uniapp---使用uView
在用uniapp开发项目的时候,选择合适的UI组件,往往能够事半功倍,而 uView 就是 uniapp 生态专用的 UI 框架,但是该 UI 框架并没有内置,而需要单独引入安装:
uview官网:
https://uviewui.com/components/intro.html
安装步骤:
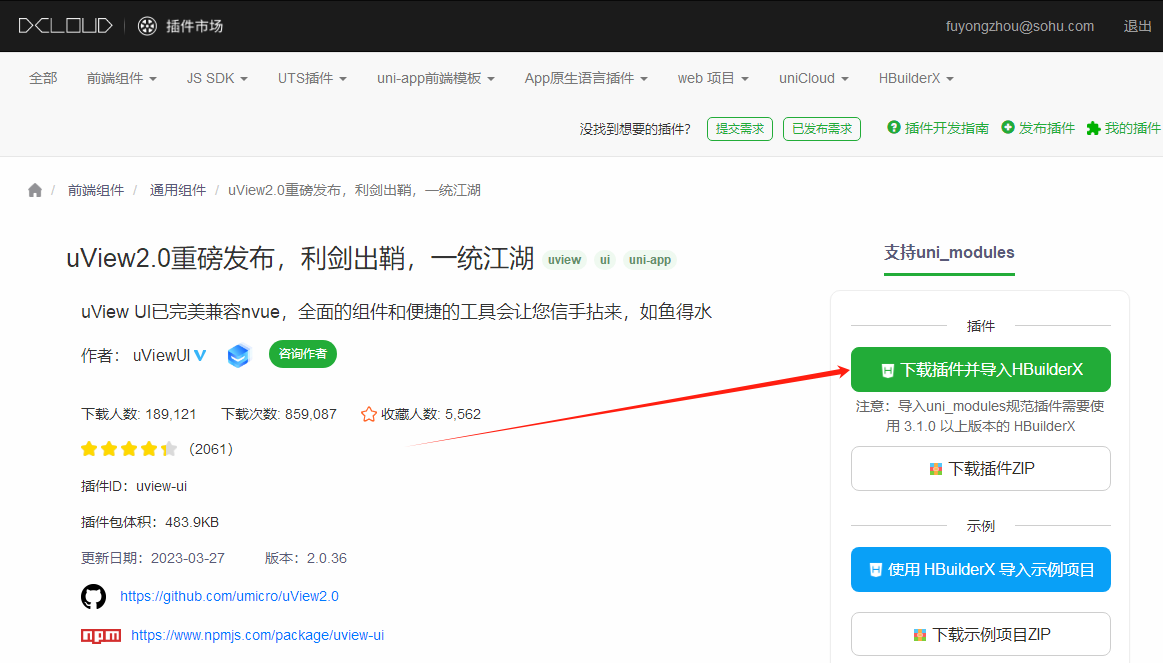
第一步:在 uniapp 插件市场找到该插件
https://ext.dcloud.net.cn/plugin?id=1593

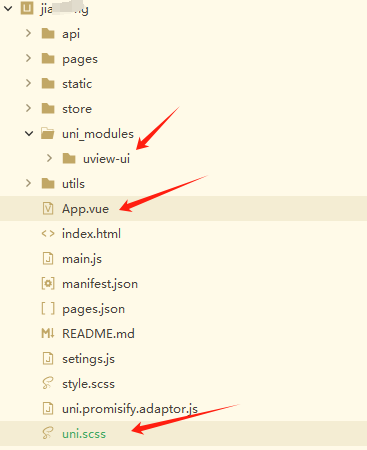
此时可以看到已经引入进来了:

第二步:在main.js里面引入
import uView from '@/uni_modules/uview-ui' Vue.use(uView)
第三步:在 uni.scss 引入 SCSS 主题文件:
/* uni.scss */ @import '@/uni_modules/uview-ui/theme.scss';
第四步:在 App.vue 里面引入基础样式
<style lang="scss"> /* 注意要写在第一行,同时给style标签加入lang="scss"属性 */ @import "@/uni_modules/uview-ui/index.scss"; </style>
此时,就可以正常使用该 UI 框架了。
打完收工!




