css字体---跨站引入报跨域问题【解决方法】
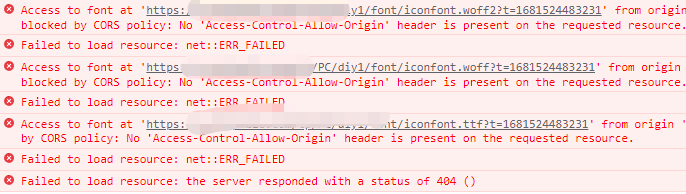
最近遇到一个问题,考虑到网站的性能,需要将图标字体单独放到一个网站引入,减少资源占用,但是遇到一个问题,引入字体文件的时候,报跨域的错误。

具体解决方法:将图标字体转base64
转换网址:https://transfonter.org/
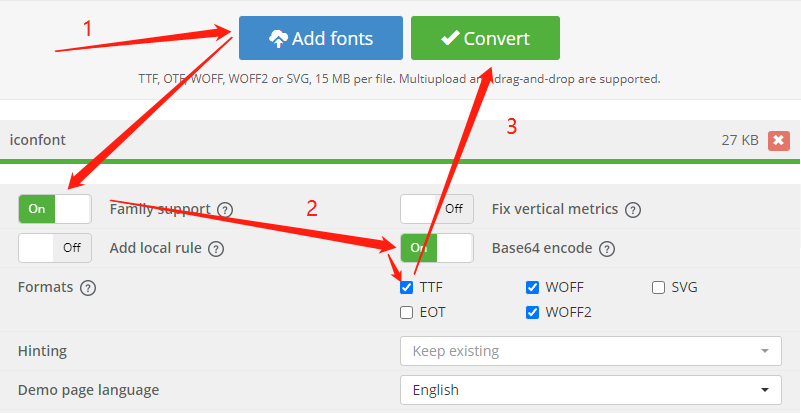
按照以下三个步骤进行操作:

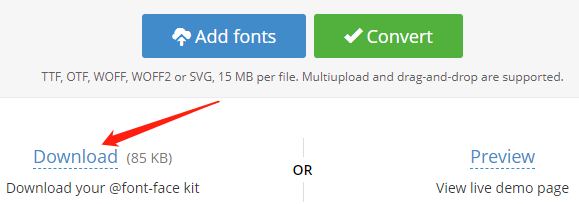
然后下周这个:

里面有个:stylesheet.css 可以看到具体的引入方式:

然后修改字体引入方式:
@font-face{ font-family:my-icon; src:url(../font/iconfont.eot?v=240); src:url(../font/iconfont.eot?v=240#iefix) format('embedded-opentype'), url(../font/iconfont.svg?v=240#iconfont) format('svg'), url(../font/iconfont.woff?v=240) format('woff'),url(../font/iconfont.ttf?v=240) format('truetype') }
修改为:
@font-face { font-family: 'my-icon'; src: url(data:font/truetype;charset=utf-8;base64,xxxx...) format('truetype'); font-weight: normal; font-style: normal; }
打完收工!




