Vue3---双向数据绑定
vue3基础:
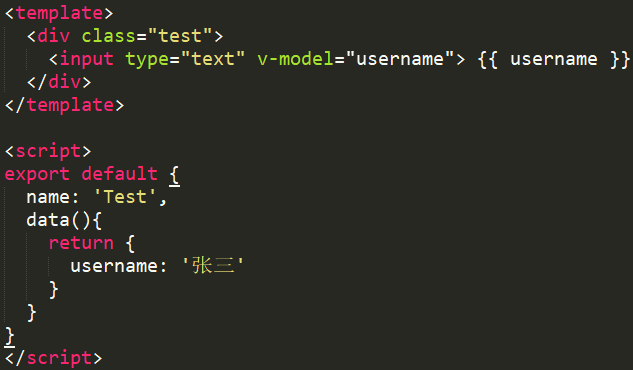
vue2里面做一个基础的数据渲染:

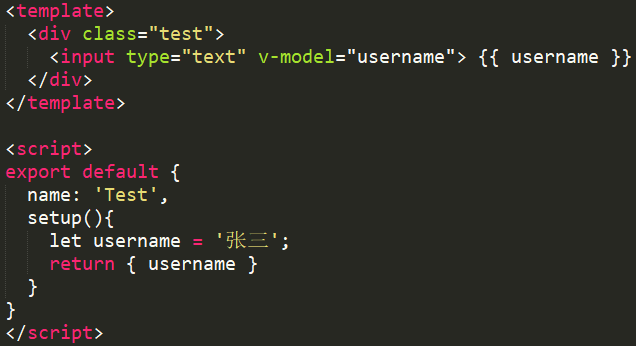
在VUE3里面,可以直接声明在 setup 函数里面:

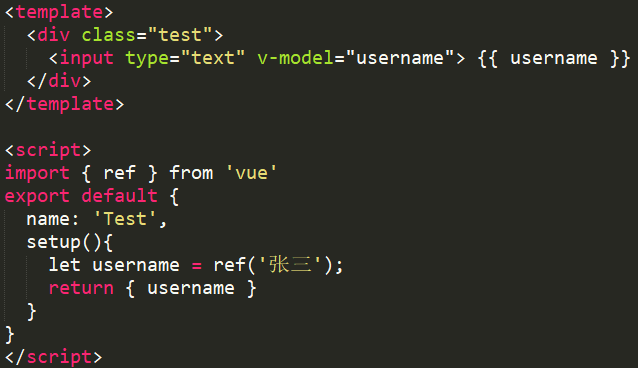
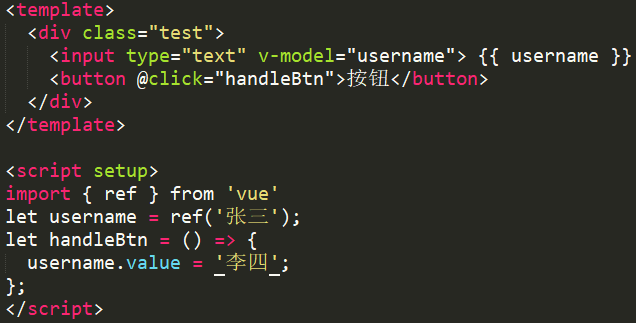
此时会发现仅仅是单向数据绑定,使用ref进行双向数据绑定:

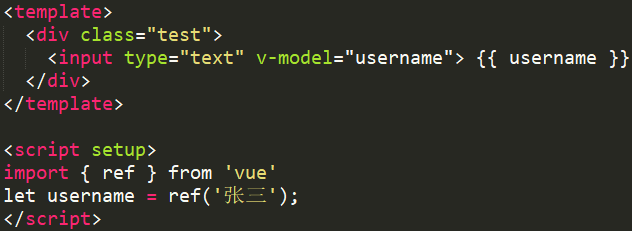
还可以进行简化:

同样可以写一个点击事件:

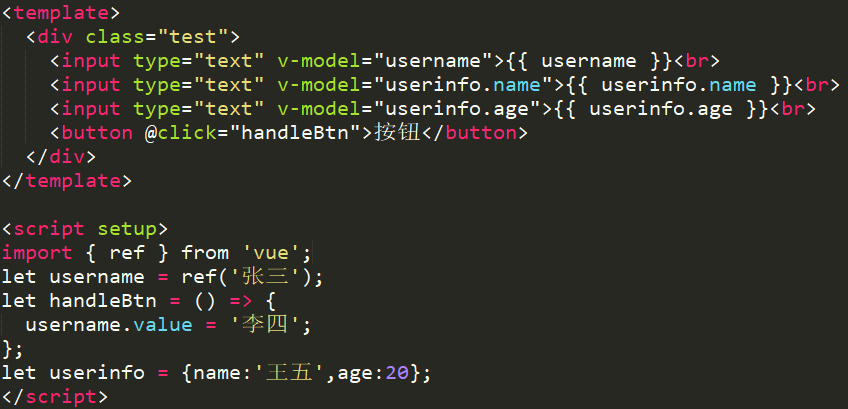
同样可以声明变量进行数据绑定:

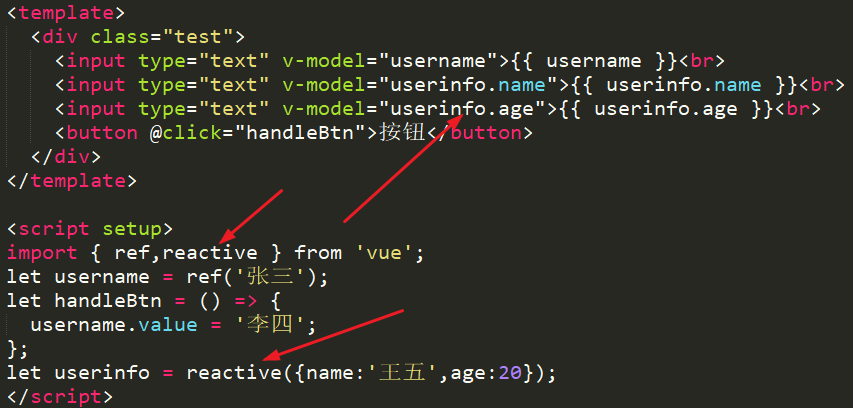
但是依然是单项数据绑定,需要使用【reactive】包裹才能进行双向数据绑定:

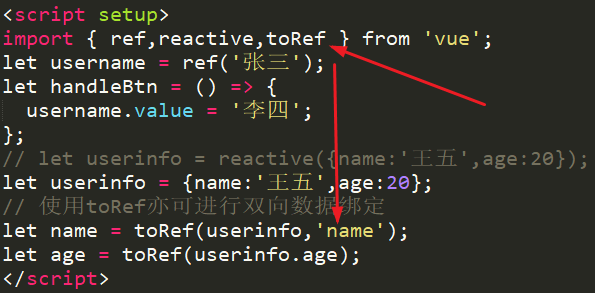
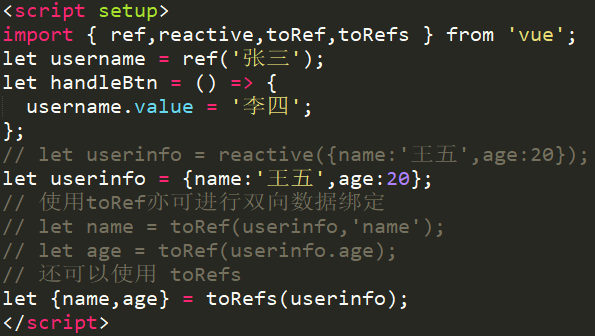
如果里面的参数只需要部分需要进行双向数据绑定,可以进行拆出来,使用【toRef】转变为双向数据绑定:

还可以使用 toRefs 进行转化:

打完收工!



