vue3---vite框架
在使用VUE3的时候,可以使用vite脚手架:
Vite的特点:
1.快速的冷启动,不需要等待打包 2.即时的热模块更新 3.真正的按需编译,不用等待整个项目编译完成
1、构建vite项目
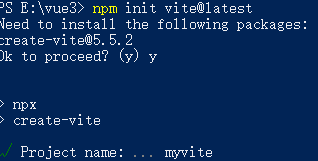
npm init vite@latest #初始化vite项目
或者
npm create vite@latest #创建vite项目

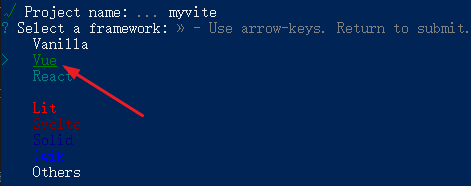
选择Vue

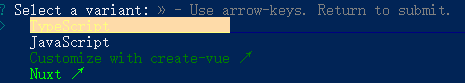
根据醒目需要选择是否使用TS(TypeJavaScript),如果不需要选择JS(JavaScript)即可

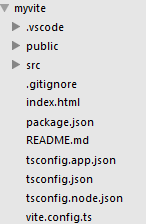
就这样 Vite 项目就创建好了:

进入项目目录后,安装依赖:
npm install
npm run dev
同样为了方便,创建好后,我在git上安装了一个:
https://gitee.com/meiyouzhanghao/vite
打完手工!


