推荐一款实用的编辑器
最近看到 vue 的一个不错的后台。
http://herozhou.coding.me/vue-framework-wz/#/login
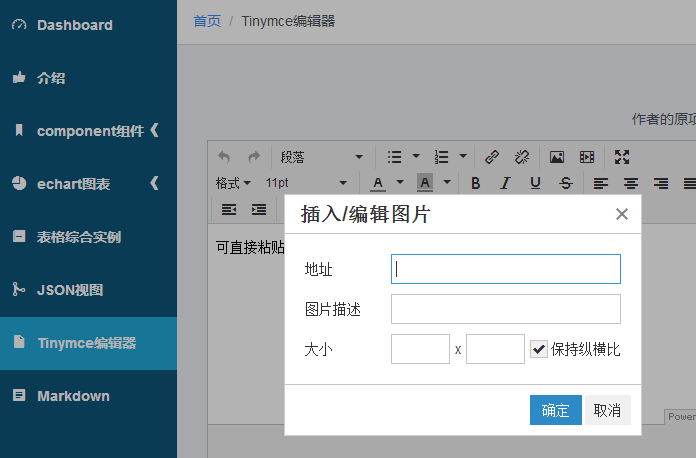
在上面看到一款编辑器:

这个编辑器的强大之处在于:插入图片的时候可以编辑尺寸和图片描述。这个操作在做SEO图片优化的时候就很有用啊,不需要去改代码。
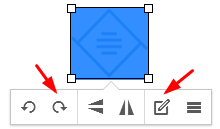
我看上这个编辑器,最主要的原因是:它能够图片优化,插入的图片的时候,可以给图片添加 宽度 高度 和 alt ,而且插入的图片还可以有编辑功能,能够进行图片的旋转和裁剪。

正当我准备使用这个编辑器的时候,我放弃了。
主要原因有两个:
1、编辑器采用的是 iframe 页面框架做的。(果断抛弃,现在很多好的编辑器不会采用那个,连百度ueditor也不在用 iframe 的编辑器)。
2、图片编辑,旋转功能貌似没有用。
再次推荐一个好的编辑器:我使用最多的编辑器。好看,好用,简洁,大方。
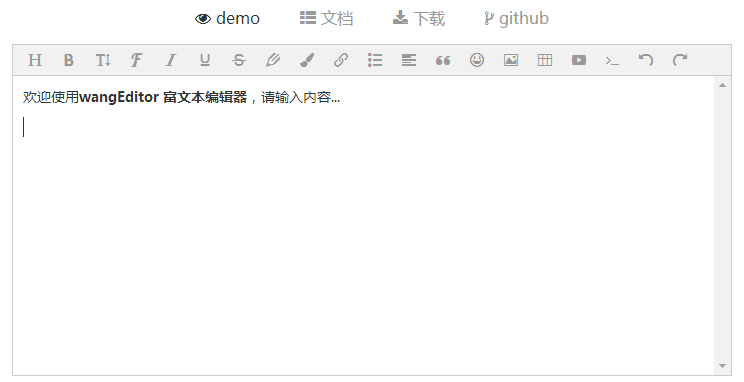
wangEditor - 轻量级web富文本编辑器。
http://www.wangeditor.com/

这款编辑器还是比较好看的,采用的是 div 模式版,抛弃了 iframe 做富文本编辑器。
与之类似的,推荐 layui 的富文本编辑器,也比较好用。
说下缺点:
就我最开始的那个,图片上传设置图片大小和ALT属性实现不了。
解决办法:
1、修改源码,设置图片宽度,高度,ALT属性。
2、二次开发。
我选择第二种:
这个编辑器由于采用的不是 iframe 的结构,所以可以考虑使用 DOM 操作来设置图片宽度,高度,ALT属性。
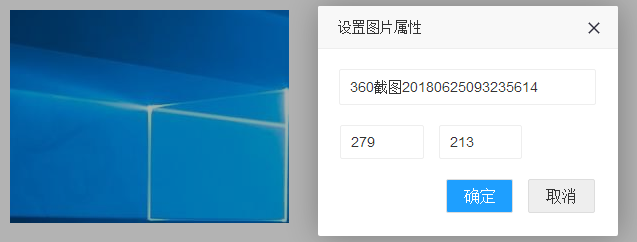
思路:插入图片之后,点击图片,弹框设置图片的 宽度、高度、ALT属性。

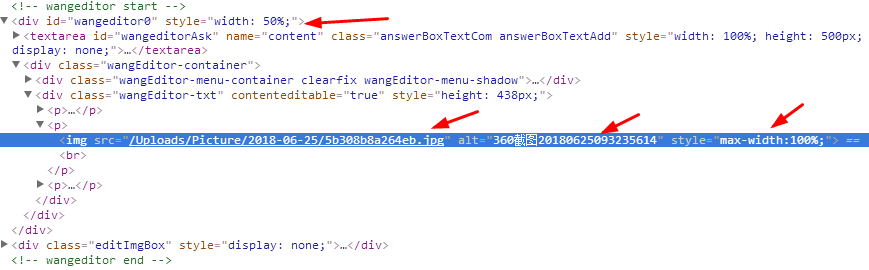
示例:

具体示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>编辑器调试</title> <script type="text/javascript" src="__PUBLIC__/admin/js/jquery-1.8.3.min.js"></script> <!-- wangeditor start --> <link rel="stylesheet" href="__PUBLIC__/wangEditor/css/wangEditor.min.css"> <script type="text/javascript" src="__PUBLIC__/wangEditor/js/wangEditor.min.js"></script> <script type="text/javascript" src="__PUBLIC__/admin/layer/layer.js"></script> <style type="text/css"> .wangEditor-container{border:1px solid #e6e6e6; border-top:none;} div.editImgBox{width: 300px; height: 155px; display: none; padding-top:20px;} div.editImgBox input.editImgInput{display: block; width: 85%; margin:0px auto 10px; height:32px; line-height: 32px; border:1px solid #eee; outline:none; text-indent:10px; font-size:14px; color:#333; border-radius:2px;} div.editImgBox div.whInput{width: 85%; margin: 0px auto; overflow: hidden; padding-top: 10px;} div.editImgBox div.whInput input.editImgInput{width: 32%; float: left; margin:0px; padding:0px; margin-right:15px;} div.editImgBtn{width: 85%; margin: 0px auto; padding-top:20px; overflow: hidden;} div.editImgBtn a.editImgBtnCom{display: block; width:65px; height:32px; line-height: 32px; text-align: center; padding-top:0px; float: right; margin-right:15px; border:1px solid #ddd; border-radius:2px; background-color:#1E9FFF; color:#fff; text-decoration:none;} div.editImgBtn a.editImgBtnCom.editImgBtnCancel{margin-right: 0px; background-color: #eee; color:#333;} </style> <!-- wangeditor end --> </head> <body> <!-- wangeditor start --> <div id="wangeditor0" style="width: 50%;"> <textarea id="wangeditorAsk" name='content' class="answerBoxTextCom answerBoxTextAdd" style="width:100%; height:500px;"><p><img src="/Uploads/Picture/2018-06-25/5b30643b7fa1f.jpg" alt="什么" class="" width="527" height="395"><br></p><p><img src="/Uploads/Picture/2018-06-25/5b308b8a264eb.jpg" alt="360截图20180625093235614" style="max-width:100%;"><br></p><p><br></p></textarea> </div> <!-- 设置图片属性 start --> <div class="editImgBox" style="display: none;"> <input type="text" class="editImgInput" name="imgAlt" placeholder="图片描述"> <div class="whInput"> <input type="text" class="editImgInput" name="imgWidth" placeholder="图片宽度"> <input type="text" class="editImgInput layui-layer-input" name="imgHeight" placeholder="图片高度"> </div> <div class="editImgBtn"> <a href="javascript:;" class="editImgBtnCom editImgBtnCancel">取消</a> <a href="javascript:;" class="editImgBtnCom editImgBtnConfirm">确定</a> </div> </div> <!-- 设置图片属性 end --> <!-- wangeditor start --> <script type="text/javascript"> (function(){ var editor = new wangEditor('wangeditorAsk'); editor.config.menuFixed = false; // editor.config.uploadImgUrl = "/admin.php?s=/Upload/wangEditUploadimg.html"; editor.config.uploadImgUrl = "{:U('Upload/wangEditUploadimg')}"; editor.config.menus = ['source','|','bold','underline','italic','|','alignleft','aligncenter','alignright','|','link','unlink','table','|','img','video','|','insertcode','undo','redo']; editor.create(); })(); </script> <!-- wangeditor end --> <!-- wangeditor 设置图片属性 start --> <script type="text/javascript"> (function(){ // wangeditor设置图片属性 var oImgWidth = null,oImgHeight = null,oImgAlt = null,oIndex = null,oThat = null; $("div#wangeditor0").find('img').live('click',function(){ oThat = $(this); oImgAlt = $(this).attr('alt'); oImgWidth = $(this).width(); oImgHeight = $(this).height(); $("div.editImgBox input[name='imgAlt']").val(oImgAlt); $("div.editImgBox input[name='imgWidth']").val(oImgWidth); $("div.editImgBox input[name='imgHeight']").val(oImgHeight); editImgAlert(); }); // 确定 $("div.editImgBtn a.editImgBtnConfirm").click(function(){ oImgAlt = $("div.editImgBox input[name='imgAlt']").val(); oImgWidth = $("div.editImgBox input[name='imgWidth']").val(); oImgHeight = $("div.editImgBox input[name='imgHeight']").val(); oThat.removeAttr('style'); oThat.attr('alt',oImgAlt); oThat.attr('title',oImgAlt); oThat.attr('width',oImgWidth); oThat.attr('height',oImgHeight); layer.close(oIndex); }); // 取消 $("div.editImgBtn a.editImgBtnCancel").click(function(){ layer.close(oIndex); }); // 设置图片属性弹框 function editImgAlert(){ oIndex = layer.open({ type: 1, skin: 'layui-layer-demo', title: '设置图片属性', closeBtn: 1, anim: 2, shadeClose: true, area: ['300px', '230px'], content: $(".editImgBox") }); }; })(); </script> <!-- wangeditor 设置图片属性 结束 --> </body> </html>

