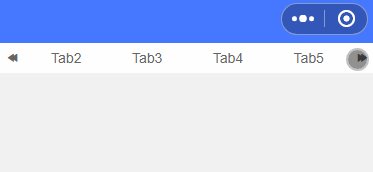
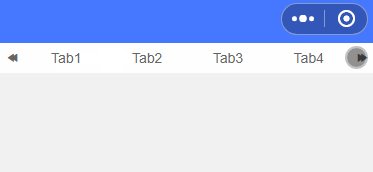
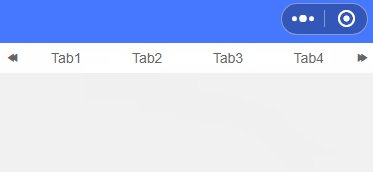
微信小程序-手写一个简单的Tab
WXML:
<view class="bg-white">
<view class="main">
<view class="left cuIcon-backwardfill" bindtap="_clickMove" data-mode="left"></view>
<view class="middle">
<view class="one" style="display:{{tabElements[0]==0?'none':''}}">Tab1</view>
<view class="two" style="display:{{tabElements[1]==0?'none':''}}">Tab2</view>
<view class="three" style="display:{{tabElements[2]==0?'none':''}}">Tab3</view>
<view class="four" style="display:{{tabElements[3]==0?'none':''}}">Tab4</view>
<view class="five" style="display:{{tabElements[4]==0?'none':''}}">Tab5</view>
<view class="six" style="display:{{tabElements[5]==0?'none':''}}">Tab6</view>
</view>
<view class="right cuIcon-play_forward_fill" bindtap="_clickMove" data-mode="right"></view>
</view>
</view>
JS:
data: {
counter:1,
showElementCounts:4,
leftElementCounts:2,
allElementCounts:6,
tabElements:[1,1,1,1,0,0]
},
_clickMove:function(e){
let counter = this.data.counter;
let tabElements = this.data.tabElements;
let mode = e.currentTarget.dataset.mode;
if('left'==mode){
if(counter>0){
tabElements[counter-1]=1;
tabElements[counter+this.data.showElementCounts-1]=0;
counter -= 1;
}
counter=counter==0?1:counter;
}else{
if(counter<=this.data.leftElementCounts){
tabElements[counter-1]=0;
tabElements[counter+this.data.showElementCounts-1]=1;
counter=counter==this.data.leftElementCounts?this.data.leftElementCounts:counter += 1;
}
}
this.setData({counter:counter,tabElements:tabElements});
},
WXSS:
.main {
/* height: 200px; */
display: flex;
justify-content: space-between;
}
.left{
width: 60rpx;
height: 60rpx;
line-height: 60rpx;
text-align: center;
}
.right{
width: 60rpx;
height: 60rpx;
line-height: 60rpx;
text-align: center;
}
.middle{
width: 100%;
display:flex;
justify-content: space-around;
}
.one {
width: 30%;
height: 60rpx;
line-height: 60rpx;
text-align: center;
}
.two {
width: 30%;
height: 60rpx;
line-height: 60rpx;
text-align: center;
}
.three {
width: 30%;
height: 60rpx;
line-height: 60rpx;
text-align: center;
}
.four {
width: 30%;
height: 60rpx;
line-height: 60rpx;
text-align: center;
}
.five {
width: 30%;
height: 60rpx;
line-height: 60rpx;
text-align: center;
}
.six{
width: 30%;
height: 60rpx;
line-height: 60rpx;
text-align: center;
}