sass---安装sass失败解决方法
今天在做vue项目,项目是老项目新开,使用的webpack比较老旧,通过正常的安装sass的方法,报错,无法安装。
常规的安装方法:
1、安装sass-loader
npm install sass-loader --save-dev
2、安装dart-sass
npm install sass --save-dev
或者合并:
npm i sass sass-loader -D
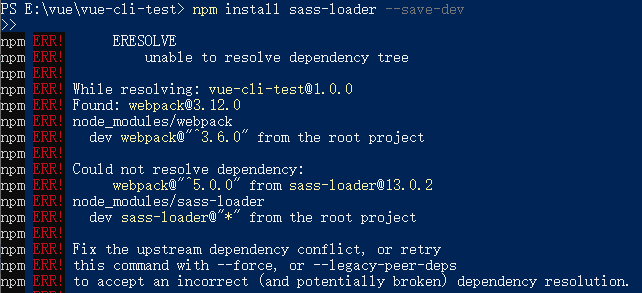
结果今天,在第一步安装的时候,就失败了:

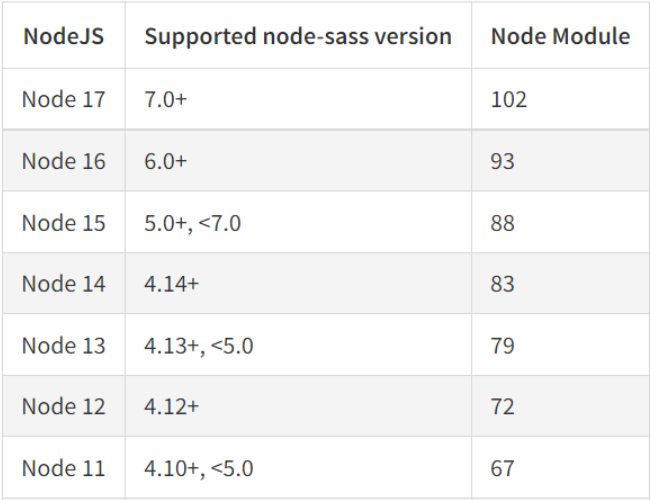
找对应的版本进行安装:

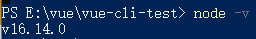
查看node版本:

安装一个6.0+的版本

上面这种安装还是不行,然后不断查找,如果你们的版本和我的一样,可以安装这个版本的:
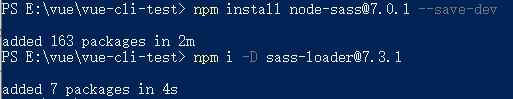
npm i -D node-sass@7.0.1 npm i -D sass-loader@7.3.1
然后就安装成功:

出现问题,就先去找问题,这个就是因为node-sass和sass-loader版本冲突问题,需要找到对应版本进行安装。
打完收工!


