CSS---写三角形
我们在做项目开发的时候,经常会遇到需要三角小按钮,如果不引入图片和字体,其实用样式也是可以写处理的。
具体示例:
.div{width: 50px; height: 50px; border-left: 50px solid red; border-right: 50px solid yellow; border-top: 50px solid blue; border-bottom: 50px solid green;}
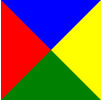
通过这个样式,可以写出边框为50px的DIV:

此时,将宽度和高度调整为:0
.div{width: 0px; height: 0px;}

然后,将任意的三条边颜色设置为白色或透明:
.div{border-right-color: transparent; border-left-color: transparent; border-bottom-color: transparent;}
然后就形成了:

CSS写三角形就完成了。




