还原Vue.js的data内的数组和对象
最近学习Vue.js发现其为了实现对data内的数组和对象进行双向绑定,将数组和对象进行了封装。
如下的对象
todos: [
{
id: 1,
title: 'Do the dishes',
},
{
id: 2,
title: 'Take out the trash',
},
{
id: 3,
title: 'Mow the lawn'
}
]
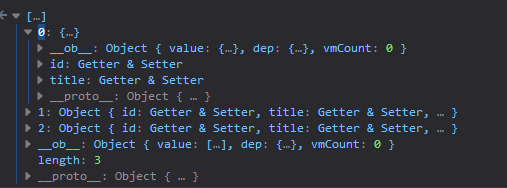
会被封装成:

而封装后的这个对象传递到后台会出现无法识别的现象。
于是,我开始尝试将Vue.js封装后的对象进行封装。
var restore = function (vueObject) { var result = null; var type = Object.prototype.toString.call(vueObject); switch (type) { case '[object Array]': result = toArray(vueObject); break; case '[object Object]': result = toObject(vueObject); break; default: result = vueObject; break; } function toArray(vueArray) { var array = []; for (var index in vueArray) { var item = restore(vueArray[index]); array.push(item); } return array; } function toObject(vueObject) { var obj = new Object(); for (var index in vueObject) { var item = restore(vueObject[index]); obj[index] = item; } return obj; } return result; };
测试用例:
var json = { a: [ { a1: { a11: [1, 2, 3], a12: [1, 2, 3] }, a2: [{ a21: '21' }] }, { a3: { a31: [1, 2, 3], a32: [1, 2, 3] }, a4: [{ a41: '41' }] } ], b: { b1: 'b1', b2: 2 } };
Vue.js对象:

转换后的结果:
{"a":[{"a1":{"a11":[1,2,3],"a12":[1,2,3]},"a2":[{"a21":"21"}]},{"a3":{"a31":[1,2,3],"a32":[1,2,3]},"a4":[{"a41":"41"}]}],"b":{"b1":"b1","b2":2}}
分类:
Frontend / Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!