VUE---ngix部署VUE项目,前台刷新报404或500错误【解决办法】
最近再用宝塔安装了一个VUE的前端项目,正常点击没有问题,但是刷新页面会报错,不是404的错就是500的错。

解决办法:
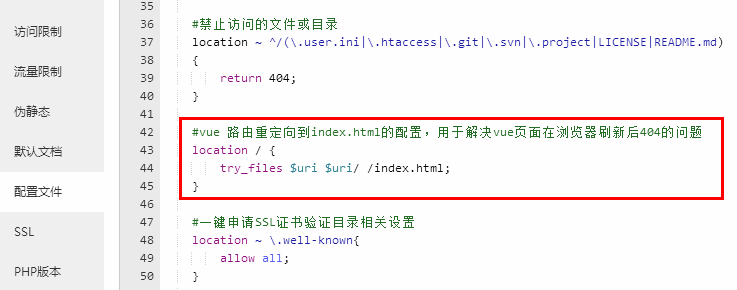
宝塔找到【网站】对应的站点,点击【设置】,点击【配置文件】找到合适的位置:添加如下代码:

代码示例:
#vue 路由重定向到index.html的配置,用于解决vue页面在浏览器刷新后404的问题 location / { try_files $uri $uri/ /index.html; }
打完收工!




