微信小程序-歌词滚动实现
一、分析歌词结构:
[00:00.00]虎二 - 窗 [00:00.28]作词:虎二 [00:00.43]作曲:虎二 [00:00.58]编曲:虎二、姚瀚霄@骁Studio [00:00.88]制作人:闫骁男@骁Studio ....
结构:时间+歌词
二、包装歌词:
[{time: "0.00", lyric: "虎二 - 窗↵"}
{time: "0.28", lyric: "作词:虎二↵"}
{time: "0.43", lyric: "作曲:虎二↵"}
{time: "0.58", lyric: "编曲:虎二、姚瀚霄@骁Studio↵"}
...]
三、创建两个定时器
1.不断遍历歌词对象,判断当前时间所处行数
lyricListen(){
//每500毫秒循环一次
_self.data.lyricInter = setInterval(function(){
var lyrics = _self.data.lyrics;
for(var i=0; i<lyrics.length; i++){
if(_self.data.musicTimer>lyrics[lyrics.length-1].time){
_self.setData({lyricIndex:lyrics.length-1});
_self.stop();
break;
}
if(_self.data.musicTimer>lyrics[i].time && _self.data.musicTimer<lyrics[i+1].time) {
_self.setData({lyricIndex:i});
}
}
},500);
},
2.秒级时间定时器
_self.data.musicInter = setInterval(function(){
_self.setData({
musicTimer:_self.data.musicTimer+1
})
console.log("[歌词时间]-"+_self.data.lyrics[_self.data.lyricIndex].time,"[歌曲当前秒数]-"+_self.data.musicTimer);
},1000)
四,加一点细节
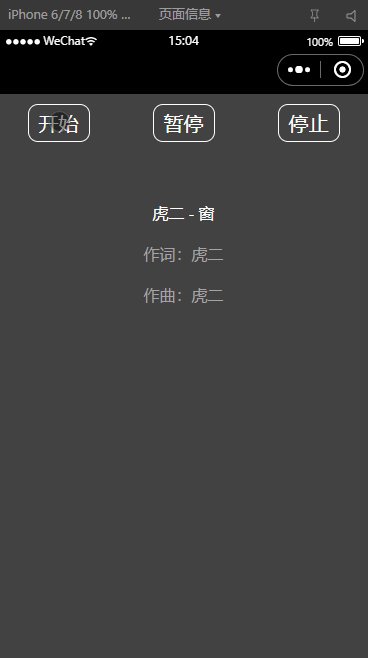
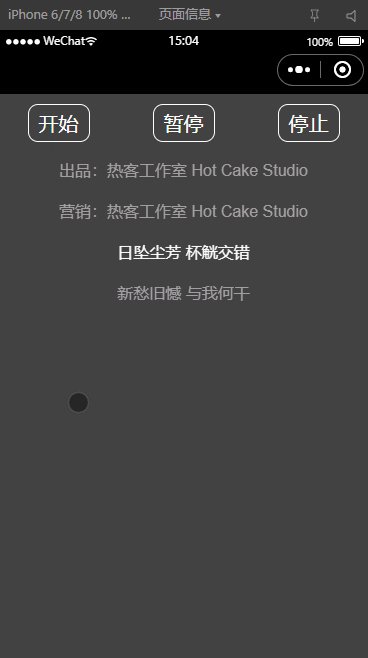
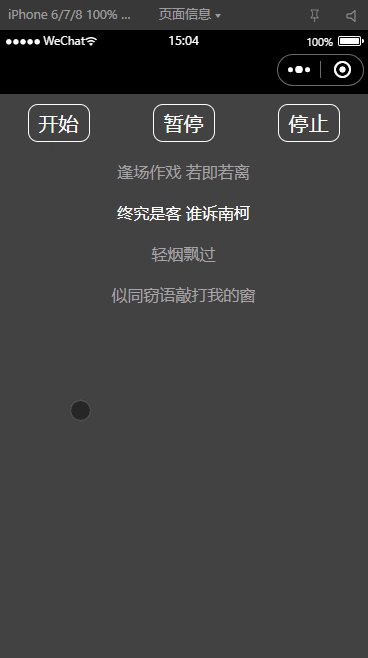
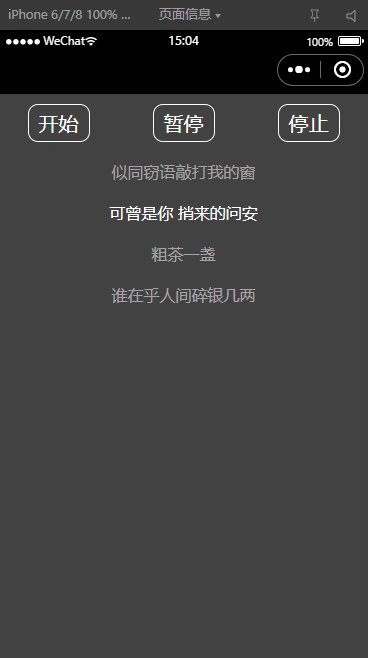
效果如下: