修炼九阴真经Windows Phone开发 (14):Pivot枢轴模式概述与应用
本文简单介绍Pivot(枢轴视图)控件,通过本文的介绍可以对Pivot的使用和效果有个初步的认识。
一、概述
枢轴(Pivot)控件提供了一种快捷的方式来管理应用中的视图或页面。枢轴视图可以用来过滤数据,将视图分类。枢轴视图控件水平放置独立的视图,同时处理左侧和右侧的导航,可以通过划动或者平移手势来切换枢轴控件中的视图。Pivot默认就支持了手势,不需要我们做任何工作。
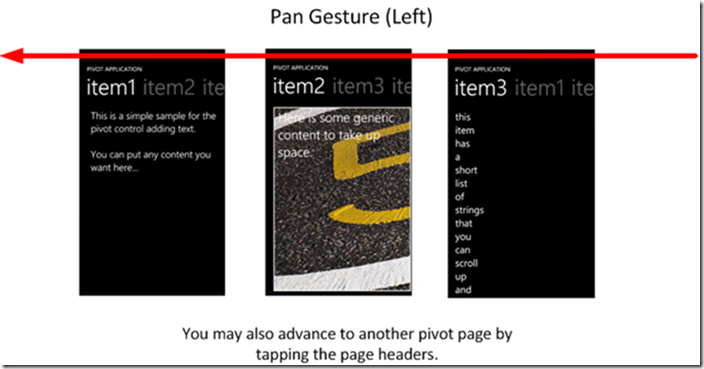
它的外观如下图所示:
该图展示了一个有三个页面的枢轴视图,可以通过划动和平移手势切换页面,向左划动,就由当前页面(例如Item1)切换到下一个页面(Item2),如果切换到最后一个页面,同样操作会回到第一个页面,也就是说,枢轴视图的页面是循环的。另外也可以点击Item的标题来切换,在Item1中,点击其后面并列的灰色的item2或item3(它只显示了一部分),就可以切换到相应页面。
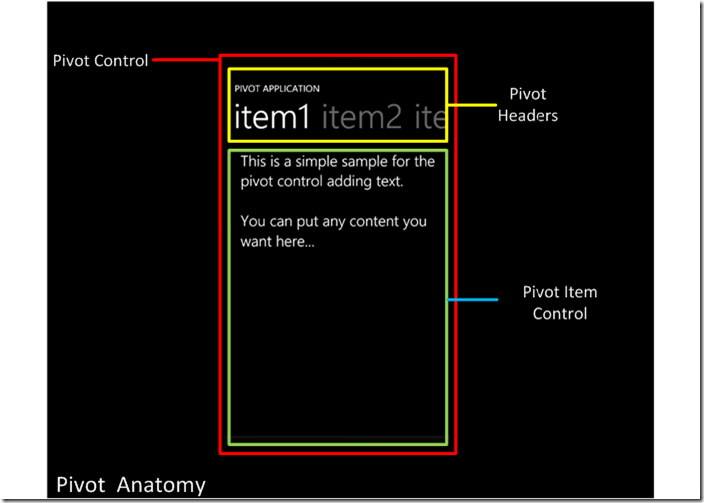
页面结构
上图红色区域就是Pivot Control。
Pivot分为两个部分:
上图黄色区域是Pivot的Header部分和绿色区域是PivotItem的Content部分。
Header:主要包含Pivot的Title,在图中为“PIVOT APPLICATION”,还有PivotItem的Header,在图中为“item1、item2和item3”。
可以设置Pivot的Title属性,改变文字;可以编辑TitleTemplate,来改变Title的样式,比如在Title加个小图标等等,但是建议不要改变它的高度,我会在之后的文章中来详细说明。
PivotItem的Header属性与Pivot的Title属性类似,可以设置它改变文字,但PivotItem没有提供Header的模板属性,因此目前不能改变它的外观。Header属性的文字不要设置太长,否则会导致其它PivotItem的Header无法显示出来。
PivotItem:显示在枢轴视图页面的控件都放到PivotItem中,可以把PivotItem当作一个容器控件,将要展示的控件都放置在其中。
二、Pivot的重要属性和事件
属性:
SelectedIndex:获取或设置当前选择的PivotItem的索引。
SelectedItem:获取或设置当前选择的PivotItem的对象。
Title:获取或设置Pivot的标题。
TitleTemplate:获取或设置Pivot标题的模板,通过设置它可以改变Pivot标题的外观。
HeaderTemplate:获取或设置PivotItem的子集(children)的Header
事件:利用好这些事件被触发的时机,可以有效的实现数据的动态加载。
LoadedPivotItem:该事件在加载完成后被触发。
LoadingPivotItem:该事件在加载PivotItem时被触发,可以用来动态加载数据。
SelectionChanged:选择的PivotItem改变时该事件被触发。
UnloadedPivotItem:该事件在卸载PivotItem完成时被触发。
UnloadingPivotItem:该事件在卸载PivotItem开始时被触发。
重要方法:
protected override void OnItemsChanged(NotifyCollectionChangedEventArgs e):当Pivot的Items集合改变时,通知Pivot更新Items的Header。
protected virtual void OnLoadedPivotItem(PivotItem item):重载通知当一个Item被加载。
protected virtual void OnSelectionChanged(SelectionChangedEventArgs e):响应Pivot改变选中项
protected virtual void OnUnloadedPivotItem(PivotItemEventArgs e):Item卸载时发生
protected override void PrepareContainerForItemOverride(DependencyObject element, object item):准备container显示指定的项。
protected virtual void UpdateItemVisibility(UIElement element, bool toVisible):显示或隐藏指定的项Item。
三、新建项目与应用
可以参见上一个文章的介绍。
下面是应用代码:
从工具箱中拖Pivot控件到视图工作区,在本例中一共有四页,第一页是一个ListBox控件,第二页是一个Ellipse控件,第三页是一个多行文本区域控件(TextBlock),第四页是一个具有动画效果的文本,我们可以通过左右滑动来进行换页
<controls:Pivot Title="Pivot演示" x:Name="pivot">
<controls:PivotItem Header="ListBox">
<ListBox FontSize="{StaticResource PhoneFontSizeLarge}">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" FontFamily="{Binding}"/>
</DataTemplate>
</ListBox.ItemTemplate>
<system:String>Arial</system:String>
<system:String>Arial Black</system:String>
<system:String>Calibri</system:String>
<system:String>Comic Sans MS</system:String>
<system:String>Courier New</system:String>
<system:String>Georgia</system:String>
<system:String>Lucida Sans Unicode</system:String>
<system:String>Portable User Interface</system:String>
<system:String>Segoe WP</system:String>
<system:String>Segoe WP Black</system:String>
<system:String>Segoe WP Bold</system:String>
<system:String>Segoe WP Light</system:String>
<system:String>Segoe WP Semibold</system:String>
<system:String>Segoe WP SemiLight</system:String>
<system:String>Tahoma</system:String>
<system:String>Times New Roman</system:String>
<system:String>Trebuchet MS</system:String>
<system:String>Verdana</system:String>
<system:String>Webdings</system:String>
</ListBox>
</controls:PivotItem>
<controls:PivotItem Header="Ellipse">
<Ellipse>
<Ellipse.Fill>
<LinearGradientBrush>
<GradientStop Offset="0" Color="{StaticResource PhoneAccentColor}" />
<GradientStop Offset="0.5" Color="{StaticResource PhoneBackgroundColor}" />
<GradientStop Offset="1" Color="{StaticResource PhoneForegroundColor}" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
</controls:PivotItem>
<controls:PivotItem Header="TextBlock">
<ScrollViewer>
<TextBlock TextWrapping="Wrap">
For a long time I used to go to bed early. Sometimes, when I had put out
my candle, my eyes would close so quickly that I had not even time to
say "I'm going to sleep." And half an hour later the thought that it was
time to go to sleep would awaken me; I would try to put away the book
which, I imagined, was still in my hands, and to blow out the light; I
had been thinking all the time, while I was asleep, of what I had just
been reading, but my thoughts had run into a channel of their own,
until I myself seemed actually to have become the subject of my book:
a church, a quartet, the rivalry between François I and Charles V. This
impression would persist for some moments after I was awake; it did not
disturb my mind, but it lay like scales upon my eyes and prevented them
from registering the fact that the candle was no longer burning. Then
it would begin to seem unintelligible, as the thoughts of a former
existence must be to a reincarnate spirit; the subject of my book would
separate itself from me, leaving me free to choose whether I would form
part of it or no; and at the same time my sight would return and I
would be astonished to find myself in a state of darkness, pleasant and
restful enough for the eyes, and even more, perhaps, for my mind, to
which it appeared incomprehensible, without a cause, a matter dark
indeed.
</TextBlock>
</ScrollViewer>
</controls:PivotItem>
<controls:PivotItem Header="Animation">
<TextBlock Text="Hello, Windows Phone 7!"
HorizontalAlignment="Left"
VerticalAlignment="Top"
RenderTransformOrigin="0.5 0.5">
<TextBlock.RenderTransform>
<CompositeTransform x:Name="xform" />
</TextBlock.RenderTransform>
</TextBlock>
<controls:PivotItem.Triggers>
<EventTrigger>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Storyboard.TargetName="xform"
Storyboard.TargetProperty="Rotation"
From="0" To="360" Duration="0:0:3"
RepeatBehavior="Forever" />
<DoubleAnimation Storyboard.TargetName="xform"
Storyboard.TargetProperty="TranslateX"
From="0" To="300" Duration="0:0:5"
AutoReverse="True"
RepeatBehavior="Forever" />
<DoubleAnimation Storyboard.TargetName="xform"
Storyboard.TargetProperty="TranslateY"
From="0" To="600" Duration="0:0:7"
AutoReverse="True"
RepeatBehavior="Forever" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</controls:PivotItem.Triggers>
</controls:PivotItem>
</controls:Pivot>
效果如图




3.数据绑定
数据源类
public static class Datas
{
public static List<string> GetDatas()
{
List<string> list = new List<string>();
list.Add("salam");
list.Add("Aiming Zhang");
return list;
}
}
绑定数据
this.pivot.ItemsSource = Datas.GetDatas();
效果如下


四、使用建议
从性能方面考虑,尽量少用Pivot,使Pivot的PivotItem尽可能的少。
为了提高Pivot的启动速度,可以延迟加载一些数据。在初始化时只加载必要的数据,切换到相应的PivotItem时,再动态加载需要的数据。
确保Pivot只是用来显示同类的页面或数据,而不是因为喜欢它的展示效果就将很多不相关的数据和页面放到一个Pivot当中。
空的PivotItem一定要删除。
千万不要用Pivot来展示业务流程,就是说Pivot中的页面必须为并列关系,不能为相互依赖的关系。
在PivotItem中,不要使用具有水平Pan和Flick的手势的控件(例如水平的ScrollViewer或ListBox),因为这类控件会拦截手势的消息,阻碍Pivot页面的切换。
PivotItem中的控件宽度,不要超过一个屏幕,超出部分将无法显示。(注意:Panorama可不是这样)
可以编程实现切换到哪个PivotItem,设置Pivot的SelectedIndex和SelectedItem属性就可以。