uniapp---wap2app去掉系统自带的导航栏
在用uniapp进行将wap站转化为app的时候,默认打包后的文件,带有系统的导航栏,下面是去除的办法:
第一步:找到 sitemap.json

设置 titleNView为false:

第二步:在pages加入
{ "webviewId": "common", "matchUrls": [{ "hostname": "R:.*", "pathname": "R:.*" }] }
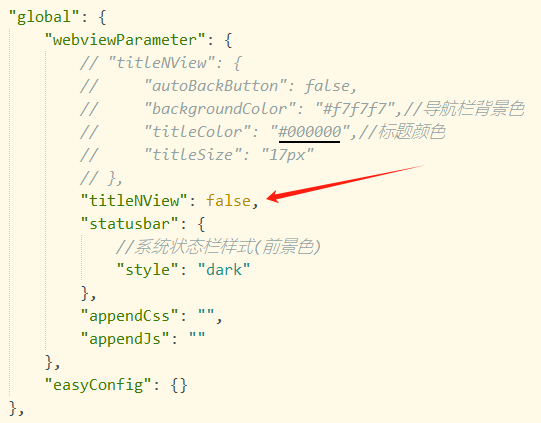
完整代码配置:
{ "global": { "webviewParameter": { // "titleNView": { // "autoBackButton": false, // "backgroundColor": "#f7f7f7",//导航栏背景色 // "titleColor": "#000000",//标题颜色 // "titleSize": "17px" // }, "titleNView": false, "statusbar": { //系统状态栏样式(前景色) "style": "dark" }, "appendCss": "", "appendJs": "" }, "easyConfig": {} }, "pages": [ { "webviewId": "__W2A__www.zhipeile.com",//首页 "matchUrls": [ { "href": "https://www.zhipeile.com" }, { "href": "https://www.zhipeile.com/" } ], "webviewParameter": { "titleNView": false, "statusbar": { //状态条背景色, //首页不使用原生导航条,颜色值建议和global->webviewParameter->titleNView->backgroundColor颜色值保持一致 //若首页启用了原生导航条,则建议将首页的statusbar配置为false,这样状态条可以和原生导航条背景色保持一致; "background": "#f7f7f7" } } }, { "webviewId": "common", "matchUrls": [{ "hostname": "R:.*", "pathname": "R:.*" }] } ] }
第三步:设置状态栏
通过上面两步的操作,我们已经去掉了系统自带的导航栏,但是会发现标题栏和状态栏是重叠的,需要重新设置状态栏:
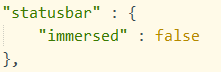
首先:manifest.json -> 源码视图,找到 statusbar,将 immersed 的值设置为 false 或 none:

此时的状态栏的颜色变成了灰色,可以在client_index.html,在html中添加如下代码:

添加代码:
<script type="text/javascript">
if(window.plus){
plusReady()
}else{
document.addEventListener('plusready',plusReady,false)
}
function plusReady(){
plus.navigator.setStatusBarBackground('#FFFFFF');
plus.navigator.setStatusBarStyle('dark');
}
</script>
打完收工!




