jQuery --- 收集表单
第一种:常用获取对应表单的value值进行收集;
第二种:用jQuery的 serializeArray() 方法收集:
<form id="change"> <input type="text" name="zhiwei" value="职位"> <input type="text" name="zhicheng" value="职称"> <select name="selcte"> <option value='1'>苹果</option> <option value='2'>橘子</option> <option value='3'>橙子</option> </select> <input type="button" value="提交"> </form> <script type="text/javascript"> $("input[type='button']").click(function(){ var inputDataOne = $('form#change').serializeArray(); var inputDataTwo = $('form#change').serialize(); var inputData = []; $.each(inputDataOne,function(index,item){ inputData.push(item.name+':'+'\"'+item.value+'\"'); }); console.log(inputDataOne); console.log(inputDataTwo); console.log(inputData); }); </script>
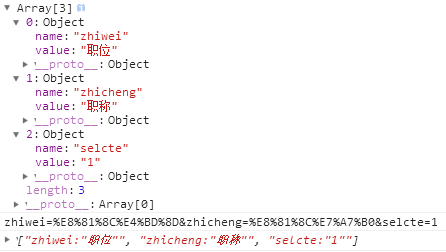
效果: