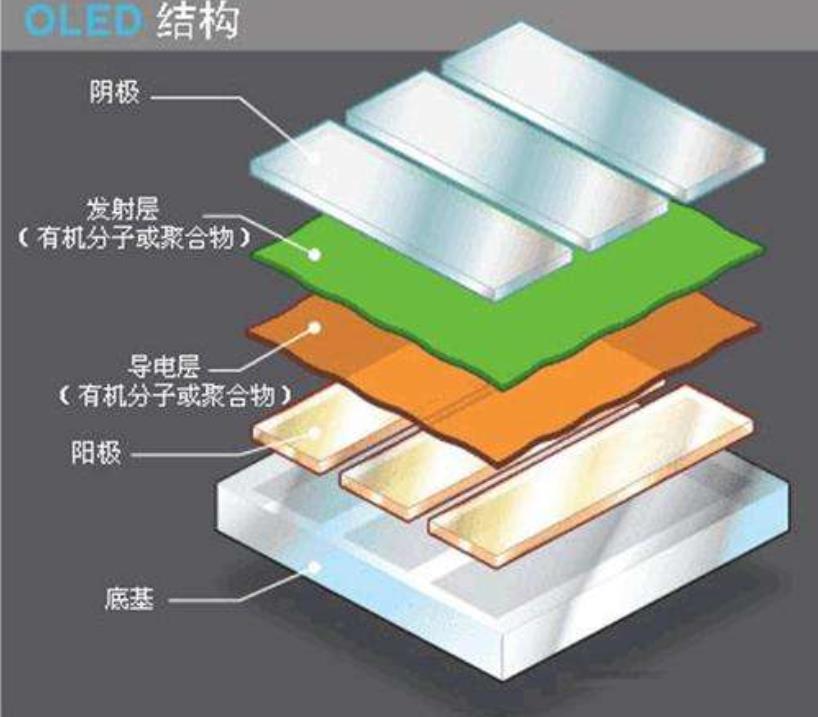
OLED
OLED是英文Organic Light Emitting Display(有机发光显示器)的简称,它的发光原理是指有机半导体材料和发光材料在电场驱动下,通过载流子注入和复合导致发光。通过搭配不同的有机材料,就可以发出不同颜色的光,来达到彩显示器的要求。也有人把OLED拼写为 Organic Light Emitting Diode (有机发光二极管),两种写法意思基本一样。
由于OLED是自发光器件,每个像素自己都会发光,并且透光率很高,因此,与时下液晶电视都采用的LCD面板相比,其亮度与对比度都比LCD胜出一筹,视角可达170度,图像更加鲜艳,耗电量更小。另外,OLED的发光层比较轻,因此它的基层可使用富于柔韧性的材料,而不会使用刚性材料。OLED基层为塑料材质,而LCD、PDP、SED、TDEL等显示器则需使用玻璃基板,因此,OLED显示器的发光效率是目前所有显示器中排名最高。
最近几年,在欧洲还诞生了一种用高分子有机材料制造发光二极管的技术,称为POLED(Polymer Organic Light Emitting Display)技术,由于高分子有机材料可以溶于有机溶剂,因此,POLED显示器将来可以用印刷技术来进行生产,从而可以大大降低生产成本。
OLED器件由基板、阴极、阳极、空穴注入层(HIL)、电子注入层(EIL)、空穴传输层(HTL)、电子传输层(ETL)、电子阻挡层(EBL)、空穴阻挡层(HBL)、发光层(EML)等部分构成。其中,基板是整个器件的基础,所有功能层都需要蒸镀到器件的基板上;通常采用玻璃作为器件的基板,但是如果需要制作可弯曲的柔性OLED器件,则需要使用其它材料如塑料等作为器件的基板。阳极与器件外加驱动电压的正极相连,阳极中的空穴会在外加驱动电压的驱动下向器件中的发光层移动,阳极需要在器件工作时具有一定的透光性,使得器件内部发出的光能够被外界观察到;阳极最常使用的材料是ITO。空穴注入层能够对器件的阳极进行修饰,并可以使来自阳极的空穴顺利的注入到空穴传输层;空穴传输层负责将空穴运输到发光层;电子阻挡层会把来自阴极的电子阻挡在器件的发光层界面处,增大器件发光层界面处电子的浓度;发光层为器件电子和空穴再结合形成激子然后激子退激发光的地方;空穴阻挡层会将来自阳极的空穴阻挡在器件发光层的界面处,进而提高器件发光层界面处电子和空穴再结合的概率,增大器件的发光效率;电子传输层负责将来自阴极的电子传输到器件的发光层中;电子注入层起对阴极修饰及将电子传输到电子传输层的作用;阴极中的电子会在器件外加驱动电压的驱动下向器件的发光层移动,然后在发光层与来自阳极的空穴进行再结合。

OLED特性
OLED技术之所以能够获得广泛的应用,在于其与其它技术相比,具有以下优点:
(1)功耗低
与LCD相比,OLED不需要背光源,而背光源在LCD中是比较耗能的一部分,所以OLED是比较节能的。例如,24in的AMOLED模块功耗仅仅为440mw,而24in的多晶硅LCD模块达到了605mw。
(2)响应速度快
OLED技术与其他技术相比,其响应速度快,响应时间可以达到微秒级别。较高的响应速度更好的实现了运动的图像。根据有关的数据分析,其响应速度达到了液晶显示器响应速度的1000倍左右。
(3)较宽的视角
与其他显示相比,由于OLED是主动发光的,所以在很大视角范围内画面是不会显示失真的。其上下,左右的视角宽度超过170度。
(4)能实现高分辨率显示
大多高分辨率的OLED显示采用的是有源矩阵也就是AMOLED,它的发光层可以是吸纳26万真彩色的高分辨率,并且随着科学技术的发展,其分辨率在以后会得到更高的提升。
(5)宽温度特性
与LCD相比,OLED可以在很大的温度范围内进行工作,根据有关的技术分析,温度在-40摄氏度到80摄氏度都是可以正常运行的。这样就可以降低地域限制,在极寒地带也可以正常使用。
(6)OLED能够实现软屏
OLED可以在塑料、树脂等不同的柔性衬底材料上进行生产,将有机层蒸镀或涂布在塑料基衬上,就可以实现软屏。
(7)OLED成品的质量比较轻
与其他产品相比,OLED的质量比较小,厚度与LCD相比是比较小的,其抗震系数较高,能够适应较大的加速度,振动等比较恶劣的环境。

OLED优势
相比传统的LCD技术,OLED显示技术具有明显的优势,OLED屏幕厚度可以控制在1mm以内,而LCD屏幕厚度通常在3mm左右,并且重量更加轻盈。OLED屏幕的液态结构可以保证屏幕的抗衰性能,并且具有LCD不具备的广视角,可以实现超大范围内观看同一块屏幕,画面不会失真。反应速度是LCD屏幕的千分之一。并且OLED屏幕耐低温,可以在-40℃环境下正常显示内容,发光效率更高、能耗低、生态环保,可以制作成曲面屏,从而给人们带来不同的视觉冲击。
OLED是一种利用多层有机薄膜结构产生电致发光的器件,它很容易制作,而且只需要低的驱动电压,这些主要的特征使得OLED在满足平面显示器的应用上显得非常突出。OLED显示屏比LCD更轻薄、亮度高、功耗低、响应快、清晰度高、柔性好、发光效率高,能满足消费者对显示技术的新需求。全球越来越多的显示器厂家纷纷投入研发,大大的推动了OLED的产业化进程。

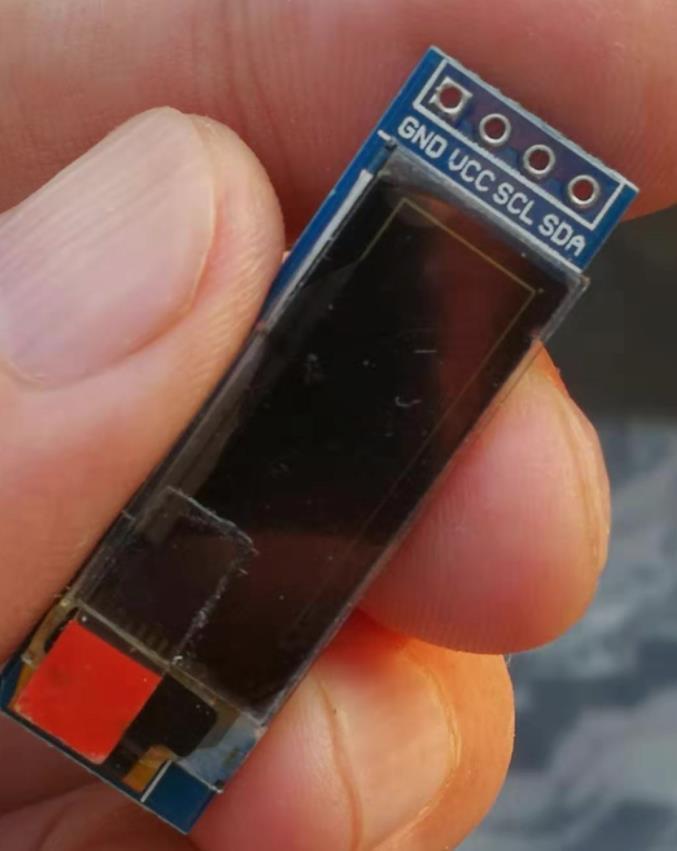
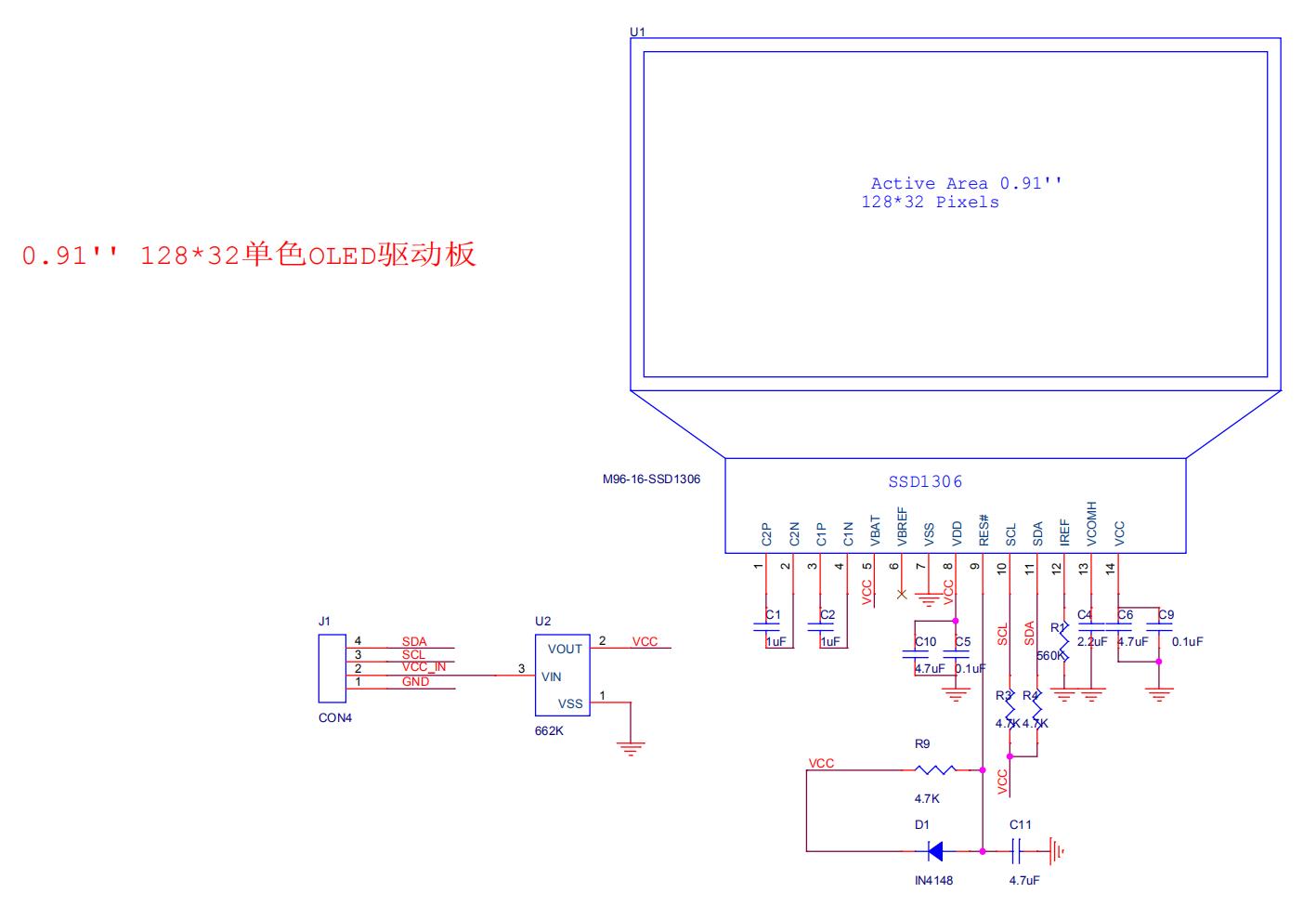
0.91寸OLED液晶屏显示模块参数
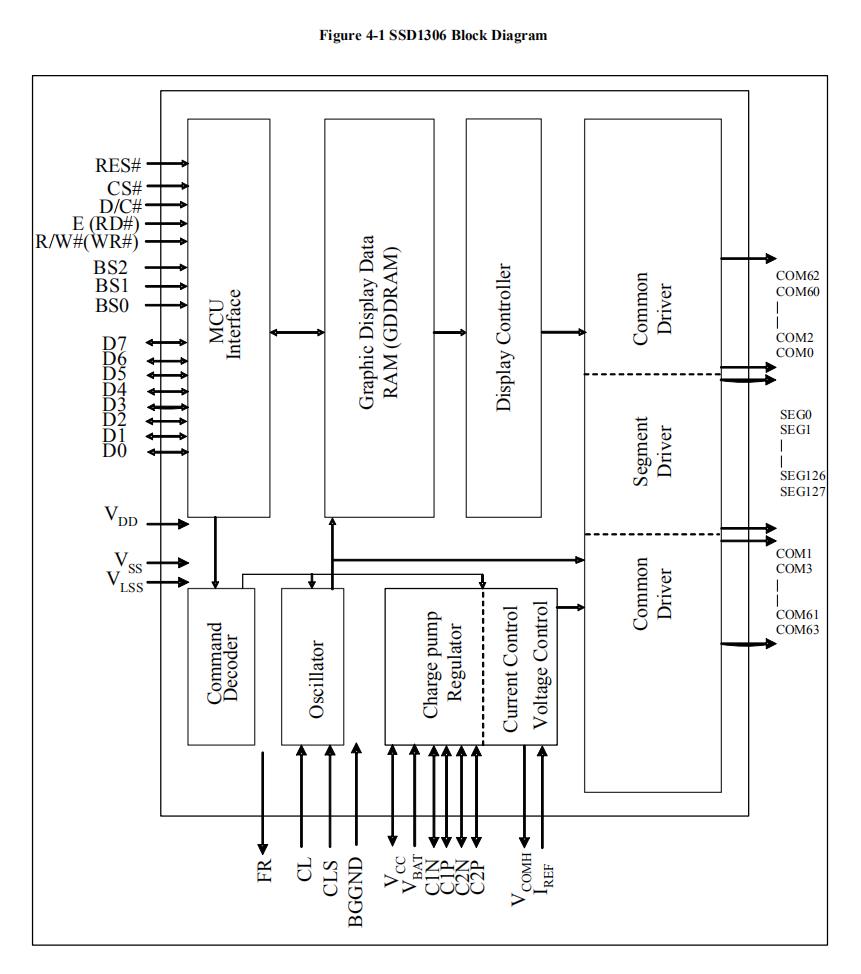
驱动芯片:SSD1306
支持接口:I2C
显示颜色:白色
高分辨率: 128×32
可视角度:大于160°
工作电压:3.3V / 5V
模块大小:36 x 12.5(mm)

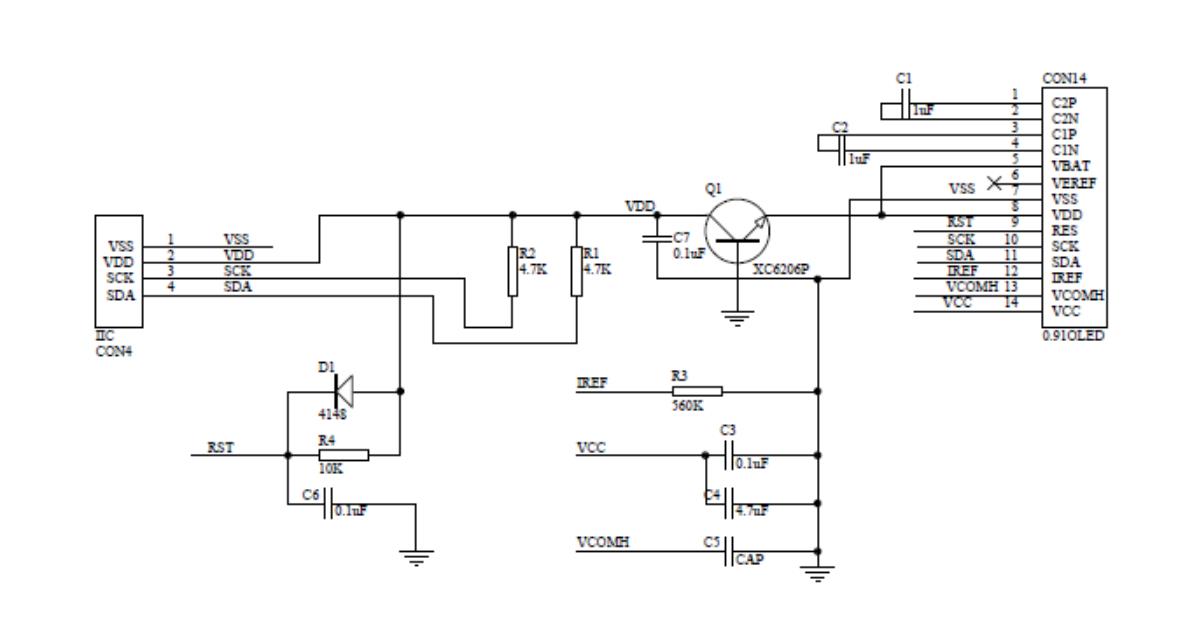
驱动芯片SSD1306方块图


模块参考电原理图




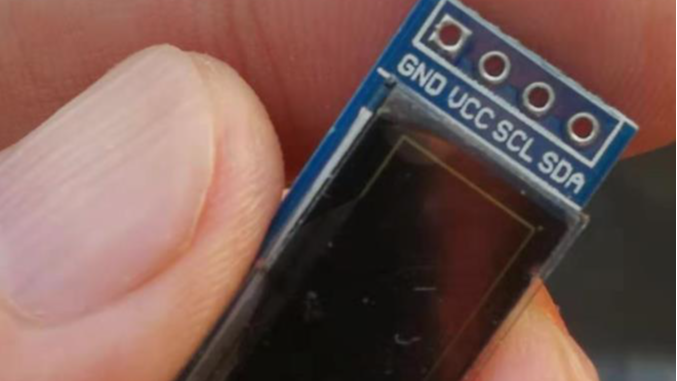
OLED模块引脚说明
GND ------ 地线
VCC ------ 电源
(因为模块内部自带稳压,所以3.3~5V供电都是ok的)
SDA ------ I2C 数据线(接A4)
SCL ------ I2C 时钟线(接A5)
(可以看到模块后面有一个U2芯片,就是用来稳压的)
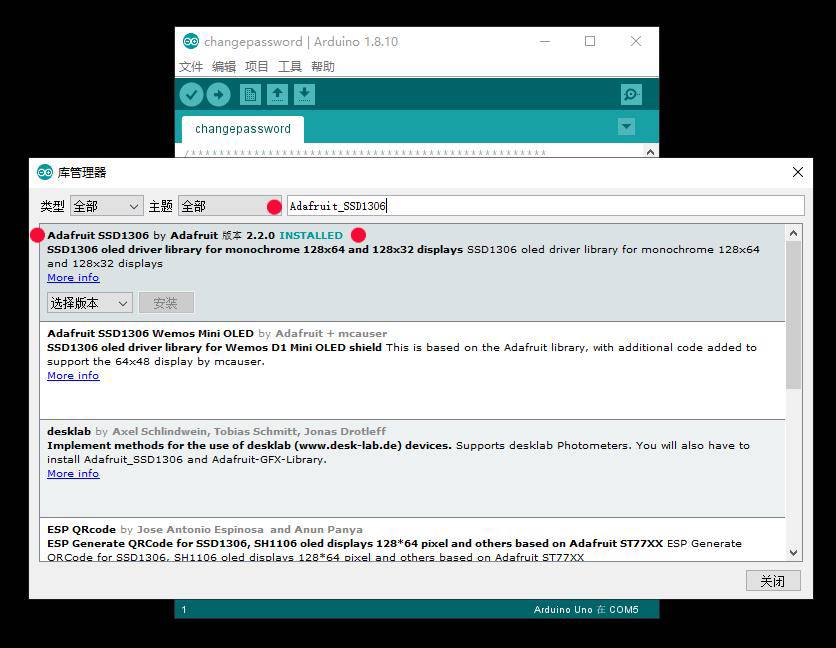
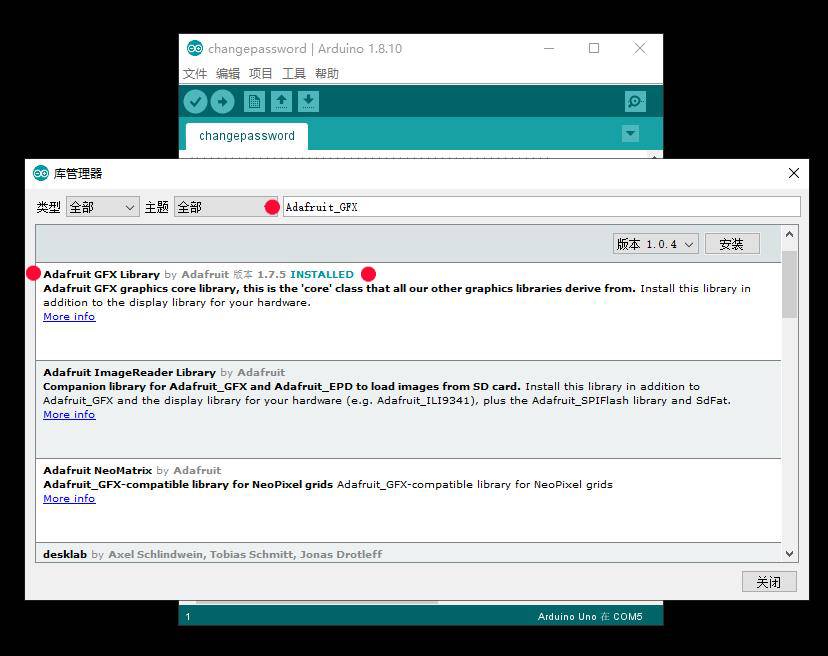
下载安装最新库
https://learn.adafruit.com/monoc ... ibrary-and-examples
其中OLED模块的专用库名称是SSD1306,另外需要配合图形库GFX操作
不建议使用NB的U8glib,因为这个库强大到哭,所以编译和下载都太消耗时间了。

下载安装最新库
https://learn.adafruit.com/monoc ... ibrary-and-examples
其中OLED模块的专用库名称是SSD1306,另外需要配合图形库GFX操作
不建议使用NB的U8glib,因为这个库强大到哭,所以编译和下载都太消耗时间了。

将这些OLED与Arduino一起使用需要安装两个库:Adafruit_SSD1306和Adafruit_GFX,Adafruit_SSD1306处理与硬件之间的低级通信,Adafruit_GFX在此基础上构建以添加图形功能,例如线条,圆圈和文本。
Arduino的Adafruit_GFX库为我们所有的LCD和OLED显示器提供了通用语法和图形功能集。这使Arduino草图可以轻松地在显示类型之间进行调整,而不必花太多精力……而且任何新功能,性能改进和错误修复将立即应用于我们完整的彩色显示屏产品中。该Adafruit_GFX库可以使用安装Arduino的库管理 ...这是首选的和现代的方式。从Arduino的“草图”菜单中,选择“包含库”,然后选择“管理库…”。
另有下载库链接 https://codeload.github.com/adaf ... -Library/zip/master


Arduino实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百三十六:0.91寸OLED液晶屏显示模块 IIC 12832液晶屏 兼容3.3v-5V
安装库:IDE—工具—管理库—搜索Adafruit_SSD1306—安装
安装库:IDE—工具—管理库—搜索Adafruit_GFX—安装
实验接线方法
oled模块 Ardunio Uno
GND---------GND接地线
VCC---------5V 接电源
SDA---------A4
SCL ------- A5
实验之一:点亮SSD1306_128x32 OLED_i2c屏
*/
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 32 // OLED display height, in pixels
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
#define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
#define NUMFLAKES 10 // Number of snowflakes in the animation example
#define LOGO_HEIGHT 16
#define LOGO_WIDTH 16
static const unsigned char PROGMEM logo_bmp[] =
{ B00000000, B11000000,
B00000001, B11000000,
B00000001, B11000000,
B00000011, B11100000,
B11110011, B11100000,
B11111110, B11111000,
B01111110, B11111111,
B00110011, B10011111,
B00011111, B11111100,
B00001101, B01110000,
B00011011, B10100000,
B00111111, B11100000,
B00111111, B11110000,
B01111100, B11110000,
B01110000, B01110000,
B00000000, B00110000
};
void setup() {
Serial.begin(9600);
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3C for 128x32
Serial.println(F("SSD1306 allocation failed"));
for (;;); // Don't proceed, loop forever
}
// Show initial display buffer contents on the screen --
// the library initializes this with an Adafruit splash screen.
display.display();
delay(2000); // Pause for 2 seconds
// Clear the buffer
display.clearDisplay();
// Draw a single pixel in white
display.drawPixel(10, 10, SSD1306_WHITE);
// Show the display buffer on the screen. You MUST call display() after
// drawing commands to make them visible on screen!
display.display();
delay(2000);
// display.display() is NOT necessary after every single drawing command,
// unless that's what you want...rather, you can batch up a bunch of
// drawing operations and then update the screen all at once by calling
// display.display(). These examples demonstrate both approaches...
testdrawline(); // Draw many lines
testdrawrect(); // Draw rectangles (outlines)
testfillrect(); // Draw rectangles (filled)
testdrawcircle(); // Draw circles (outlines)
testfillcircle(); // Draw circles (filled)
testdrawroundrect(); // Draw rounded rectangles (outlines)
testfillroundrect(); // Draw rounded rectangles (filled)
testdrawtriangle(); // Draw triangles (outlines)
testfilltriangle(); // Draw triangles (filled)
testdrawchar(); // Draw characters of the default font
testdrawstyles(); // Draw 'stylized' characters
testscrolltext(); // Draw scrolling text
testdrawbitmap(); // Draw a small bitmap image
// Invert and restore display, pausing in-between
display.invertDisplay(true);
delay(1000);
display.invertDisplay(false);
delay(1000);
testanimate(logo_bmp, LOGO_WIDTH, LOGO_HEIGHT); // Animate bitmaps
}
void loop() {
}
void testdrawline() {
int16_t i;
display.clearDisplay(); // Clear display buffer
for (i = 0; i < display.width(); i += 4) {
display.drawLine(0, 0, i, display.height() - 1, SSD1306_WHITE);
display.display(); // Update screen with each newly-drawn line
delay(1);
}
for (i = 0; i < display.height(); i += 4) {
display.drawLine(0, 0, display.width() - 1, i, SSD1306_WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for (i = 0; i < display.width(); i += 4) {
display.drawLine(0, display.height() - 1, i, 0, SSD1306_WHITE);
display.display();
delay(1);
}
for (i = display.height() - 1; i >= 0; i -= 4) {
display.drawLine(0, display.height() - 1, display.width() - 1, i, SSD1306_WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for (i = display.width() - 1; i >= 0; i -= 4) {
display.drawLine(display.width() - 1, display.height() - 1, i, 0, SSD1306_WHITE);
display.display();
delay(1);
}
for (i = display.height() - 1; i >= 0; i -= 4) {
display.drawLine(display.width() - 1, display.height() - 1, 0, i, SSD1306_WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for (i = 0; i < display.height(); i += 4) {
display.drawLine(display.width() - 1, 0, 0, i, SSD1306_WHITE);
display.display();
delay(1);
}
for (i = 0; i < display.width(); i += 4) {
display.drawLine(display.width() - 1, 0, i, display.height() - 1, SSD1306_WHITE);
display.display();
delay(1);
}
delay(2000); // Pause for 2 seconds
}
void testdrawrect(void) {
display.clearDisplay();
for (int16_t i = 0; i < display.height() / 2; i += 2) {
display.drawRect(i, i, display.width() - 2 * i, display.height() - 2 * i, SSD1306_WHITE);
display.display(); // Update screen with each newly-drawn rectangle
delay(1);
}
delay(2000);
}
void testfillrect(void) {
display.clearDisplay();
for (int16_t i = 0; i < display.height() / 2; i += 3) {
// The INVERSE color is used so rectangles alternate white/black
display.fillRect(i, i, display.width() - i * 2, display.height() - i * 2, SSD1306_INVERSE);
display.display(); // Update screen with each newly-drawn rectangle
delay(1);
}
delay(2000);
}
void testdrawcircle(void) {
display.clearDisplay();
for (int16_t i = 0; i < max(display.width(), display.height()) / 2; i += 2) {
display.drawCircle(display.width() / 2, display.height() / 2, i, SSD1306_WHITE);
display.display();
delay(1);
}
delay(2000);
}
void testfillcircle(void) {
display.clearDisplay();
for (int16_t i = max(display.width(), display.height()) / 2; i > 0; i -= 3) {
// The INVERSE color is used so circles alternate white/black
display.fillCircle(display.width() / 2, display.height() / 2, i, SSD1306_INVERSE);
display.display(); // Update screen with each newly-drawn circle
delay(1);
}
delay(2000);
}
void testdrawroundrect(void) {
display.clearDisplay();
for (int16_t i = 0; i < display.height() / 2 - 2; i += 2) {
display.drawRoundRect(i, i, display.width() - 2 * i, display.height() - 2 * i,
display.height() / 4, SSD1306_WHITE);
display.display();
delay(1);
}
delay(2000);
}
void testfillroundrect(void) {
display.clearDisplay();
for (int16_t i = 0; i < display.height() / 2 - 2; i += 2) {
// The INVERSE color is used so round-rects alternate white/black
display.fillRoundRect(i, i, display.width() - 2 * i, display.height() - 2 * i,
display.height() / 4, SSD1306_INVERSE);
display.display();
delay(1);
}
delay(2000);
}
void testdrawtriangle(void) {
display.clearDisplay();
for (int16_t i = 0; i < max(display.width(), display.height()) / 2; i += 5) {
display.drawTriangle(
display.width() / 2 , display.height() / 2 - i,
display.width() / 2 - i, display.height() / 2 + i,
display.width() / 2 + i, display.height() / 2 + i, SSD1306_WHITE);
display.display();
delay(1);
}
delay(2000);
}
void testfilltriangle(void) {
display.clearDisplay();
for (int16_t i = max(display.width(), display.height()) / 2; i > 0; i -= 5) {
// The INVERSE color is used so triangles alternate white/black
display.fillTriangle(
display.width() / 2 , display.height() / 2 - i,
display.width() / 2 - i, display.height() / 2 + i,
display.width() / 2 + i, display.height() / 2 + i, SSD1306_INVERSE);
display.display();
delay(1);
}
delay(2000);
}
void testdrawchar(void) {
display.clearDisplay();
display.setTextSize(1); // Normal 1:1 pixel scale
display.setTextColor(SSD1306_WHITE); // Draw white text
display.setCursor(0, 0); // Start at top-left corner
display.cp437(true); // Use full 256 char 'Code Page 437' font
// Not all the characters will fit on the display. This is normal.
// Library will draw what it can and the rest will be clipped.
for (int16_t i = 0; i < 256; i++) {
if (i == '\n') display.write(' ');
else display.write(i);
}
display.display();
delay(2000);
}
void testdrawstyles(void) {
display.clearDisplay();
display.setTextSize(1); // Normal 1:1 pixel scale
display.setTextColor(SSD1306_WHITE); // Draw white text
display.setCursor(0, 0); // Start at top-left corner
display.println(F("Hello, world!"));
display.setTextColor(SSD1306_BLACK, SSD1306_WHITE); // Draw 'inverse' text
display.println(3.141592);
display.setTextSize(2); // Draw 2X-scale text
display.setTextColor(SSD1306_WHITE);
display.print(F("0x")); display.println(0xDEADBEEF, HEX);
display.display();
delay(2000);
}
void testscrolltext(void) {
display.clearDisplay();
display.setTextSize(2); // Draw 2X-scale text
display.setTextColor(SSD1306_WHITE);
display.setCursor(10, 0);
display.println(F("scroll"));
display.display(); // Show initial text
delay(100);
// Scroll in various directions, pausing in-between:
display.startscrollright(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrollleft(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrolldiagright(0x00, 0x07);
delay(2000);
display.startscrolldiagleft(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
}
void testdrawbitmap(void) {
display.clearDisplay();
display.drawBitmap(
(display.width() - LOGO_WIDTH ) / 2,
(display.height() - LOGO_HEIGHT) / 2,
logo_bmp, LOGO_WIDTH, LOGO_HEIGHT, 1);
display.display();
delay(1000);
}
#define XPOS 0 // Indexes into the 'icons' array in function below
#define YPOS 1
#define DELTAY 2
void testanimate(const uint8_t *bitmap, uint8_t w, uint8_t h) {
int8_t f, icons[NUMFLAKES][3];
// Initialize 'snowflake' positions
for (f = 0; f < NUMFLAKES; f++) {
icons[f][XPOS] = random(1 - LOGO_WIDTH, display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
Serial.print(F("x: "));
Serial.print(icons[f][XPOS], DEC);
Serial.print(F(" y: "));
Serial.print(icons[f][YPOS], DEC);
Serial.print(F(" dy: "));
Serial.println(icons[f][DELTAY], DEC);
}
for (;;) { // Loop forever...
display.clearDisplay(); // Clear the display buffer
// Draw each snowflake:
for (f = 0; f < NUMFLAKES; f++) {
display.drawBitmap(icons[f][XPOS], icons[f][YPOS], bitmap, w, h, SSD1306_WHITE);
}
display.display(); // Show the display buffer on the screen
delay(200); // Pause for 1/10 second
// Then update coordinates of each flake...
for (f = 0; f < NUMFLAKES; f++) {
icons[f][YPOS] += icons[f][DELTAY];
// If snowflake is off the bottom of the screen...
if (icons[f][YPOS] >= display.height()) {
// Reinitialize to a random position, just off the top
icons[f][XPOS] = random(1 - LOGO_WIDTH, display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
}
}
}
}
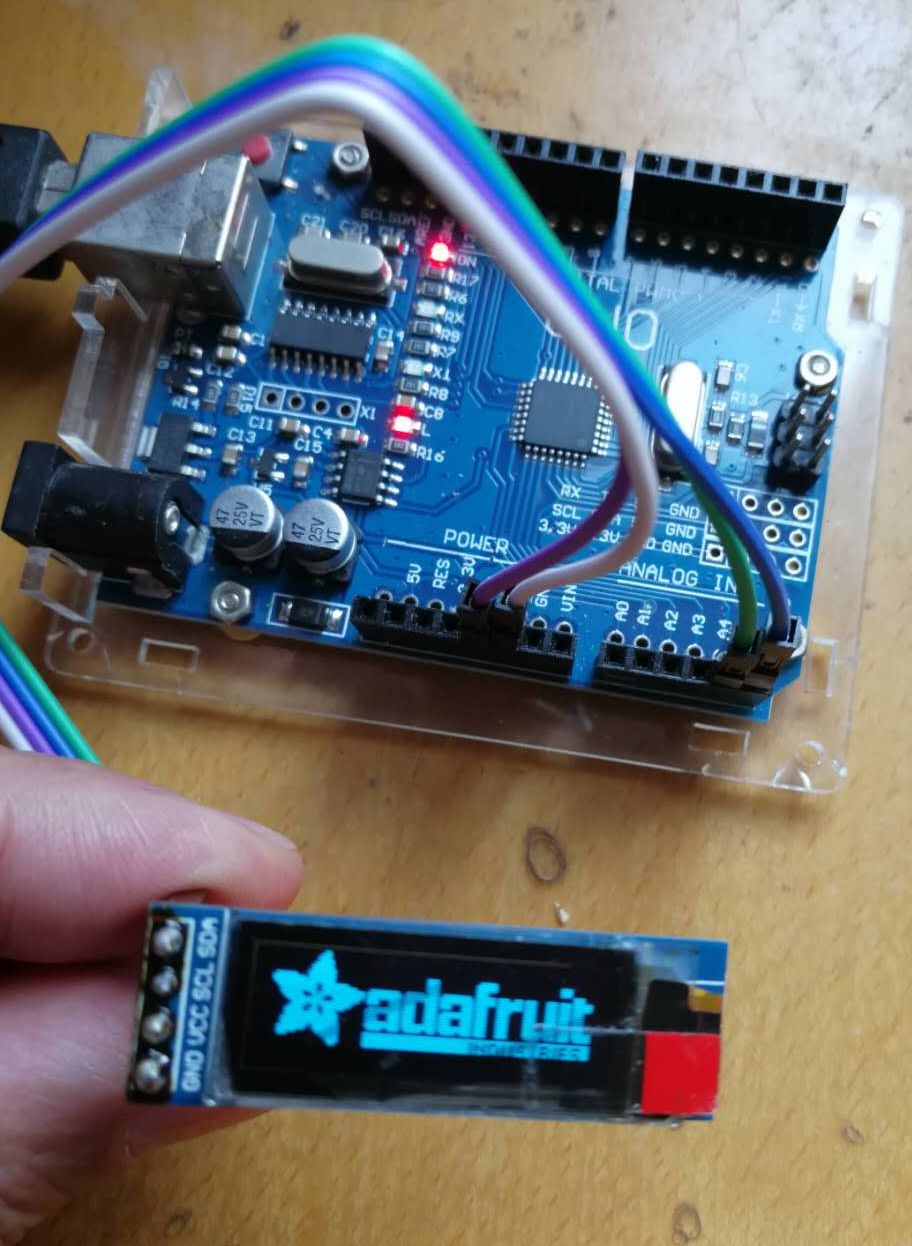
Arduino实验场景图

Arduino实验开源代码之二
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百三十六:0.91寸OLED液晶屏显示模块 IIC 12832液晶屏 兼容3.3v-5V
安装库:IDE—工具—管理库—搜索Adafruit_SSD1306—安装
安装库:IDE—工具—管理库—搜索Adafruit_GFX—安装
实验接线方法
oled模块 Ardunio Uno
GND---------GND接地线
VCC---------5V 接电源
SDA---------A4
SCL ------- A5
实验之二:自动计数器
*/
#include <Arduino.h>
#include <U8x8lib.h>
U8X8_SSD1306_128X32_UNIVISION_HW_I2C u8x8(U8X8_PIN_NONE);
int i = 0;
void setup(void)
{
u8x8.begin();
u8x8.setPowerSave(0);
}
void loop(void)
{
//u8x8.setFont(u8x8_font_chroma48medium8_r); //小字体,细
//u8x8.setFont(u8x8_font_pxplustandynewtv_r); //小字体,粗
//u8x8.setFont(u8x8_font_lucasarts_scumm_subtitle_r_2x2_r); //两行字体,细
u8x8.setFont(u8x8_font_px437wyse700a_2x2_r); //两行字体,粗
String s = "PA:" ;
String s2;
s2 = s + i;
u8x8.drawString(0,0,s2.c_str());
s = "TL:";
s2 = s + (i * 2);
u8x8.drawString(0,2,s2.c_str());
delay(50);
i ++;
}
Arduino实验场景图

Arduino实验开源代码之五
/*
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
实验一百三十六:0.91寸OLED液晶屏显示模块 IIC 12832液晶屏 兼容3.3v-5V
安装库:IDE—工具—管理库—搜索Adafruit_SSD1306—安装
安装库:IDE—工具—管理库—搜索Adafruit_GFX—安装
实验接线方法
oled模块 Ardunio Uno
GND---------GND接地线
VCC---------5V 接电源
SDA---------A4
SCL ------- A5
实验之五:输出输出位图(及汉字位图)——实验室
*/
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define OLED_RESET 4
Adafruit_SSD1306 display(OLED_RESET);
#if (SSD1306_LCDHEIGHT != 32)
#endif
#define NUMFLAKES 5
#define XPOS 0
#define YPOS 1
#define DELTAY 2
#define LOGO16_GLCD_HEIGHT 16
#define LOGO16_GLCD_WIDTH 16
static const unsigned char PROGMEM logo16_glcd_bmp[] =
{ B00000000, B11000000,
B00000001, B11000000,
B00000001, B11000000,
B00000011, B11100000,
B11110011, B11100000,
B11111110, B11111000,
B01111110, B11111111,
B00110011, B10011111,
B00011111, B11111100,
B00001101, B01110000,
B00011011, B10100000,
B00111111, B11100000,
B00111111, B11110000,
B01111100, B11110000,
B01110000, B01110000,
B00000000, B00110000 };
//中文:实
static const unsigned char PROGMEM str_1[] = {
0x02,0x00,0x01,0x00,0x7F,0xFE,0x40,0x02,0x88,0x84,0x04,0x80,0x04,0x80,0x10,0x80,
0x08,0x80,0x08,0x80,0xFF,0xFE,0x01,0x40,0x02,0x20,0x04,0x10,0x18,0x08,0x60,0x04
};
//中文:验
static const unsigned char PROGMEM str_2[] = {
0x00,0x20,0xF8,0x20,0x08,0x50,0x48,0x50,0x48,0x88,0x49,0x04,0x4A,0xFA,0x7C,0x00,
0x04,0x44,0x04,0x24,0x1D,0x24,0xE4,0xA8,0x44,0x88,0x04,0x10,0x2B,0xFE,0x10,0x00
};
//中文:室
static const unsigned char PROGMEM str_3[] = {
0x02,0x00,0x01,0x00,0x7F,0xFE,0x40,0x02,0x80,0x04,0x3F,0xF8,0x04,0x00,0x08,0x20,
0x1F,0xF0,0x01,0x10,0x01,0x00,0x3F,0xF8,0x01,0x00,0x01,0x00,0xFF,0xFE,0x00,0x00
};
void setup() {
Serial.begin(115200);
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // initialize with the I2C addr 0x3C (for the 128x64)
display.display();
delay(2000);
}
void loop() {
display.clearDisplay();
display.drawBitmap(30, 16, logo16_glcd_bmp, 16, 16, WHITE);
display.display();
delay(2000);
display.drawBitmap(30, 16, logo16_glcd_bmp, 16, 16, BLACK);
display.display();
delay(500);
display.drawBitmap(30, 16, logo16_glcd_bmp, 16, 16, WHITE);
display.display();
delay(500);
display.clearDisplay();
display.drawBitmap(0, 0, str_1, 16, 16, WHITE);
display.drawBitmap(16, 0, str_2, 16, 16, WHITE);
display.drawBitmap(32, 0, str_3, 16, 16, WHITE);
display.display();
delay(2000);
display.clearDisplay();
testdrawbitmap(logo16_glcd_bmp, LOGO16_GLCD_HEIGHT, LOGO16_GLCD_WIDTH);
}
void testdrawbitmap(const uint8_t *bitmap, uint8_t w, uint8_t h) {
uint8_t icons[NUMFLAKES][3];
// initialize
for (uint8_t f=0; f< NUMFLAKES; f++) {
icons[f][XPOS] = random(display.width());
icons[f][YPOS] = 0;
icons[f][DELTAY] = random(8) + 2;
Serial.print("x: ");
Serial.print(icons[f][XPOS], DEC);
Serial.print(" y: ");
Serial.print(icons[f][YPOS], DEC);
Serial.print(" dy: ");
Serial.println(icons[f][DELTAY], DEC);
}
while (1) {
// draw each icon
for (uint8_t f=0; f< NUMFLAKES; f++) {
display.drawBitmap(icons[f][XPOS], icons[f][YPOS], bitmap, w, h, WHITE);
}
display.display();
delay(200);
// then erase it + move it
for (uint8_t f=0; f< NUMFLAKES; f++) {
display.drawBitmap(icons[f][XPOS], icons[f][YPOS], bitmap, w, h, BLACK);
// move it
icons[f][YPOS] += icons[f][DELTAY];
// if its gone, reinit
if (icons[f][YPOS] > display.height()) {
icons[f][XPOS] = random(display.width());
icons[f][YPOS] = 0;
icons[f][DELTAY] = random(8) + 2;
}
}
}
}
Arduino实验场景图

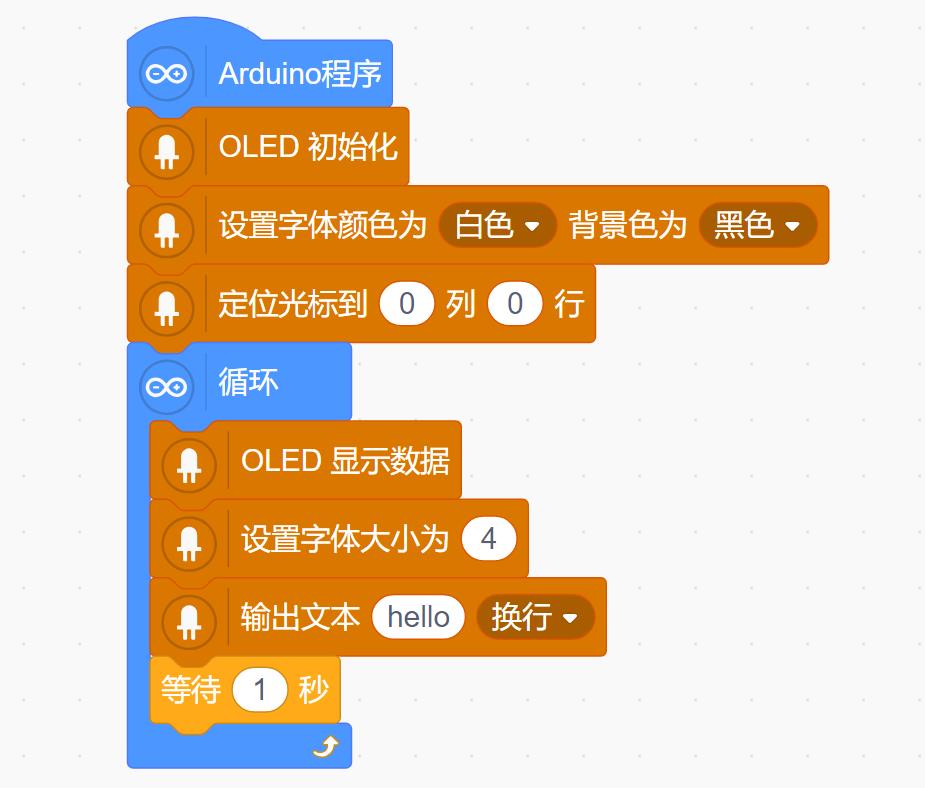
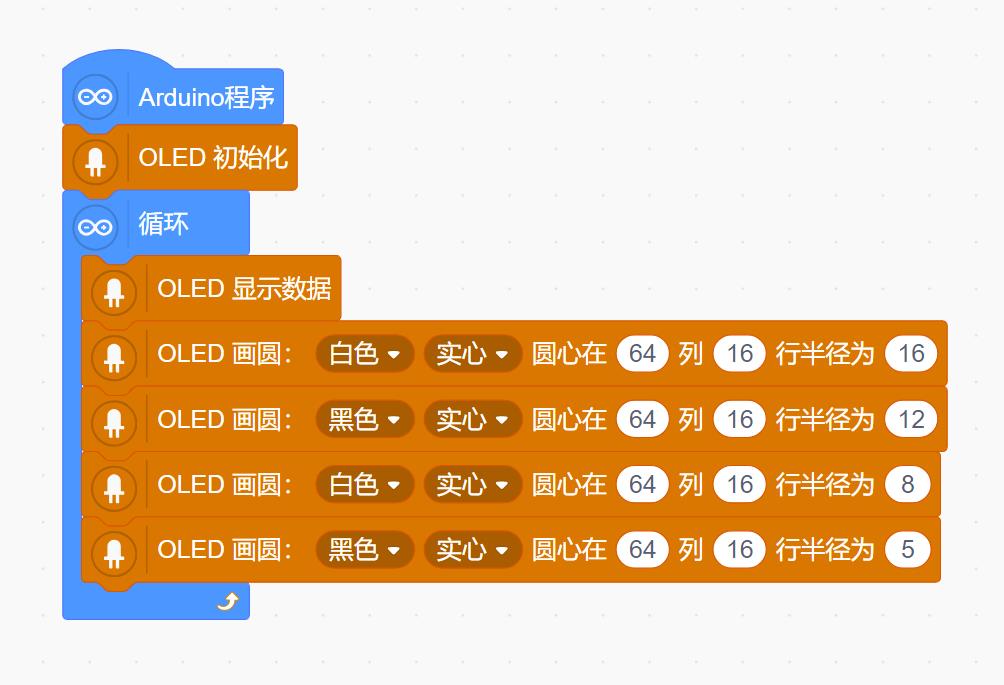
实验开源图形编程(Mind+、编玩边学)





 雕爷学编程,Arduino动手做,开源硬件,创客传感器,0.91寸OLED液晶屏模块
雕爷学编程,Arduino动手做,开源硬件,创客传感器,0.91寸OLED液晶屏模块
