MeEdu---开发插件之【视图】
MeEdu在前台进行渲染使用的是模板,那么该如何使用该模板引擎呢?
第一步:新建:resources 目录下 新建 views 目录下 新建 index.blade.php 文件

第二步:在 MainServiceProvider.php 中注册该视图的路径,只有注册后才合适使用插件的视图:
<?php namespace Addons\School; use Addons\School\Commands\AppCommand; use Illuminate\Support\Facades\Route; use Illuminate\Support\ServiceProvider; class MainServiceProvider extends ServiceProvider { public function boot() { // 注册插件命令 $this->commands([ AppCommand::class, ]); // 注册路由 Route::middleware(['web', 'global.share'])->group(base_path('addons/School/routes/web.php')); // 视图注册 $this->loadViewsFrom(base_path('addons/School/resources/views'), 'School'); } public function register(){} }
第三步:使用视图
public function index(){ return view('School::index'); }
或:
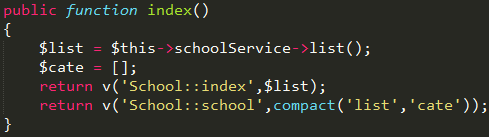
public function index(){ $list = $this->schoolService->list(); $cate = []; return v('School::index',$list); return v('School::school',compact('list','cate')); }

在模板里面可以使用模板的继承:
@extends('QuickStart::app') @section('content') <h1>HELLO MEEDU.</h1> @endsection
多模块的视图怎么渲染?
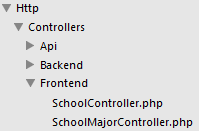
例如:现在有两个模块,school schoolmajor 模块

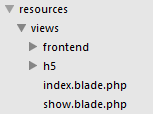
通常单一应用的模块的视图在 views 目录下的 index.blade.php 和 show.blade.php

控制器视图渲染:
return v('School::index',compact('list','total')); return v('School::show',compact('infos','majors'));
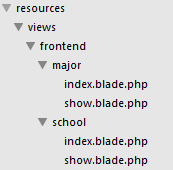
多应用的模块通常会划分目录:

控制器视图渲染:
return v('School::frontend.major.index',compact('list')); return v('School::frontend.major.show',compact('list'));
到此,视图开发完成。



