结合Ajax做地区内容切换!(城市切换)

实现原理:点击,进行异步保存Cookie , 根据保存的Cookie来切换城市内容:
简单HTML示例:
<!doctype html> <html> <head> <meta http-equiv='Content-Type' content='text/html; charset=UTF-8'> <title>标题</title> <meta name='Keywords' content=''> <meta name='Description' content=''> <style type='text/css'> div{width: 500px; margin:60px auto;} </style> </head> <body> <div> <a href="javascript:;" data-city='km'>昆明</a> <a href="javascript:;" data-city='qj'>曲靖</a> <a href="javascript:;" data-city='hh'>红河</a> </div> <script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script> <script type='text/javascript' > (function(){ var city = ''; $('div>a').click(function(){ city = $(this).data('city'); var url = "{:U('Jiami/cuncookie')}"; $.post(url,{city:city},function(data){ if(data){ window.location.reload(); }; }); }); })(); </script> </body> </html>
控制器示例:
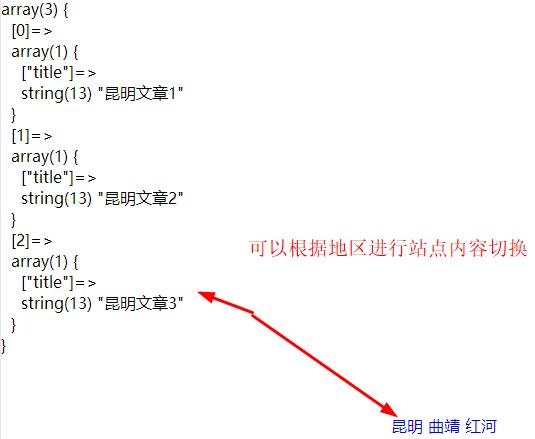
<?php namespace Home\Controller; use Think\Controller; class JiamiController extends Controller { public function index(){ $where = array(); //取cookie $cookieData = $_COOKIE['city']; $cookieData = encrytion($cookieData,0); if($cookieData){ $where['chengshi'] = $cookieData; } $obj = D('DiquView')->where($where)->field('title')->select(); p($obj); $this->display(); } public function cuncookie(){ $value = I('post.city'); //加密 $city = encrytion($value,1); $res = @setcookie('city',$city,C('COOKIE_LOGIN_TIME'),'/'); echo $res; //解密 //$city = encrytion($city,0); //echo $city; } }




